Key Takeaways
- The best way to add a blog to your Carrd site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
In this guide, we'll show you how to add a full-featured blog to your Carrd website by integrating it with an advanced blogging solution – DropInBlog. The site builder doesn’t offer this functionality out of the box, so that’s where DropInBlog comes to the rescue.
Before we start, you can see how a simple Carrd blog can look by checking out our demo site. This is just the beginning, though, as you can further customize your blog to your liking.
Table of Contents
The Benefits of Adding a Blog to Your Carrd Website
Adding a blog to your Carrd site can help increase your site’s traffic and visibility in search engine results. However, a blog is more than a part of the SEO game – it’s your gateway to your audience where you can educate them about your products or services, and establish authority as a reputable source of information.
Here’s How You Can Add One
For the Carrd blog integration to work, you'll need to create a DropInBlog account, which you can do for free with a trial subscription (no credit card required). You'll also need an existing Carrd Pro Standard (or higher) account and website.
Check out our Carrd blog integration video below to get a better overview of the process before you begin.
Step 1: Add an Embed Element
Navigate to the Carrd dashboard and select the website you'd like to edit. Choose a place for your blog section to appear and select the element immediately above by clicking directly on it.
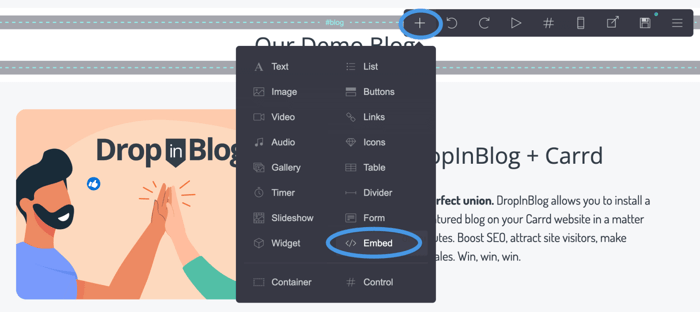
Use the + icon to add a new element and choose Embed from the dropdown list.

Step 2: Add Your Blog Code
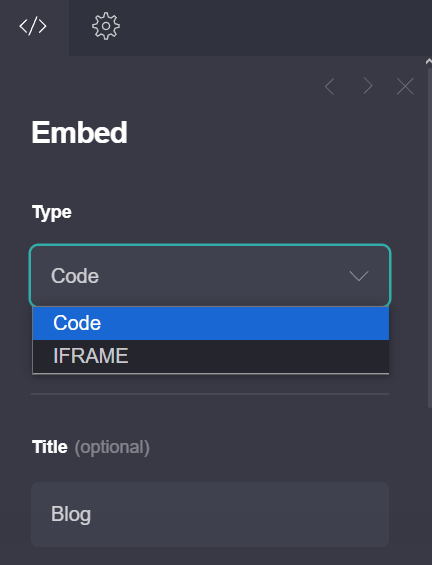
Once the Embed element has been added, a sidebar will appear with options for editing the new element. At the top of the sidebar, ensure the Type has been set to Code. Then, scroll down the sidebar to the Code text area. Here is where you’ll add the DropInBlog code snippets.
Then, scroll down the sidebar to the Code text area. Here is where you’ll add the DropInBlog code snippets.
Open a new browser window and head to your DropInBlog account. Select Code & Layout from the main navigation.
In the Blog Code section, find and copy the code shown in Step 1 and Step 2, which looks something like this:
Step 1:
<script src="https://io.dropinblog.com/embedjs/XXXXXXXXXXXXXXXXXXXX.js"></script>
Step 2:
<div id="dib-posts"></div>
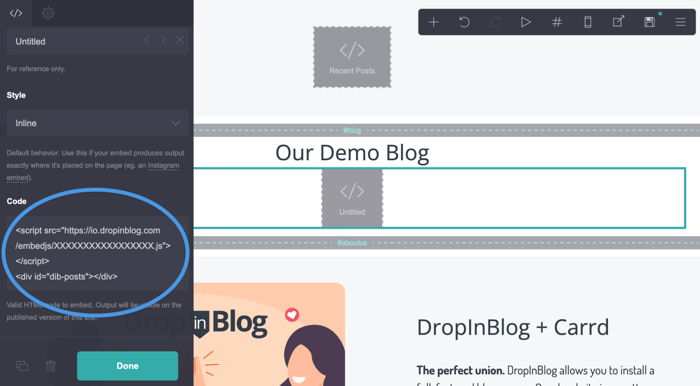
Switch back to your Carrd website and paste the Step 1 and Step 2 code into the Code text area. Once you've added the code, hit the Done button just underneath the text area.
