Key Takeaways
- The best way to add a blog to your Uscreen site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
In this guide, you’ll discover how to add a blog to your Uscreen website. Whether you already have a Uscreen site or you’re toying with the idea of creating one, you should know that you can add a blog to it. And by the end of this tutorial, you’ll see just how easy it is to do that.
Now, before we start, let me share a few things about Uscreen with you.
Table of Contents
What Is Uscreen?

Uscreen is one of the top platforms among creators who want to monetize their videos through memberships. One of the things that makes it popular is that it allows you to create a Netflix-like experience for your members. Plus, you can create an online community, which is an excellent way of boosting member engagement.
Another thing that helps Uscreen rank high among content creators is ease of use. All you need to do is add your video content, create a single or multi-tiered pricing plan, and connect your account with a payment provider of your choice. And you get a branded app, so your members don’t even know you’re using a video membership platform that’s not your own. Pretty cool, right?
If you look at Uscreen reviews on sites like Capterra and G2, you’ll see that users are happy with the platform. Its pricing is a bit steep, but users are satisfied with the features they get for the price.
The 2024 Update and Blogging
The video membership platform introduced a themeless editor in July 2024, meaning you can no longer create a website by selecting a theme. Rather you’re starting with two default pages – a homepage and an About page. These pages already have pre-built sections, and you can’t change much. The good news is that the rest of the pages are created with the landing page builder, which is quite flexible.
When it comes to blogging, Uscreen doesn’t have built-in blogging functionality. Still, you can easily add a blog to your Uscreen site with DropInBlog.
Prerequisites
Before you can add a blog to Uscreen, you need to check off two items from your to-do list – you need to create a Uscreen account and a DropInBlog account. DropInBlog comes with a free trial, so you can perform the integration and see if you like the results for free – no strings attached.
Create a New Page
The first step is to create a new page on your Uscreen site, which will be your blog page.
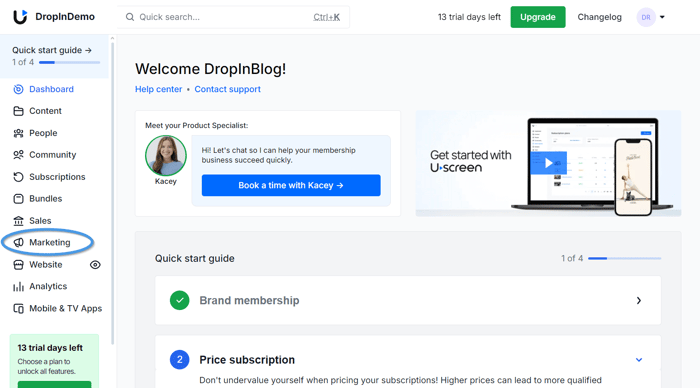
To do that, log in to your Uscreen account, and locate the Marketing tab on the left side of your user dashboard.

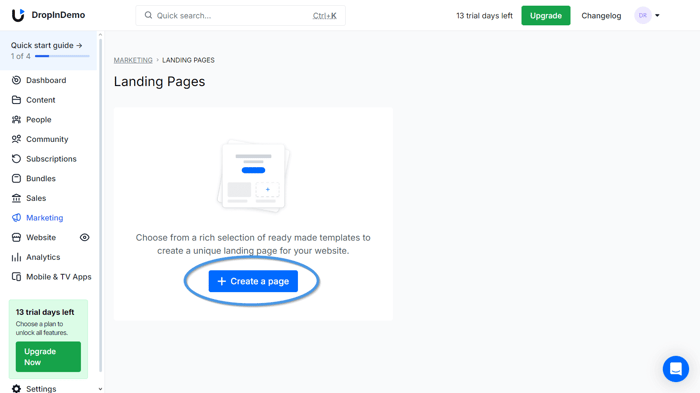
Clicking on the Marketing tab will take you to a new page. On that page, click on Landing Pages, then select the blue Create a page button.

