Key Takeaways
- The best way to add a blog to your Carrd site is with DropInBlog!
- The free trial and quick setup let you test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
Carrd is a powerful one-page site builder – but it doesn’t come with a built-in blogging feature. That’s where DropInBlog comes in. In this guide, you’ll learn how to create a full-featured blog on Carrd with a quick, no-code integration using DropInBlog.
In this tutorial, we’ll walk you through creating a professional blog on your Carrd site using DropInBlog – fast, easy, and SEO-optimized. You’ll learn how to:
Embed your blog in under 5 minutes using a code snippet
Compare DropInBlog with native Carrd and WordPress options
Customize styles to match your brand
Understand SEO settings and best practices
There are a few ways to add a blog to your Carrd site – but not all of them are equal when it comes to ease, SEO, and long-term upkeep. Here’s how the top options stack up.
Method | Best for | Ease of Use | SEO | Maintenance |
DropInBlog (Embed) | Marketers, entrepreneurs | ★★★★★ | ★★★★★ | Low |
Carrd Section/Template | Personal sites, landing pages | ★★★★★ | ★★☆☆☆ | Low |
Subfolder Tools | SEO-focused blogs with custom domains | ★★☆☆☆ | ★★★★★ | Medium (DNS setup) |
iframe Embed | Non-tech users reusing external blogs | ★★★★☆ | ★★☆☆☆ | Low–Medium |
Subdomain Blog (WordPress/Ghost) | Large blogs, full CMS control | ★★★☆☆ | ★★★★☆ | High (dual platforms) |
💡 Tip: If you want seamless styling + native Carrd integration + real SEO, DropInBlog is your best all-around bet.
Table of Contents
Why Add a Blog to Carrd?
Carrd is a fast and flexible builder – perfect for landing pages and personal sites. But without a built-in blog, you’re missing out on one of the most powerful tools for growing traffic and trust.
Adding a blog helps you:
Boost SEO: Create long-form content around long-tail keywords that your main Carrd page can’t rank for.
Drive engagement: Offer more value and keep visitors exploring your site.
Build authority: Share insights, tutorials, or stories that position you as a go-to resource.
Publish without code: Use DropInBlog’s editor to post updates without touching Carrd every time.
Whether you’re a creator, indie founder, or digital marketer, a blog turns your Carrd site into something that can grow with your audience – not just show up.
Carrd Blog Integration Methods Explained
We’ve already compared the top ways to integrate a blog into Carrd – but let’s break each one down so you can choose the right fit.
Option 1: Use DropInBlog (Best for Most Users)
Best for: Carrd users who want an SEO-friendly, visually integrated, and fully managed blog – without building or maintaining a CMS.
For the Carrd blog integration to work, you'll need to create a DropInBlog account, which you can do for free with a trial subscription (no credit card required). You'll also need an existing Carrd Pro Standard (or higher) account and website.
With DropInBlog, you can:
Schedule posts and assign user roles – ideal for teams or contributors
Add multiple authors to meet Google’s EEAT (Experience, Expertise, Authoritativeness, Trustworthiness) standards
Optimize your content with a built-in SEO Analyzer
Optimize your content for AI using Mention Boost™
Add rich content: images, videos, tables of contents, product embeds
Make site-wide changes instantly using Smart Snippets™
Turn posts into audio content with Blog Voice AI™
Customize layout and design to match your Carrd site
Serve static blog posts for fast loading and SEO
DropInBlog comes with a clean content dashboard, so you don’t need to edit Carrd every time you publish. It automatically adopts your Carrd styles (fonts, colors, spacing), making your blog feel like a native part of your site.
Just write, optimize, and hit publish – your content appears instantly on your live Carrd page.
Check out our Carrd blog integration video below to get a better overview of the process before you begin.
Step 1: Add an Embed Element
Start by opening the Carrd dashboard and selecting the site you want to edit.
Choose where you want the blog to appear
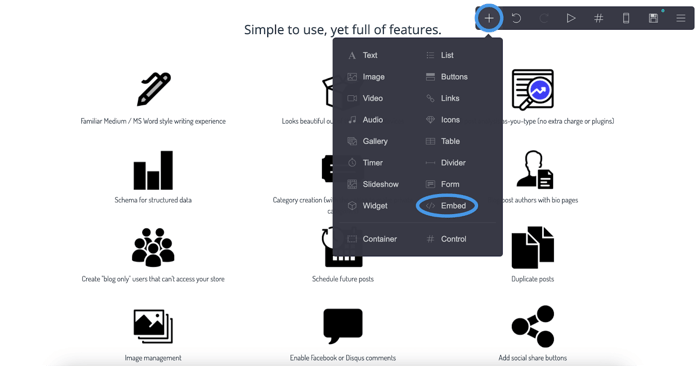
Click the + icon to add a new element
Select Embed from the list
💡 Tip: If you’re creating a separate blog page, add a dedicated Section and link to it from your navbar.
