Carrd is a creative page and site builder, with simplicity being one of the pillars of its philosophy. It’s ideal for small businesses or for building a profile site, a resource page, an opt-in form, a landing page, or similar.

Carrd was launched in 2016, and it quickly became popular. It’s convenient, easy to use, affordable, and doesn’t require a sign-up. This has great appeal for many people who want to build a simple site.
Carrd was meant to be intuitive and easy to use for any level of tech skills. I’m here to show you how you can use Carrd to create a simple and sleek website – along with a few tricks! So, without further ado, let’s get straight into how to make a Carrd site in today's Carrd tutorial for beginners.
Table of Contents
- Preliminary Step: Preparation
- Step 1: Select a Template or Start from Scratch
- Step 2: Customize Your Template
- Step 3: Publish Your New Carrd Site
- How to Optimize Your Carrd Website for Mobile Devices
- Bonus: Make Your Carrd Site SEO-Friendly
- What You Can Do with Carrd + DropInBlog
- FAQs
- The End Result – Our Published Carrd Site
Preliminary Step: Preparation
If you plan on using your Carrd site for business purposes, it’s best to use a custom domain, which you can obtain from domain registrars like Cloudflare and Hover. You can expect to pay for your domain name between $10 and $20 per year.
However, if you want to start a website just to see how it works, you don’t need a custom domain name. You can use a free subdomain from Carrd.
Step 1: Select a Template or Start from Scratch
To Sign Up or Not to Sign Up?
When you’re starting out with Carrd, there are two options available:
Sign up right away.
Start experimenting and sign up later.
Choosing the latter would mean that you can start building your Carrd website immediately by choosing one of the templates or selecting a blank canvas. This option allows you to try out different things to just get a general idea about the platform without creating an account or leaving any personal information.
However, if you want to save any changes you make, you’ll have to sign up eventually.

To check out some of the more advanced features, the best way to start is to go with the seven-day trial. It lets you test-drive the top Pro features. No credit card is required for the trial.
Whatever you decide, the first step towards building an awesome site is the visual aspect of your website.
The second step towards building an awesome website is adding a blog. Now, you can’t create a blog with Carrd, as it doesn't offer a blogging feature. What you can do, however, is create a blog for your Carrd website using DropInBlog. The professional blogging app lets you easily create an SEO-friendly blog. To learn how, read our integration guide.
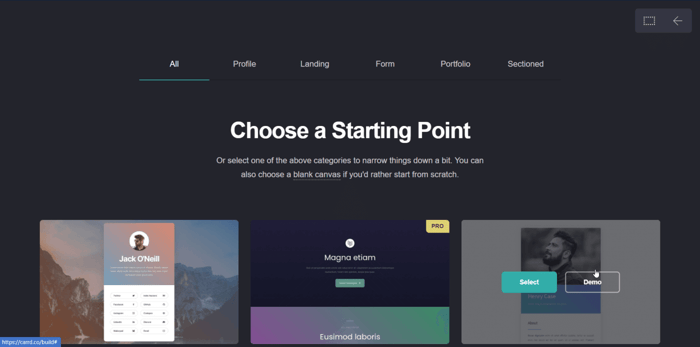
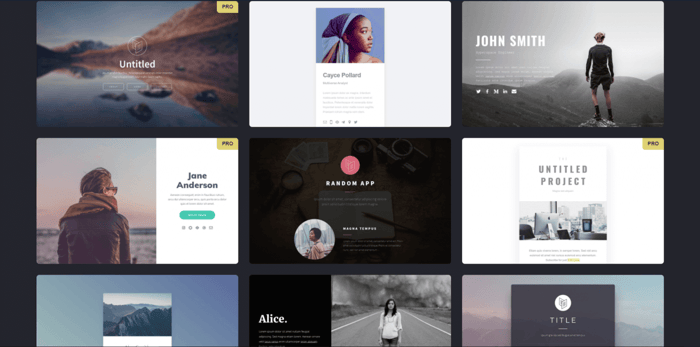
Templates
Carrd offers roughly 250 responsive and customizable templates. They’re well-designed and simple. Depending on what you’re building, you can choose from five categories: profile site, landing page, form, portfolio site, and sectioned site templates.
This is just a small part of what Carrd offers in terms of templates.