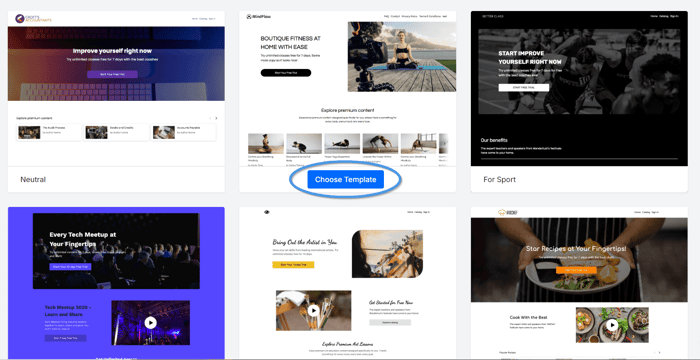
Selecting this option will open up a new window where you should select one of the landing page templates.

It doesn’t matter which template you choose because we need a blank page for our blog, so all the sections that come with a template of your choice will be deleted.
Go ahead and select a template to be directed to the landing page editor.
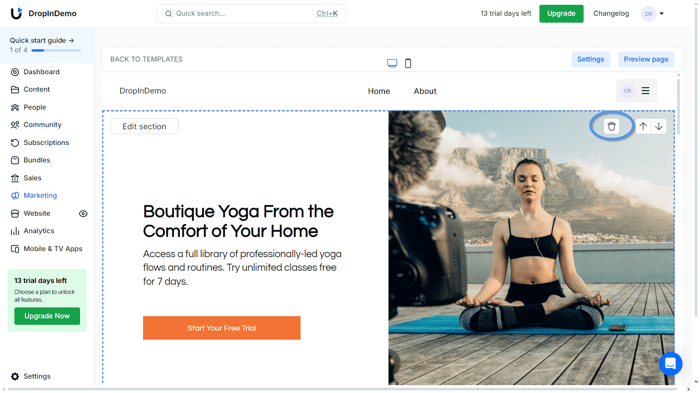
Once you’re in the landing page editor, hover over a section and look for the trash icon on the right side of it.

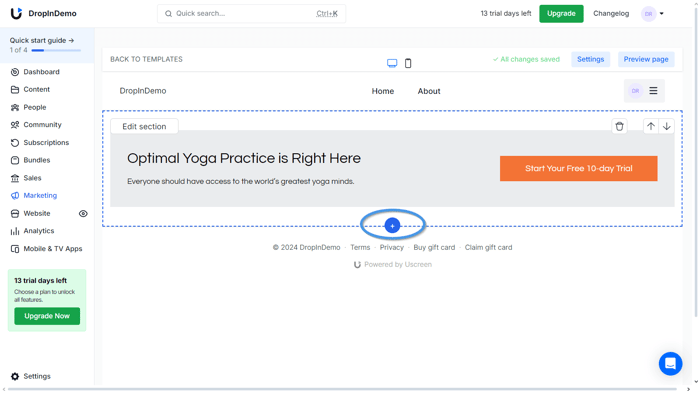
Click on the trash icon to remove the section, and repeat this process until you have only one section on your page. Then, hover over the last section, and you’ll see a blue plus sign.

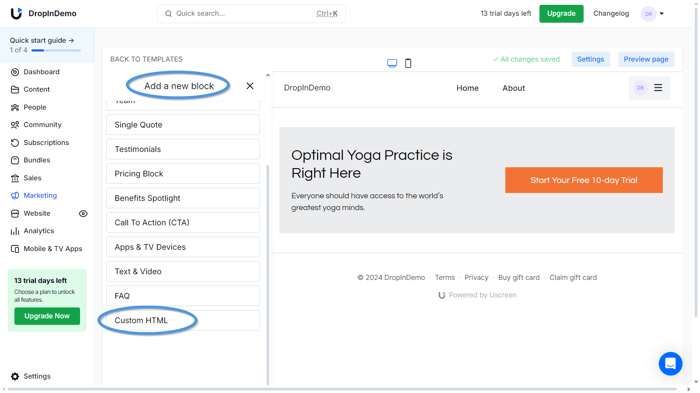
Click on the plus sign to open a list of Uscreen’s building blocks.
At the bottom of the list, you’ll see Custom HTML. Click on it to add it to your page.

