Key Takeaways
- The best way to add a blog to your Weebly site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
In this guide, we’ll show you how to add a fully functioning blog to your Weebly website using DropInBlog, a professional blogging app. As you’ll see, the integration is simple – just create a new page on your Weebly site with an embed code block and paste your DropInBlog snippet.
We’ll guide you through the integration process step-by-step and help you launch your Weebly blog in no time.
TL; DR How to embed DropInBlog into Weebly
Create a new standard page in Weebly.
Add the embed code block to your new page.
Paste your DropInBlog blog code into the embed code block.
Add your new blog link to the Settings page of your DropInBlog account.
Publish your Weebly website to save the changes.
Table of Contents
How to Add a Blog to Weebly Using DropInBlog
Before you start, you’ll need to create a DropInBlog account, which you can easily do with a free trial, and you’ll need an existing Weebly website.
Step 1: Create a New Page on Your Weebly Site
Navigate to the Weebly website builder by selecting the Websites tab, then Edit Site.
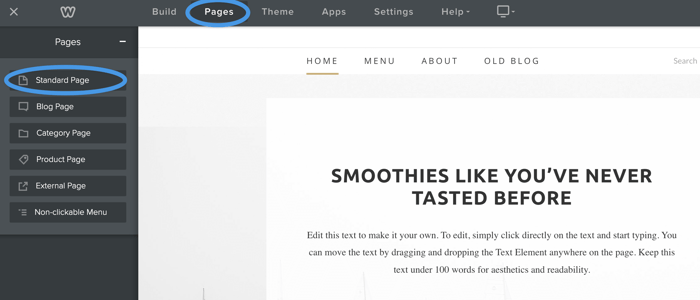
Doing so will open the page editor. Here, select Pages in the main navigation, and hit the plus (+) icon to create a new Standard Page.

Then, choose a name for the blog page. We’re simply going to go with“Blog.” Note that this name will be used for the page slug too.
Step 2: Add an Embed Code Block to Your New Page
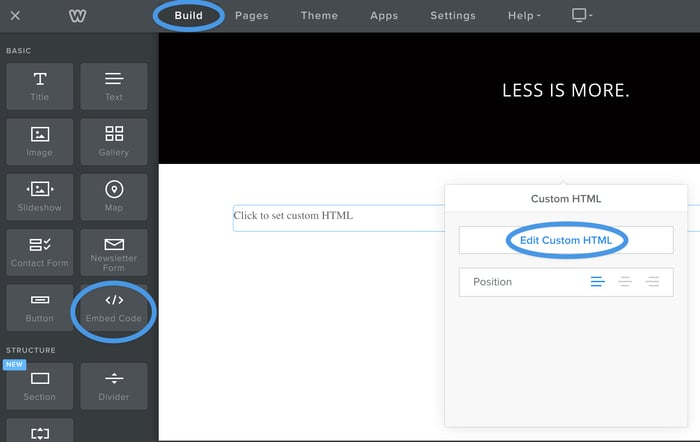
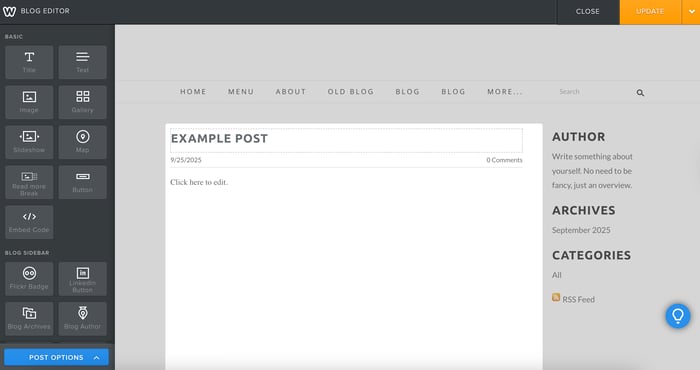
Open the newly created page in the Weebly builder and switch to the Build option in the main navigation.
Locate the Embed Code block in the sidebar and drag it onto your newly created blog page. Select the block you created and hit Edit Custom HTML.

Step 3: Copy and Paste Your DropInBlog Code
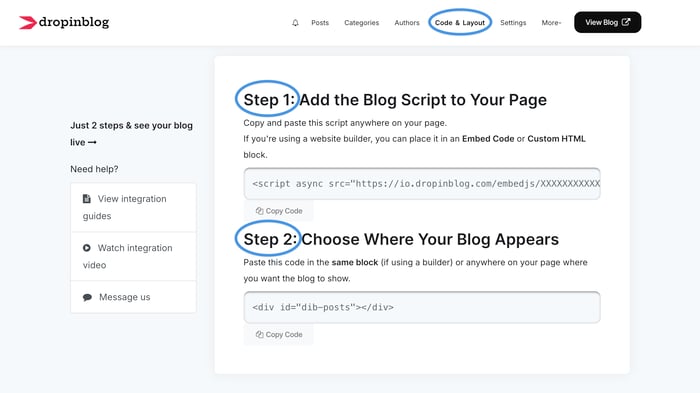
Next, log in to your DropInBlog account and select Code & Layout from the menu at the top.

Then, copy the code shown in Step 1 and Step 2, which looks like this:
<script async src="https://io.dropinblog.com/embedjs/XXXXXXXXXXXXXXXXX.js"></script>
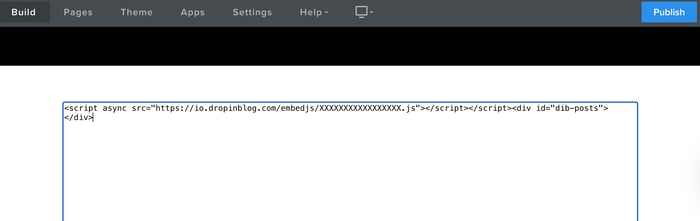
<div id="dib-posts"></div>Go back to Weebly and paste the code into the custom HTML area.