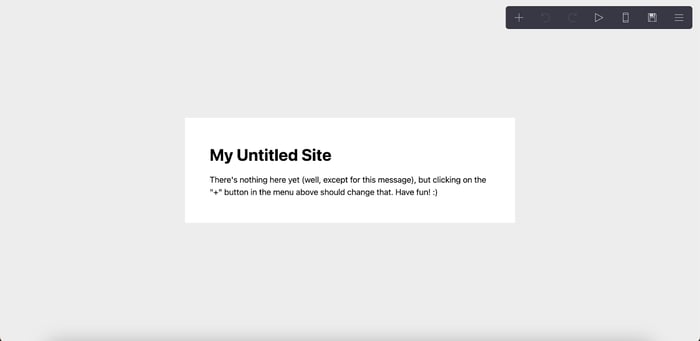
However, you’re not limited to the pre-designed templates. You can start building your site from scratch. This is what a Carrd blank canvas looks like:

Since I’m not a designer, I personally wouldn’t go with the blank canvas. Instead, here I’d choose one of the sectioned templates.
Although Carrd is a single-page site builder, there’s a workaround to bypass this limitation. The sectioned templates let you create a site with the look and feel of a multi-page website. In reality, it only simulates a multi-page website. This effect is achieved by having multiple sections that are hidden and only show up when a user clicks different buttons.
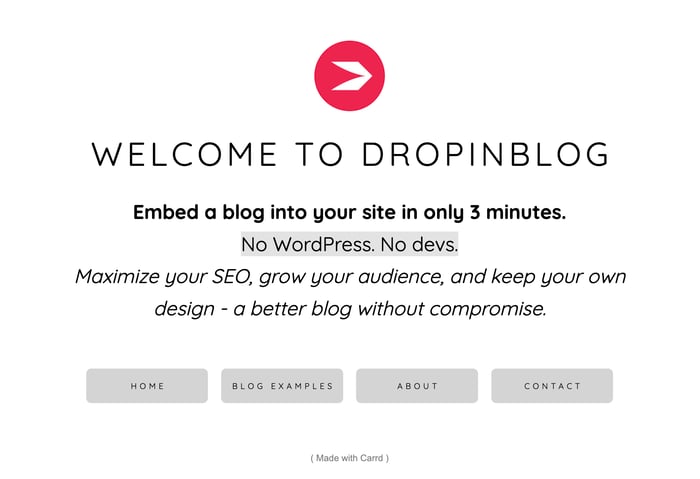
I’m going to use template No. 32 to show you how. This is how it looks live:

It’s really simple and elegant, and it has a great vibe to it. Now let me show you how I got there.
Step 2: Customize Your Template
To Customize or Not to Customize?
The Carrd templates look excellent out of the box and can be used as they are. Nothing prevents you from just adding images, videos, and text and publishing.
However, it’s always a good idea to make your site stand out by turning the template of your choice into something more in line with your branding. This will require time and effort, but there’s no better way to achieve this than by tweaking a few things here and there.
The Carrd Editor
Carrd offers a drag-and-drop editor that’s super easy to use. It provides you with the usual drag-and-drop editor functions and then some. It also has some limitations common with this type of editor, like elements being locked inside sections.
This prevents you from moving them around and placing them precisely where you want them on the page.
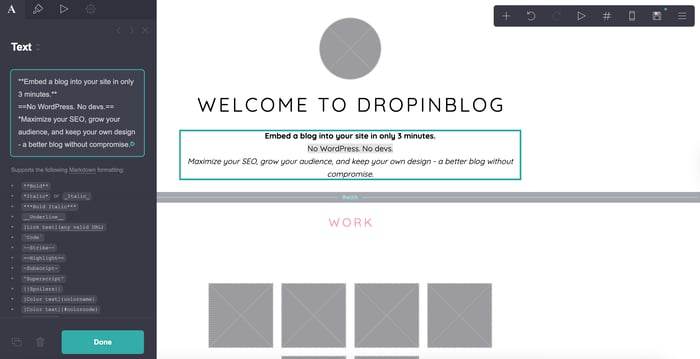
Text Editing
You start tweaking by clicking on the element you want to modify. For example, when you click on a certain text, a panel shows up on your left side. Carrd supports Markdown, a markup language that allows you to format text. So, you can edit the existing text and make it bold, italic, underline the text, etc.
Let’s replace the placeholders with a title and text of our own. We’ll add some bold text, italics, and some code text to it to make it stand out. While at it, I’ll also change the background color for better contrast, but more on backgrounds later.

By clicking on the brush, which is the second icon in the left upper corner, you get access to other properties of the text you’re customizing: color, font, size, weight, line spacing, letter spacing, margins, alignment, and drop shadow.
In addition to this, you can make specific changes to the mobile version of your site. Carrd allows you to manually change the size, line spacing, letter spacing, and margins of the text on the mobile version, or you can just leave it on auto and stick to the default Carrd values.
Let’s change the size of the text, line spacing, and letter spacing, and leave everything else as it is:

By clicking on the Settings icon, you open up a whole new world: custom styles and more advanced customization. You can write different CSS rules for your website’s desktop and mobile versions, but this is only available with a Pro subscription.
Image Editing
If you want to upload a picture, just click on the space allocated for an image. After you’ve clicked and uploaded a picture, Carrd gives you a couple of options: to write alt text for your pic and add a URL of any type.
Despite being optional, don’t leave the “Alt Text” field empty. Adding alt text is very important for a few reasons:
It’s a description of your image that is shown if, for any reason, the image can’t be loaded.
It increases accessibility.
It’s good from an SEO standpoint because it helps search engines identify what’s in the picture.

Here, we’ll leave the link field empty, and we’ll keep the “Defer loading” option checked, as Carrd recommends it. This is good for page load times, which need to be as quick as possible, especially when it comes to landing pages. Slow page loads discourage people from taking any action and contribute to visitors leaving sites.
Again, the brush icon is responsible for changing the appearance of the image. Carrd allows you to change the width, height, shape, and margins. You can modify the same properties for the mobile version, with the exception of shape. We’ll only change the width to make our logo a bit smaller here.

Lastly, the settings icon does the same as with text: it enables you to add custom styles and do some extra customization by playing around with unique element IDs, additional classes, and more attributes.
Background Editing
In addition to this, you can tinker with the background and use any of the following options as your site’s background: color, gradient, image, video, or slideshow. Click anywhere on the background to access these settings.
On top of the option you choose, you can add a pattern. These are basically different types of grids and lines:

Here, we won’t use any patterns, and we’ll keep the background style on the “Color” option. However, as mentioned earlier, I’ve changed the background to improve contrast. If you want to change the background color of your site, simply click the color code under Color, then either select a color manually or paste a hex code.
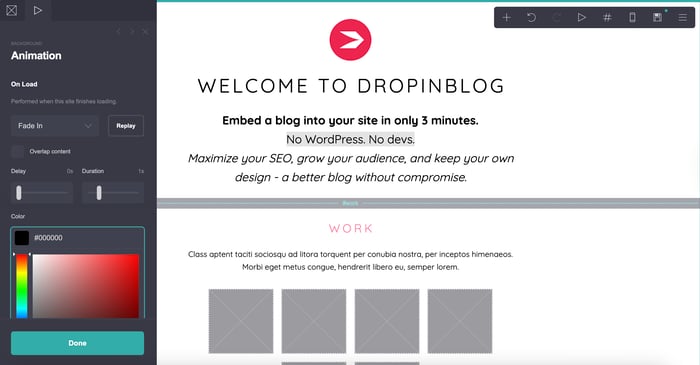
A cool thing that Carrd lets you do is add animations, like a fade-in effect, to your background. You can do that by clicking the second icon in the upper left corner (the “play” button).

