Lodgify is scalable vacation rental software that lets you manage your property and run your business from one central place – bookings, calendars, payments, analytics, and more.
Their site builder is easy to use, flexible, and helps you build a professional site without using complex features.
Lodgify has almost everything – except a blog. And that's where DropInBlog comes in, making it easy for you to create a blog on your Lodgify site and take it to the next level.
Table of Contents
Why Your Vacation Rental Website Needs a Blog
Blogging is such an indispensable marketing element that people often think of it as synonymous with content marketing.
The benefits of blogging have been confirmed repeatedly across industries, from IT to agriculture to education.
A blog boosts search visibility, attracts visitors, and helps turn them into customers.
A blog tells your story and mission.
A blog shows your expertise in a niche.
A blog gives your business a human voice.
A blog lets you share promotions, ads, and updates.
And the most important: A blog helps people learn, solve problems, and find answers.
Since Lodgify doesn't offer a blogging feature, many vacation rental websites miss out on the benefits of blogging. DropInBlog fills this gap by providing an effortless way to add a modern blog with built-in SEO tools. Wonder how? We'll walk you through it!
How to Add a Blog to a Lodgify Site
Prerequisites
Before creating a blog, you need to create a Lodgify account and a DropInBlog account. It’s worth noting that DropInBlog lets you start with a free trial to see how it all works.
Step 1: Create a Blog Page
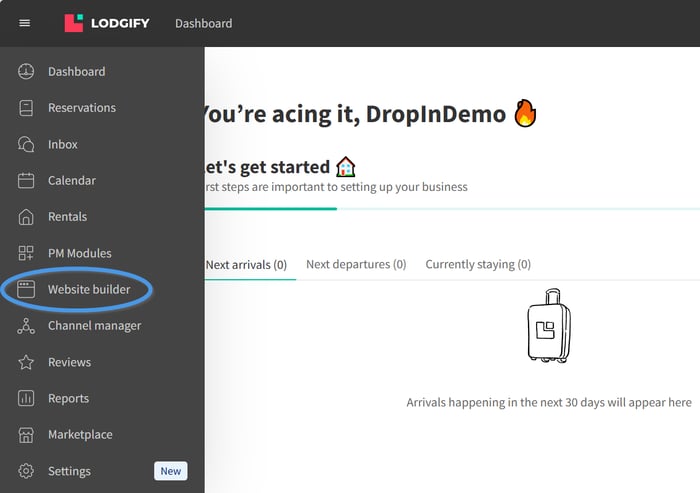
From your Lodgify dashboard, click the hamburger icon in the top left corner and choose Website builder.

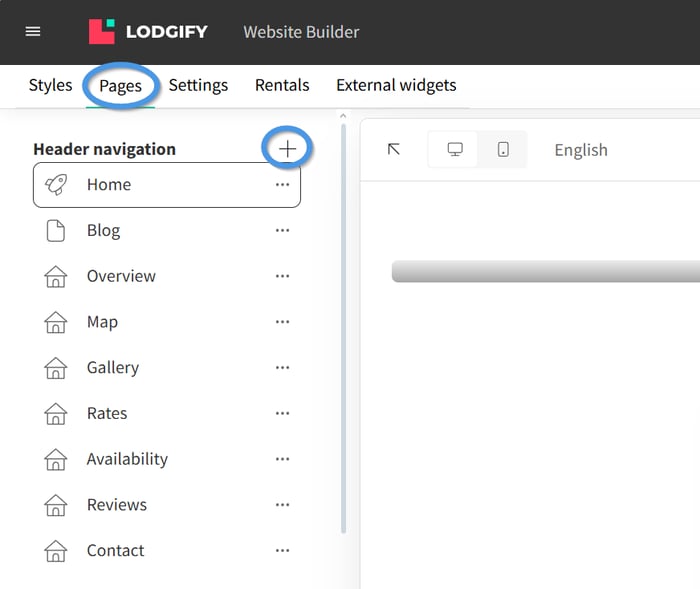
Now select Pages and then click the plus sign next to Header Navigation.

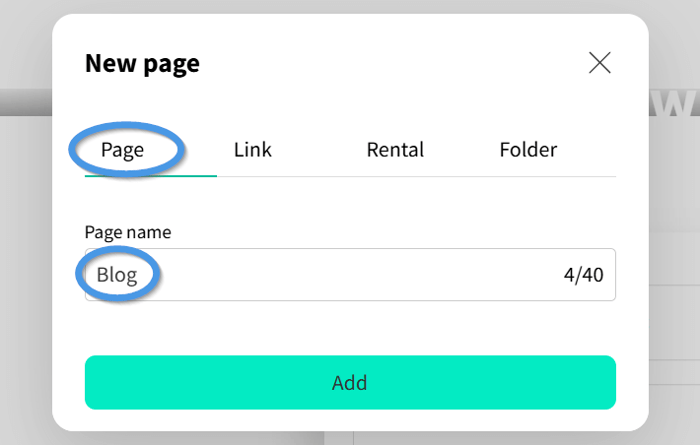
A pop-up window will appear. Select the Page tab and add a title to your new page. We suggest "Blog" since you're creating a blog page. Then, click on the Add button to create the page.