Step 2: Copy Your DropInBlog Embed Code
In a new tab, log in to your DropInBlog dashboard.
Go to Code & Layout
Copy the code from Step 1 and Step 2 (you’ll paste this into Carrd next)
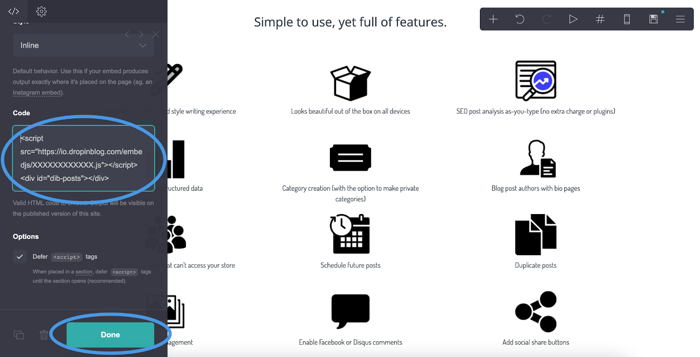
Example:
Step 1:
<script src="https://io.dropinblog.com/embedjs/XXXXXXXXXXXXXXXXXXXX.js"></script>
Step 2:
<div id="dib-posts"></div>
Step 3: Paste the Code into Carrd
Back in Carrd:
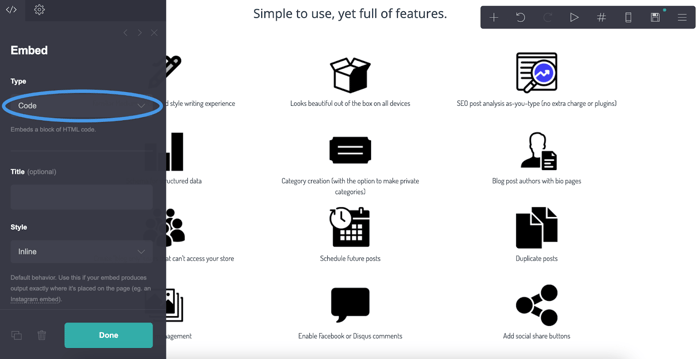
Click on your new Embed element

Make sure the Type is set to Code

Paste both lines of code into the Code field and click Done

⚠️ Common Mistake: Don’t forget to paste both the script and the <div> tag – your blog won’t render without both.
Step 4: Connect Your Carrd URL to DropInBlog
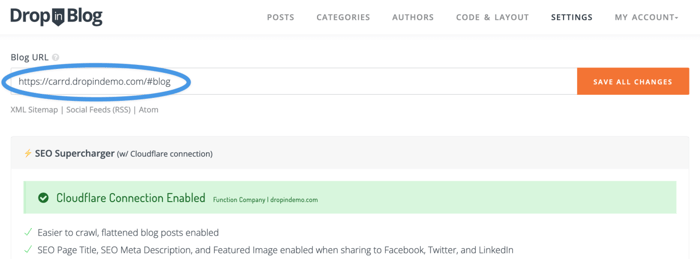
Return to DropInBlog → Settings
Under Blog URL, paste your Carrd site URL
If using a Section (e.g., #blog), include it: https://yoursite.carrd.co/#blog
Click Save All Changes

💡 SEO Tip: If your blog is inside a section, clear the “Default Title” in DropInBlog’s SEO settings to avoid duplicate meta titles.
Step 5: Publish and Preview
In Carrd, click the 💾 Save icon
Click Publish Changes
Visit your site and scroll to your blog – your posts should load automatically!
Pros and Cons of Blogging on Carrd with DropInBlog
Pros | Cons |
✓ Super easy setup (2 code snippets) | ✗ Paid tool (but includes a free trial) |
✓ Built-in SEO tools and structured post URLs | ✗ Requires Carrd Pro plan |
✓ Matches your Carrd site design automatically | |
✓ Powerful visual post editor | |
✓ Supports multiple authors and user permissions | |
✓ Indexable posts + schema support | |
✓ Can serve fast-loading static pages | |
✓ Customer support via chat and documentation |
SEO Friendly: ✔
Design Match: ✔
Maintenance Level: Low
Option 2: Add a Blog Section or Carrd Template
Best for: Simple landing pages or personal sites with no SEO requirements.
If you only need a basic blog layout and don’t care about SEO or scaling, you can simulate a blog directly inside Carrd using a template or section.