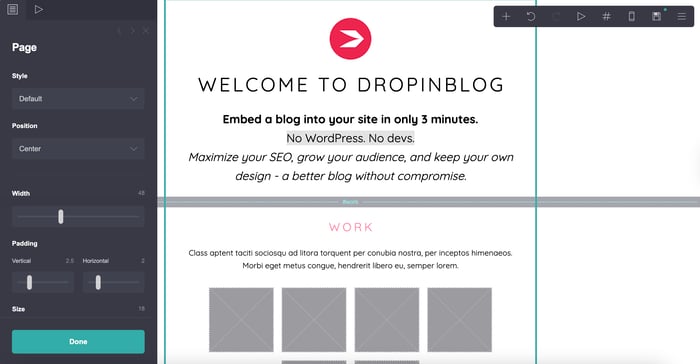
Page Editing
You can modify the layout of the page by moving sections around and experimenting with positioning, alignment, colors, borders, drop shadow, and more. You can reach the page editing menu by clicking anywhere outside a text or image block.

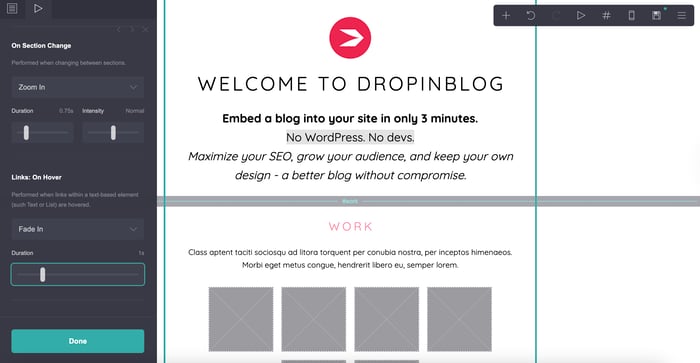
Here, you can add animation as well. There are four available options – you can add animation on:
Page load
Element load
Section change
Link hover
Let’s add a zoom-in effect on section change:

The part of the site we’ve edited so far corresponds to the homepage of a proper multi-page website. Now let’s modify the other sections.
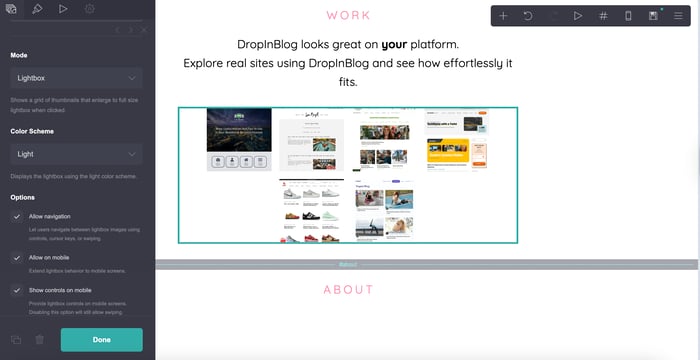
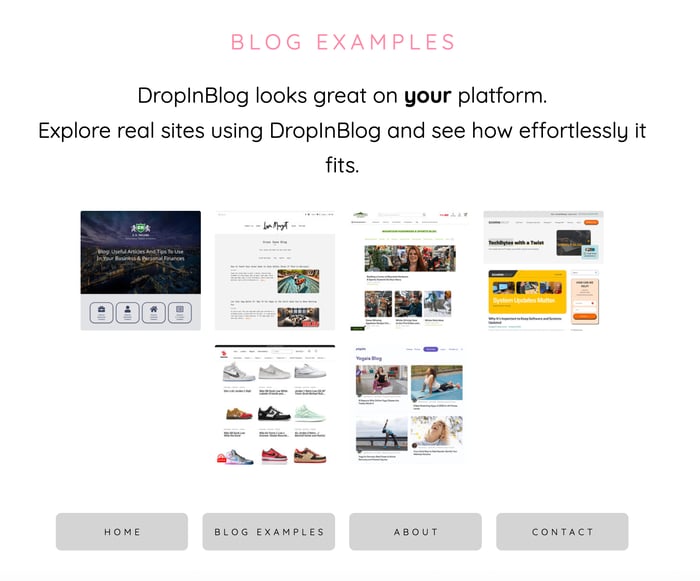
The Blog Examples Section
In this section, we’ll add six images to showcase the blogs built with DropInBlog, write the alt text, select to allow users to navigate between pictures, and choose to show a full-size image on click. But first, we’ll rename “Work” to “Blog Examples.”