Go to "View website" and click the down arrow. Choose "Preview Version" to check the changes you've made. You'll see that your "Blog" page appears in the navigation menu.
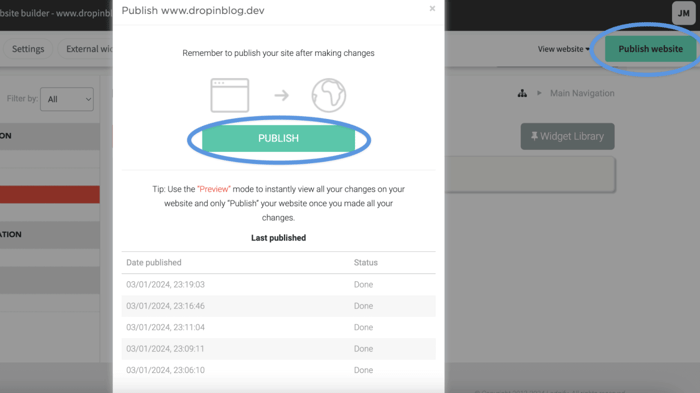
To save the newly created page, click the Publish website button in the upper right corner and Publish in the pop-up box.

Now, if you go to View website and click Live Version, you'll see Blog among the buttons on the navigation menu on your live website. When you click it, it shows your blog page. For now it's a blank page. But we'll fix that.
Step 2: Connect DropInBlog to Lodgify
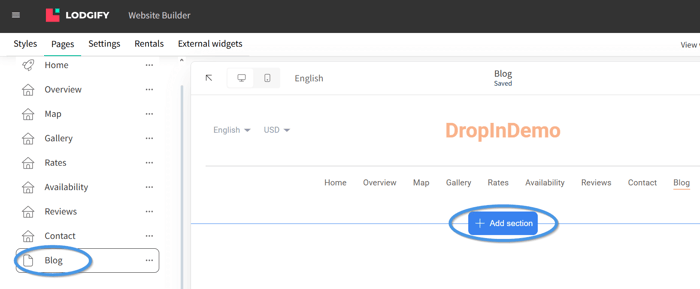
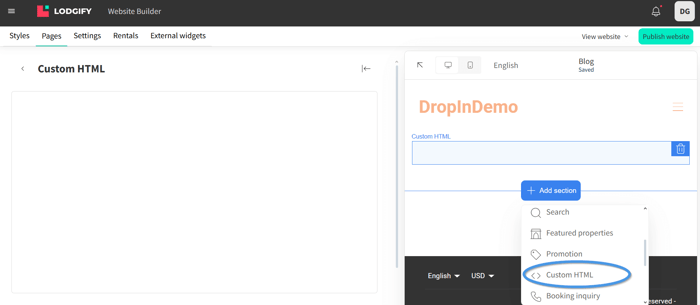
After creating your blog page, it's time to connect DropInBlog to Lodgify. Select your blog page from the left-hand sidebar, then click Add section.

Now, click on Custom HTML to open the HTML editor on the left.

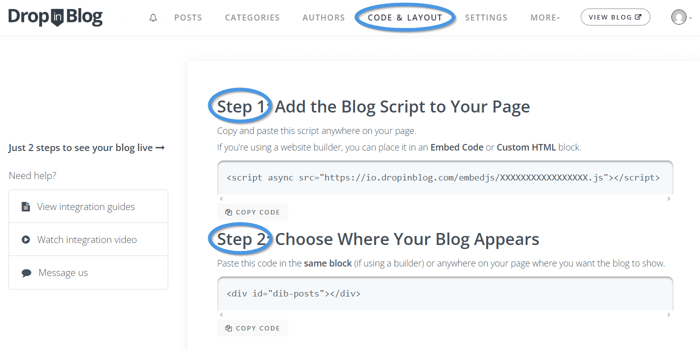
Next, open a new tab or window in your browser and head over to your DropInBlog account. Find the Code & Layout tab in the navigation menu, and copy the code under Step 1 and Step 2:
<script src="https://io.dropinblog.com/embedjs/XXXXXXXXXXXXXXXXXXXX.js"></script>
<div id="dib-posts"></div>