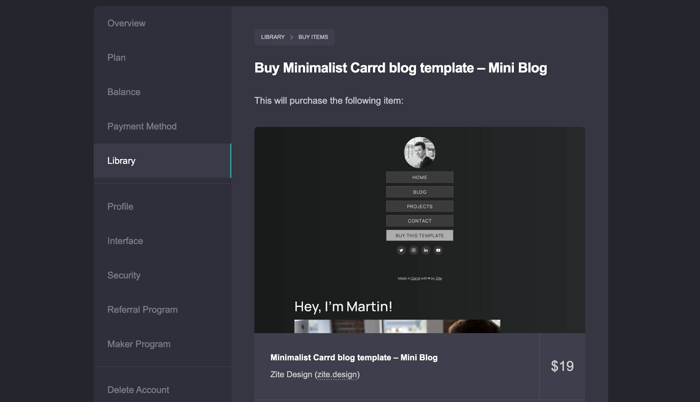
Some creators use the Mini Blog template or create a new #blog section with multiple containers to mimic individual blog posts. While this isn’t a “real” blog, it’s fast and keeps everything inside Carrd.

Here’s how to do it:
Go to Carrd Templates and search for a template like “Mini Blog” or “Starter Blog.”
Add or duplicate containers for each blog entry.
Update each entry manually (title, date, body text).
Use anchor links in your nav to point to each post (#post1, #post2, etc.).
Optionally, add a link block at the top like a “table of contents.”
⚠️ Note: All content is on one page. There’s no indexing or post URLs.
Pros and Cons of Using a Carrd Section or Template
Pros | Cons |
✓ Very easy to set up | ✗ No post indexing or SEO |
✓ Native Carrd experience | ✗ No categories, pagination, or search |
✗ Manual post formatting |
SEO Friendly: ✗
Design Match: ✔
Maintenance Level: Low
Option 3: Use Subfolder Blogging Tools (e.g., Feather)
Best for: Users with a custom domain who want /blog URLs and SEO benefits.
If you want a full blog under yourdomain.com/blog and care about SEO, but still want something easier than WordPress, subfolder blogging tools are a good middle ground.
Platforms like Feather let you host a blog separately from Carrd – but under the same domain. It’s not embedded visually in Carrd, but it’s structurally part of your site.
How it works:
Sign up for a subfolder blogging tool (e.g., Feather)
Create your blog and choose a layout or theme
Connect your Carrd custom domain to their platform
You’ll usually need to update DNS records
This allows your blog to live at yourdomain.com/blog
In your Carrd site, add a Button or nav link pointing to /blog
Pros and Cons of Using a Subfolder Blog
Pros | Cons |
✓ Great for SEO (posts live under your domain) | ✗ Requires DNS setup and domain configuration |
✓ Clean, professional blog URLs | ✗ Not styled to match your Carrd design |
✓ Easier than WordPress or Ghost | ✗ The blog is maintained on a separate dashboard |
✗ No visual embed into Carrd – just links |
SEO Friendly: ✔
Design Match: ✗
Maintenance Level: Medium
Option 4: Embed an External Blog via iFrame
Best for: Showcasing an existing blog with zero effort (not for SEO use cases).
If you already have a blog hosted elsewhere – on Medium, Ghost, WordPress, or Webflow – and just want it to appear inside your Carrd page, you can embed it with an iframe.
This is a quick fix that looks integrated to visitors, but doesn’t actually load the content into Carrd (and Google can’t read it).
How it works:
Find the public blog URL you want to embed (e.g., https://yourblog.medium.com)
In Carrd, add a new Embed element
Set the Type to Code
Paste the following code (adjust the URL and height as needed):
<iframe src="https://yourblog.medium.com" width="100%" height="800" frameborder="0"></iframe>Click Done and Publish to go live
Pros and Cons of Embedding a Blog with iframe
Pros | Cons |
✓ Extremely fast to set up | ✗ Not SEO-friendly – content inside iframe isn’t indexed |
✓ Works with most blog platforms | ✗ Doesn’t inherit Carrd’s design or fonts |
✓ Useful for showcasing live blog | ✗ Limited control over layout and responsiveness |
✗ Can slow down Carrd page load times |
SEO Friendly: ✗
Design Match: ✗
Maintenance Level: Low
Option 5: Link to a Blog on a Subdomain (e.g., WordPress, Ghost)
Best for: Teams or power users who already run a full-featured blog platform.
If you want full CMS functionality but still use Carrd as your homepage or landing page, linking to a blog on a subdomain like blog.yoursite.com is a common choice.
This splits your site into two parts – Carrd handles the main content, while WordPress or Ghost powers the blog.