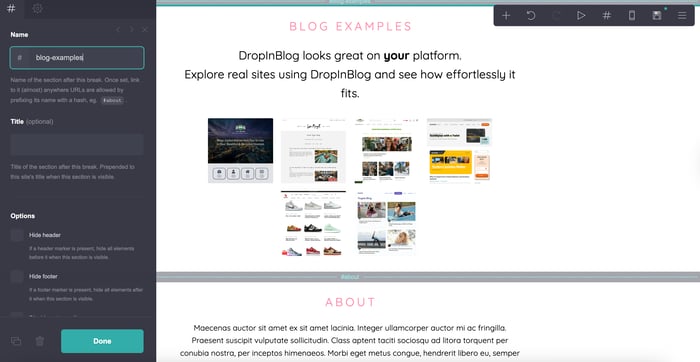
Now, here’s an important thing. If we want to change the section’s name, we have to rename the section break. To do this, we just need to click on the part between the two sections to make modifications. I’m changing mine from “#work” to “#blog-examples.”

The “Name” field in the left panel actually functions as a URL link, and it is thanks to this function that Carrd can simulate a multi-page website.
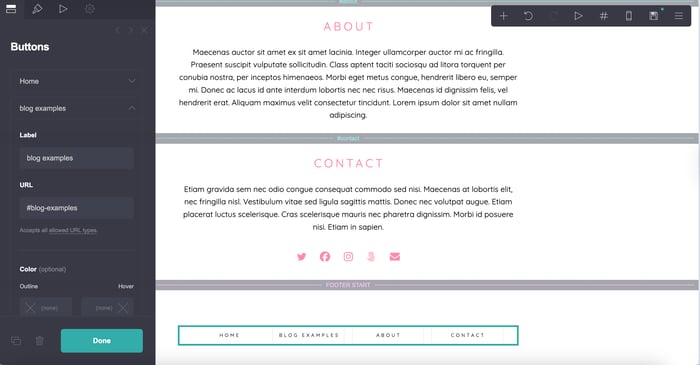
When we change the section break, we also need to change the name and the link of the button in the footer. So, when someone clicks the button, it’ll lead to our “Blog examples” section, leaving the impression of going to another page of the same site. Cool trick, isn’t it? 😊

We’re done with the second section. Let’s move on and start tinkering with the “About” section.
The About Section
The process here is pretty much the same. We’ll go ahead and make some changes to the text itself to inform people about who we are and what we do. And here’s the end result:

The Contact Section
In this section, we’ll write our own short text, remove the icons of 500px, Instagram, and X, and add Octocat (the GitHub logo).
Just like before, when you want to customize an element, you just click on it, and you’ll see all the available options on the left side of the screen. So, we click on the 500px icon, find the bin symbol, click on it, and remove 500px. It’s the same procedure for the X and Instagram icons.
Then we click “Add,” and in the “Type” field, we search for what we need, in this case, GitHub. To speed up the search, you can type the first few letters of the name, and Carrd will show you the searched item.
When we add a new icon, we need to specify a URL. So, you need to include your full email address, as well as the URLs of your Facebook profile, GitHub, and similar.
Here we’ll also add a hover effect. When the pointer hovers over an icon, the color of the icon will change to a shade of red:
![]()
The Footer
The first thing we’ll do in this section is make the divider a little bit wider. We’ll keep the default values for the style, orientation, color, thickness, margins, alignment, and mobile version of the site.
We’ll also change the weight of the text in the buttons and change the style from outline to solid. You can do this by clicking on the middle icon in the left corner, the one that looks like a brush. Let’s see the result:
![]()
We’re almost done. Let’s just take a look at a few more things.
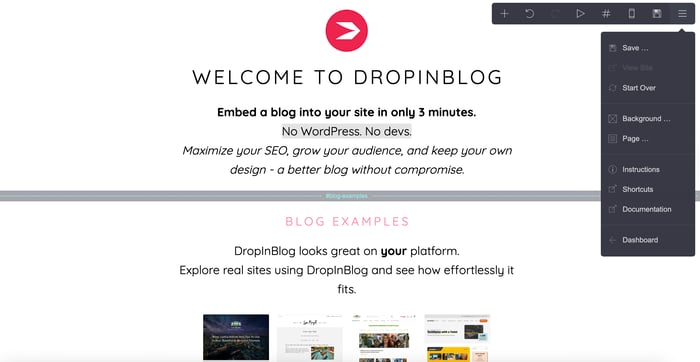
The Right Upper Corner Menu
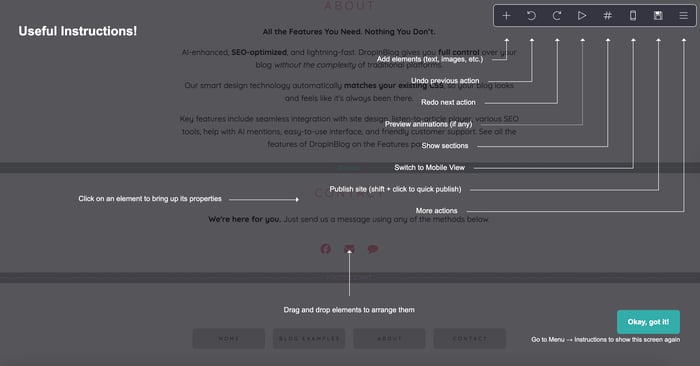
When you’re building a site from a template, Carrd gives you simple and clear instructions on the user interface. This makes the whole process even easier:

In case you get stuck along the way and you need a reminder, just click on the last “More Actions” icon, and it’ll lead you to the instructions. In addition, it will show you other options:

Keep in mind that a click on the first “Add elements” icon from the menu gives you a lot more options than the instructions suggest. You can add text, lists, images, buttons, videos, links, audio, icons, galleries, tables, timers, and dividers.
On top of this, with a Pro subscription, Carrd lets you include slideshows, forms, widgets, and embed codes.
The last option, embed codes, means that you can add lines of code from other sites to your Carrd site code. Why would you need this?
Step 3: Publish Your New Carrd Site
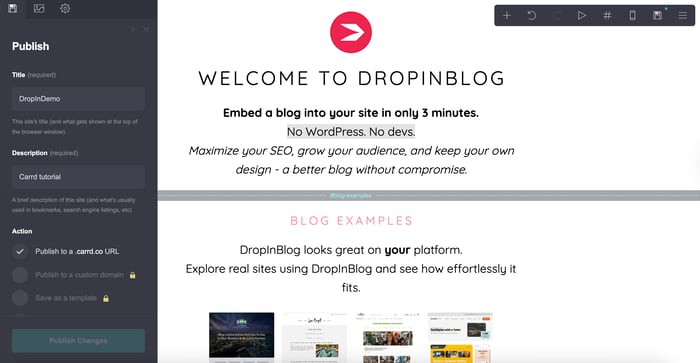
The last step in our Carrd guide is to save the changes you’ve made and then publish your uber-cool site.
So, move to the Save icon in the upper right corner and click on it. Here, you’ll need to add a title, description, and how you want to publish. Or, you can just save the changes and postpone publishing until you’re completely satisfied with what you’ve built.
If you choose to publish, there are two options:
1) publish to a custom domain
2) publish to a carrd.co URL
The first option is available only if you have a Pro subscription or if you sign up for the free trial.
There are also two options if you only want to save the changes instead. You can save it as a template or an offline draft. Here again, the first option is only possible with a Pro subscription.