The "XXXXXXXXXXXXXXXXX" part in the Step 1 code is where your DropInBlog ID, a combination of alphanumeric characters, will appear. Our ID is hidden here for privacy and security reasons. For the same reasons, you should not share your DropInBlog ID with others.
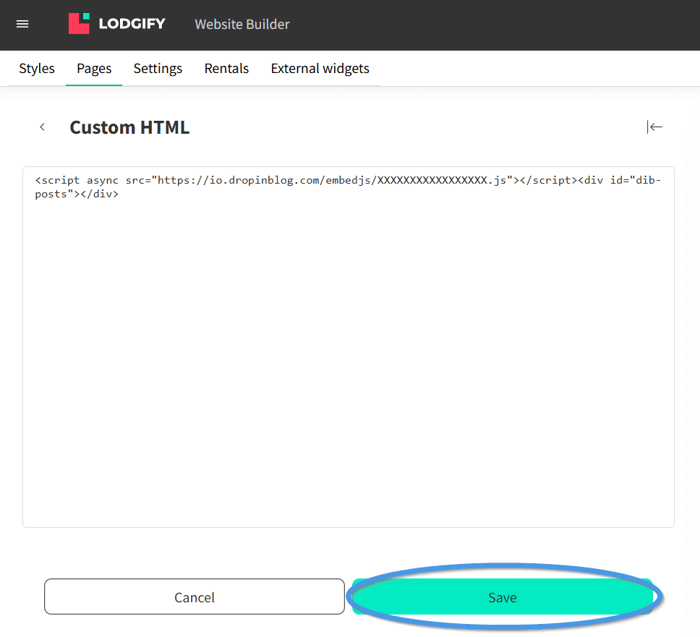
Head back to Lodgify and paste the two lines of code in the Custom HTML window. Click Save.

You can preview your changes or save them directly by clicking Publish website.
Now, when you check your Lodgify blog, you'll see it's no longer a blank page. Congrats, your blog is now live!
Step 3: Connect Lodgify to DropInBlog
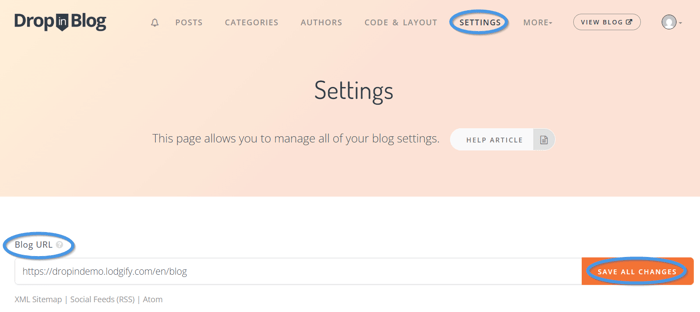
To finalize the integration between DropInBlog and Lodgify, copy the URL of your Lodgify blog page and return to DropInBlog. Click Settings in the navigation menu and paste the URL in the Blog URL field. Click Save All Changes, and that's it!

Congratulations! You have your Lodgify blog up and running!

See how easy it is to add a blog on Lodgify?
Design Customization
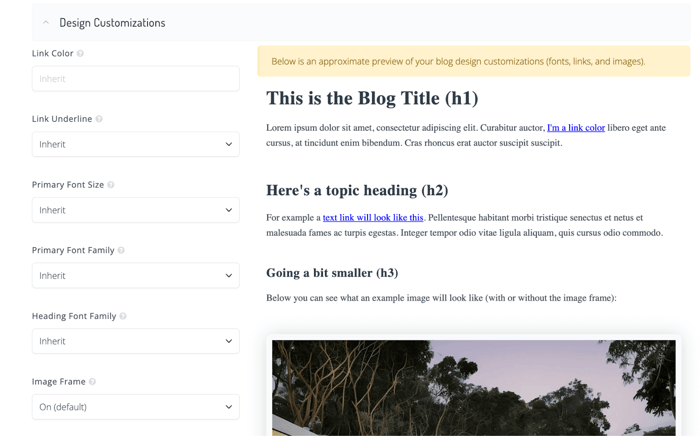
With DropInBlog, you have the freedom to tweak several design elements to your liking.
These include adjusting the link color and underline options for better visibility, selecting the primary font and heading font family for a cohesive look, adjusting the image frame settings, and setting the number of posts per row for a neat layout.
DropInBlog offers a preview feature, allowing you to see and fine-tune these customizations in real time, ensuring your blog not only reads well but also looks stunning.
To access design customizations in DropInBlog, go to the Code & Layout section, scroll down, and you’ll find these customizations right under the Advanced section. Here, you can personalize various design elements of your blog.

FAQs
Is Lodgify easy to use?
Yes, most reviewers and customers state that Lodgify is easy to use, and we agree.
The vacation rental software is not bloated with confusing and complex features, and the dashboard makes it easy to get from one part to another. "Intuitive" may be an overused term, but it's the most appropriate word for Lodgify, especially its website builder.
How much does Lodgify cost?
Lodgify offers three pricing plans:
Starter: $20/month
Professional: $50/month
Ultimate: $73/month
A yearly subscription reduces the subscription prices by up to 20%. A two-year subscription gives you an even larger discount of up to 25%.
Start Blogging with DropInBlog Today
Lodgify is great for managing your rental business, but it doesn’t have a blog.
But no blog, no problem! DropInBlog lets you add full-fledged blogging functionality in just a few steps using two simple lines of code (you don't even need to know what they mean). Need help getting started? We’re here for you.
Happy blogging!