Before we move to the next step, delete that one section you left before adding the HTML block.
That way, the page won’t have any default sections, and you’ll have a blank page with a custom HTML block.
Add Your Code to the New Page
After you’ve created a new page, you can add your DropInBlog code.
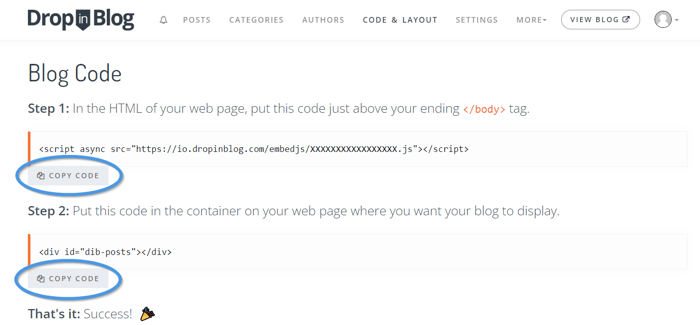
Go to your DropInBlog admin dashboard, and select the Code & Layout tab to access your code.

Copy the first line of code, then return to your new page on Uscreen.
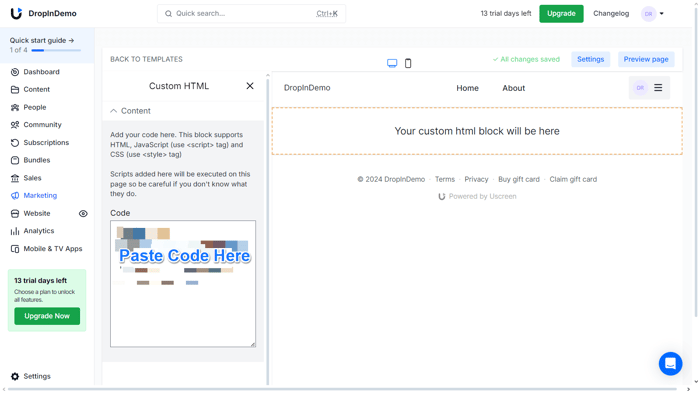
Click on the HTML block you previously created and in the text box that appears on the left side of the screen, paste the first line of code you copied.

Repeat this step to add the second line of code from your DropInBlog account.
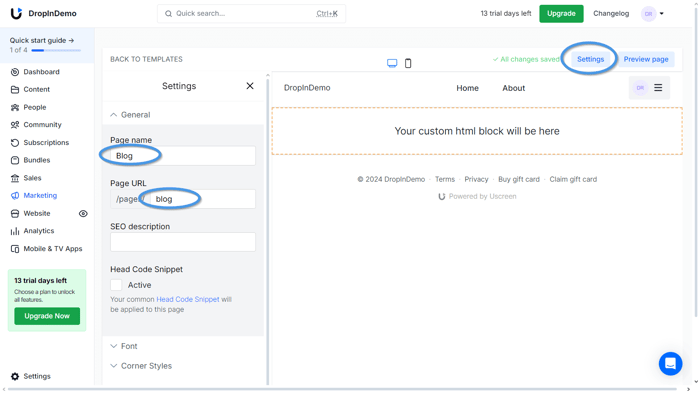
Next, click on the Settings button on the right side of the screen to change the page’s default name and URL.