How it works:
Set up your blog on a platform like WordPress or Ghost
Set up a subdomain like blog.yoursite.com through your domain registrar (you’ll need to update DNS records)
In Carrd, add a Button, nav link, or callout that links to the blog
Style the link and placement to visually align with your Carrd layout
Keep content updates and SEO management within your external blog platform
Pros and Cons of Linking to a Subdomain Blog
Pros | Cons |
✓ Full blogging engine with plugins and CMS tools | ✗ Content lives on a separate site – harder to unify UX |
✓ Strong SEO when maintained correctly | ✗ Requires a second platform, login, and maintenance workflow |
✓ Supports categories, scheduling, authors, etc. | ✗ Split analytics, navigation, and branding |
✗ May require technical knowledge or hosting setup |
SEO Friendly: ✔
Design Match: ✗
Maintenance Level: High
DropInBlog vs Other Blog Options for Carrd
There are a few ways to add a blog to your Carrd site – but only one gives you full SEO visibility, easy editing, and seamless design integration.
Here’s how DropInBlog compares to other common solutions:
Feature | DropInBlog | Carrd Section | WordPress | Medium |
Embedded inside Carrd | ✓ | ✓ | ✗ | ✗ |
SEO-friendly & indexable | ✓ | ✗ | ✓ | ✗ |
Matches your site’s styling | ✓ | ✓ | ✗ | ✗ |
Clean blog URLs | ✓ | ✗ | ✓ | ✗ |
Easy to set up (no coding) | ✓ | ✓ | ✗ | ✓ |
Visual editor + post manager | ✓ | ✗ | ✓ | ✓ |
SEO tools (analyzer, schema, etc.) | ✓ | ✗ | ✗ (plugins) | ✗ |
Maintenance required | Low | Low | High | None |
💡Why it matters: DropInBlog is the only option that gives you a fully embedded, scalable, and SEO-optimized blog inside your Carrd site – no plugins, hacks, or subdomains needed.
Customizing Your Carrd Blog
Due to Carrd's selection of very well-designed themes and starting points, your Carrd blog created with DropInBlog will automatically inherit those styles and look gorgeous right out of the box!
But if you want more control, DropInBlog makes it easy to tweak the look and feel.
You can customize styling in two ways:
1. Carrd + CSS
Add a new Embed element in Carrd
Use standard CSS inside <style>…</style> tags
Great for adjusting spacing, font sizes, or element styling directly in Carrd
2. DropInBlog’s Design Panel
Open the Design Customizations tab in DropInBlog
Change link colors, font family, button styles, and layout spacing
Switch layouts with one click
Use Custom CSS for fine-grained control (applies site-wide)
Add Recent Posts Anywhere
Want to showcase your latest content on your Carrd homepage?
DropInBlog gives you blog widgets that let you embed your most recent posts anywhere on the site – not just in the blog section. Perfect for promoting content in landing pages or footers.
FAQs
Is it a good idea to create a blog on Carrd?
Yes, it’s a great idea to create a blog on Carrd because it gives you more space to communicate with readers and brings in traffic. Using a blogging tool like DropInBlog, you can easily create and manage your Carrd blog.
Does DropInBlog on Carrd get indexed by Google?
Of course! Just the action of adding a blog to your site will help you get indexed on Google, but that’s not all. DropInBlog has an intelligent tool called the SEO Analyzer that gives you immediate feedback on how to optimize your content in the form of actionable tips.
For example, these include keyword density, image alt tags, etc. This way, you won’t have to worry or question if your content is optimized enough to appear on the SERPs.
You can find more in-depth info on the SEO Analyzer in our article on DropInBlog and search rankings.
Can you edit Carrd after publishing?
Yes, you can edit your Carrd website after publishing, as many times as you want. Once you make the changes to your site, simply hit the publish button from within the Carrd editor, and your changes will be live.
How do you link text in Carrd?
Place the text you want to link in square brackets, followed by the link placed in parentheses. For example, if you want to link the phrase “Carrd website” to Carrd’s official website, it would look like this: [Carrd website](www.carrd.co).
Ready to Start Blogging with DropInBlog?
Adding a blog to Carrd no longer means sacrificing SEO, content management, or design consistency. With DropInBlog, you get a fast, reliable, and fully integrated blogging solution that works seamlessly with your Carrd site.
You’ll be able to publish optimized content in minutes, manage your posts from a clean dashboard, and keep everything styled to match your brand. Features like the built-in SEO Analyzer, audio playback, content widgets, and post scheduling make it ideal for creators, startups, and small teams alike.
If you’re ready to turn your Carrd site into a full-featured blog that can grow with you, start a free trial – no credit card required.
And if you need any help with the setup of your new Carrd blog or have questions on how to use any of the DropInBlog features, just shoot us a message. We're standing by, waiting to help you get the most out of your new Carrd blog.
Happy blogging!