Step 3: Add Your Blog URL to Your DropInBlog Account
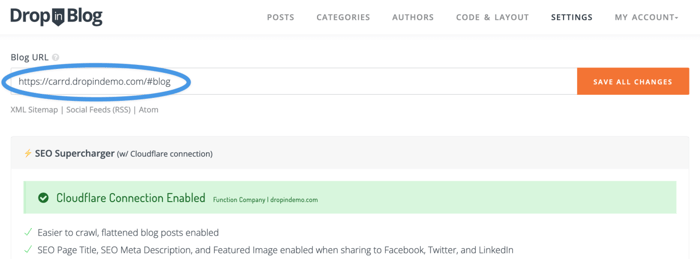
Next, head back to DropInBlog and select Settings from the main navigation. Locate the Blog URL field and paste your Carrd website URL. Hit Save All Changes in the DropInBlog settings and switch back to your Carrd website.
If you are putting your blog on a "Section" (page) in Carrd, be sure to have your Blog URL formatted with the full URL of that Section. It should look something like this: https://carrd.dropindemo.com/#blog
If you are using a "Section" (page) for your blog, we also suggest you clear out the "Homepage/Default title" in the SEO Settings section of your DropInBlog Settings.
Step 4: Publishing Your Website
To publish your website with your new blog, click the save (💾) icon in the top-right corner. Then click Publish Changes in the sidebar when it appears.
After that, Carrd will publish your website changes and give you a link to view your website. Use the link to check out your shiny new blog! ✨
Carrd Blog Templates vs. a Dedicated Blog App for Your Carrd Blog
When creating your site, you can choose a template as your starting point. However, you won’t find Carrd blog templates on the site builder’s templates page. This leaves you with the option of purchasing a template from a third-party provider.
One of the most popular blog templates for Carrd is Mini Blog, which comes with several site pages, including a blog page. The downside of using this template is that you’ll have all your blog posts on a single page. So if you’re serious about SEO and content marketing, a simple blog template like this won’t suffice.
Enter DropinBlog.
DropInBlog is an SEO-friendly blogging tool with features like blog categories, a text-to-speech engine, author pages, an SEO analyzer, and much more. Here’s an overview of the pros and cons of using a Native Carrd Blog vs. DropInBlog.
| Feature | Native Carrd Blog | DropInBlog |
| Fully customizable design | ✅ | ✅ |
| Lightweight and fast-loading | ✅ | ✅ |
| Free plan | ✅ | ⛔ |
| Design consistency | ✅ | ✅ |
| User-friendly admin panel | ✅ | ✅ |
| Simple integration / Platform agnostic | ⛔ | ✅ |
| Built-in SEO analysis tool | ⛔ | ✅ |
| Advanced blogging features | ⛔ | ✅ |
| Scalability | ⛔ | ✅ |
| Live chat support | ⛔ | ✅ |
Customizing Your Carrd Blog
Due to Carrd's selection of very well-designed themes and starting points, your Carrd blog created with DropInBlog will automatically inherit those styles and look gorgeous right out of the box!
However, if you want to add some custom styling, you can use standard CSS to adjust the presentation. Just use a new embed element and add CSS within the <style>…</style> tags to begin customizing the design of your blog.
In the Design Customizations section of your DropInBlog account, you can also make other style changes to your blog, such as changing the link color and font family and customizing the look of your call-to-action buttons.
You also have the option to change your blog layout and display your most recent blog posts anywhere on your Carrd website via DropInBlog’s code widgets.
FAQs
Is it a good idea to create a blog on Carrd?
Yes, it’s a great idea to create a blog on Carrd because it gives you more space to communicate with readers and brings in traffic. Using a blogging tool like DropInBlog, you can easily create and manage your Carrd blog.
Does DropInBlog on Carrd get indexed by Google?
Of course! Just the action of adding a blog to your site will help you get indexed on Google, but that’s not all. DropInBlog has an intelligent tool called the SEO Analyzer that gives you immediate feedback on how to optimize your content in the form of actionable tips.
For example, these include keyword density, image alt tags, etc. This way, you won’t have to worry or question if your content is optimized enough to appear on the SERPs.
You can find more in-depth info on the SEO Analyzer in our article on DropInBlog and search rankings.
Can you edit Carrd after publishing?
Yes, you can edit your Carrd website after publishing, as many times as you want. Once you make the changes to your site, simply hit the publish button from within the Carrd editor, and your changes will be live.
How do you link text in Carrd?
Place the text you want to link in square brackets, followed by the link placed in parentheses. For example, if you want to link the phrase “Carrd website” to Carrd’s official website, it would look like this: [Carrd website](www.carrd.co).
Carrd Blog Integration Made Easy with DropInBlog
If you need any help with the setup of your new Carrd blog or have questions on how to use any of the DropInBlog features, just shoot us a message. We're standing by, waiting to help you get the most out of your new Carrd blog.
Happy blogging!