Besides these options, with a Pro plan, you’ll have the opportunity to use:
A “share image” – a picture that people see when someone shares your site on social media apps
A favicon
Meta tags for better SEO
A password
Google Analytics
Lastly, you can set the update frequency for your site and choose the main language.
Here, we’re going to leave the language to the default English and publish the site to a carrd.co URL.
How to Optimize Your Carrd Website for Mobile Devices
Carrd automatically optimizes the appearance of page elements to be suitable for mobile devices, and the sites do look good for the most part. However, sometimes some elements may look a little off, or maybe you’ll just want to tweak the template just a little.
Thankfully, you can make some modifications to your mobile Carrd site. Nothing major, but it can make a big difference.
Here’s what you need to do:
Switch the builder to “Mobile View.”
Select the site element you want to customize and click “Appearance.”
Find the “Mobile” toggle located towards the bottom of the panel.
Switch the toggle from “Auto” to “Manual,” and you’ll see some additional customization settings appearing.
If you ever want to undo the changes, just switch it back from “Manual” to “Auto.”
Bonus: Make Your Carrd Site SEO-Friendly
Optimizing your site for mobile devices is just one factor that affects your site’s visibility in SERPs. Here are a few more suggestions that can improve your site’s ranking:
Add meta titles and descriptions to your pages: These meta tags appear in SERP and influence a user’s decision to open your page. Be sure to add them to your site by going to Publish this site → Settings → Meta tags.
Add alt text for all images: Alt text is read to visitors who use screen readers, it shows when your images don’t load, and it explains the contents of your images to search engines. You’ll find this field on the left side of the editor upon clicking on an image.
Defer loading for faster page speed: For your site’s images and galleries, you should use the “defer loading” option in Carrd, which loads your media only when a user gets to the part of your site that has these files. To enable this option in Carrd, click on a media file, then check the box next to “Defer loading” on the left-hand side of the editor.
Use schema markup: On Carrd sites, you can add schema markup manually via custom code. If you add a blog to your site with DropInBlog, the schema data will be automatically applied to your blog content.
What You Can Do with Carrd + DropInBlog
If you want to add a blog to your Carrd site, you can do so easily with DropInBlog – a dedicated blogging tool.
By integrating DropInBlog with your Carrd site, you can:
Add a full-featured blog in 60 seconds – just add two code snippets to your Carrd site and your blog will go live.
Optimize your content for search engines: DropInBlog’s SEO Analyzer keeps track of your keywords, title, and meta tags. The blogging platform also supports schema markup, automatically adding it to all your content.
Turn posts into podcasts: Blog Voice AI™ converts your written content into audio files. Your readers can listen to your blog at any time.
Make your blog AI-search-friendly: Implement suggestions from Mention Boost™ to make it easy for AI-driven engines to read and understand your content.
Customize your blog layout with CSS: The Custom CSS section inside your DropInBlog account is where you can apply your own CSS and change your blog’s appearance – from fonts and colors to animations and layouts.