You have now added your blog to Uscreen, but before you can show it on your site, you need to add it to your site’s navigation menu.
Add a Navigation Link to Your Blog
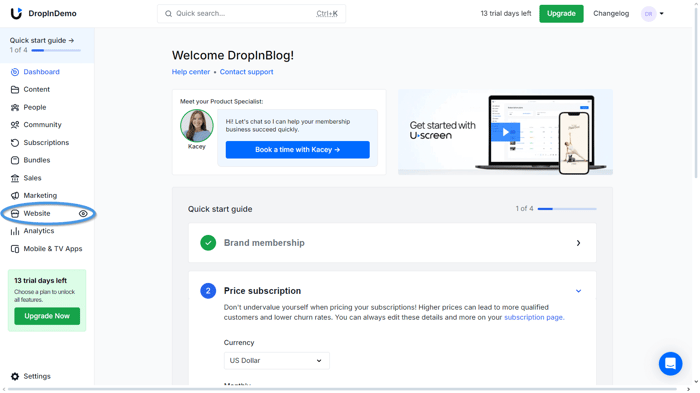
From your Uscreen dashboard, find the Website tab and click on it.

Clicking on this tab will open up a page in a new tab.
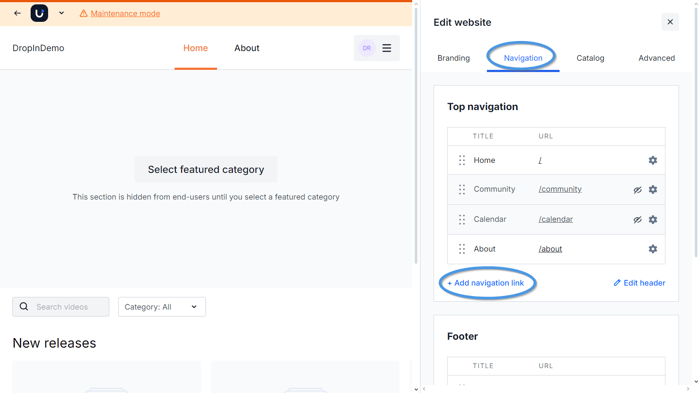
On the right side of the screen, select the Navigation tab, then Add navigation link.

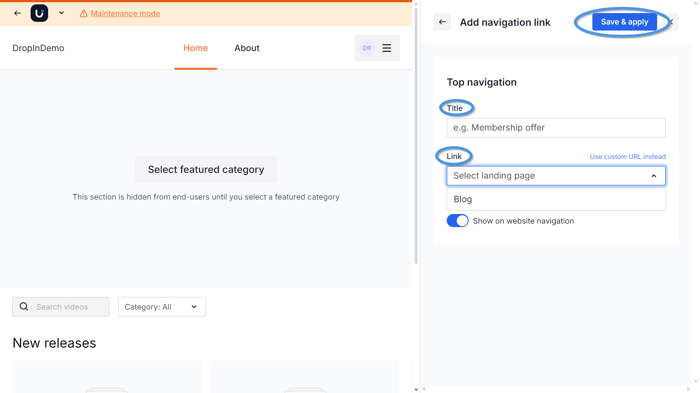
In the window that opens next, add a title to your blog page, then select the page you created from the dropdown menu below the title box.

Click Save & apply to save your changes.
Your blog will now appear in the top navigation menu on your Uscreen site.
Don’t forget to click on the Blog tab to visit your blog page. Once you visit it, your blog’s URL will be set in your DropInBlog account.
After completing this step, your blog will be added to Uscreen, and you can then create your first post or add a new one. 🎉
The posts you add after integrating DropInBlog and Uscreen will automatically show on your Uscreen site once you publish them in your DropInBlog account.
That’s all!
FAQs
Can I create a blog on Uscreen?
You can create a blog on Uscreen. However, you’ll need a specialized blogging solution like DropInBlog for that since the video membership platform doesn’t have built-in blogging functionality.
Do I need a blog for my video membership site?
You don’t need a blog for your video membership site, but it’s a good idea to have one. While video is one of the most engaging types of content, you can also offer your content in a different format – blog posts.
Posting regularly as well as creating posts that include different types of media can be very effective in building and strengthening the relationship with your audience. And it’s also a great way to promote your membership site.
Over and Out
As you can see, adding a blog to Uscreen is pretty straightforward. Simply create a new page, add two lines of code from your DropInBlog account to a custom HTML block on Uscreen, and all your posts will show on your Uscreen site.
If you have any questions about the integration process or you just want to say hi, don’t hesitate to reach out to us.
Happy blogging!