Publish a blog on your domain or Carrd’s free subdomain: By embedding a blog on your Carrd site, your blog and your site will have the same domain.
FAQs
Will Carrd sites rank well on Google?
Yes, Carrd sites have great potential to rank well on Google, as the site builder offers decent SEO features. Carrd blogs, on the other hand, are trickier to rank, but you can simplify this task by embedding an SEO-friendly blog into your site with DropInBlog.
How do you make drop-down menus in a Carrd website?
You can create drop-down menus in Carrd by embedding a custom accordion menu. These are community-made plugins or templates you can download for free and paste into your Carrd site. There are multiple styles available, and they work well with Carrd’s minimalist layout. Just note that you’ll need a Carrd Pro plan to use custom code.
How do you create a blog on Carrd?
Carrd doesn’t have built-in blogging functionality, but you can still add a blog using a third-party service like DropInBlog. Just embed the blog into your Carrd page using a code block element. DropInBlog offers SEO-friendly, fully responsive blogs that integrate seamlessly with Carrd’s minimalist design. For step-by-step instructions, check out our tutorial on how to create a blog on Carrd.
How can I make a blog work on Carrd?
The simplest way to make a blog work on Carrd is with DropInBlog — a professional blogging platform. It lets you add a full-featured blog to your site. You can easily add and manage your blog content, as well as optimize it for traditional and SEO searches.
A more challenging approach to making your blog work on Carrd is with the platform’s site-building blocks. Since Carrd lacks a blogging engine, creating a blog with the tools it offers comes with SEO and scalability issues. And while you can make your blog work with this approach, it may not be the best one.
Is DropInBlog SEO optimized?
Yes, DropInBlog has built-in tools to help your blog rank in SERPs: the SEO Analyzer and Mention Boost™. These tools let you optimize your content for target keywords and structure it in a way AI search engines love.
Can I use Carrd with custom domains + blog?
Yes, you can use a custom domain for your Carrd site and blog. For blogging on Carrd, you can use the platform’s built-in features to mimic a blog or embed a blog with DropInBlog. The latter option is suitable if blogging plays a big part in your content marketing strategy.
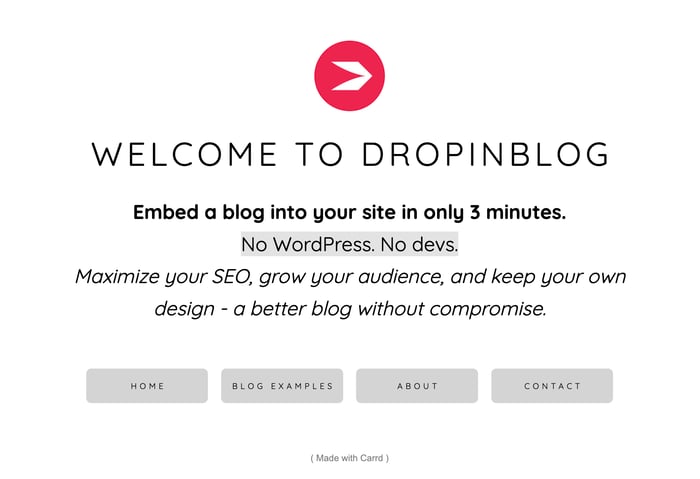
The End Result – Our Published Carrd Site
And voila! This is what we created in our Carrd guide in such a short time without doing all that much customization:

This is the Blog Examples section, acting as a separate page:

Users can click on whichever picture they want, and it’ll zoom in. You can add more pictures or more sections if you find it necessary.

But why stop there? Add more social media icons and more buttons, and play with a wider range of colors if you have an eye for design.
There are some wonderful-looking sites out there created with Carrd. Don’t let the price and seemingly limited options fool you. In the right hands, Carrd can be an excellent tool.
So, follow our Carrd tutorial and try it out, experiment with your site or page design, and let your imagination guide you. You’ll inevitably end up doing some cool things. And if you decide to start blogging with DropInBlog, drop us a line! We’re always here to help. 😊