Step 4: Connect DropInBlog With Your New Weebly Blog
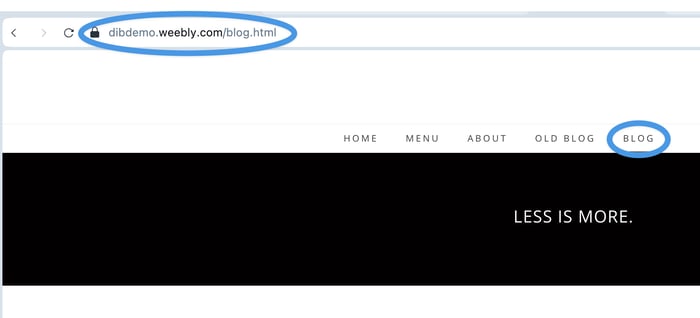
After you add your code to your new Weebly blog, publish the changes you’ve made on your Weebly site. Once on the live site, navigate to your new blog and copy the page URL.

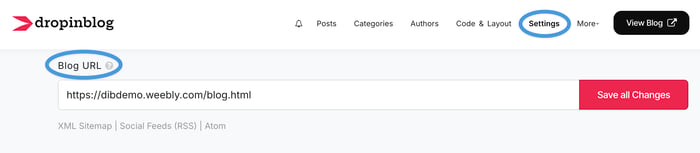
Then, head over to DropInBlog and select Settings from the main navigation. Locate the Blog URL field and add your Weebly blog URL. This will be your website domain, followed by your page slug. For example, our blog URL is: https://dibdemo.weebly.com/blog.html.

Hit Save All Changes in the DropInBlog settings and switch back to Weebly.
Finally, hit Publish in the top right corner of your Weebly editor. After that, Weebly will work on publishing your website changes and give you a link to your website. Navigate to your new blog page to test out your new and fully functioning blog!

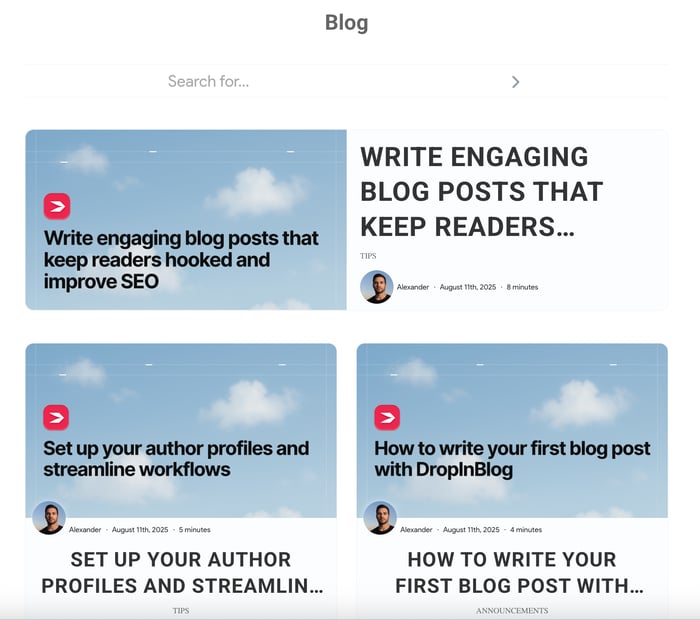
Once your DropInBlog account has been integrated with Weebly, there will be no need to log in to Weebly to create new blog posts. You can create your posts directly in your DropInBlog account, and they will be automatically published on your Weebly website.
Weebly Blogs vs DropInBlog: SEO
Weebly sites have decent loading times – that is, if you don’t have a large, content-heavy site. When you create a blog on Weebly, you’ll probably notice that as your blog grows, the site speed drops.
Once you integrate DropInBlog with your Weebly website, you won’t have to worry about site speed. DropInBlog blogs use static rendering, which serves pre-built HTML files. This reduces server load, helping your blog load lightning-fast.
Another SEO aspect of Weebly blogs is that they have some room for search engine optimization, but not nearly as much as DropInBlog. While Weebly lets you optimize your content for search engines through meta tags and URL customizations, DropInBlog goes a step further.
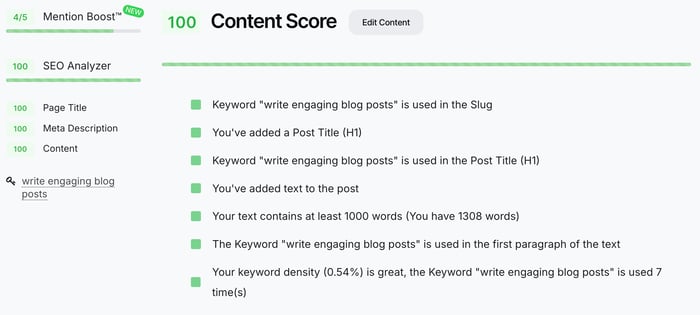
The blogging platform has a built-in SEO analysis tool, designed to help you create SEO-friendly content. It lets you optimize your blog posts for your target keywords and improve image SEO.

Besides that, DropInBlog uses other tools and techniques that increase your blog’s visibility in searches:
Schema markup: The blogging platform automatically applies schema markup to your blog posts. The supported schema types include Article, Video, FAQs, Product, and Recipe. With Weebly, on the other hand, you must manually implement structured data.
E-E-A-T-optimized profiles: Using DropInBlog’s Authors feature, you can create comprehensive author profiles, showcasing experience and credibility in your niche. Having an author profile like this is likely to meet Google’s E-E-A-T guidelines and may help your content appear high in search results.
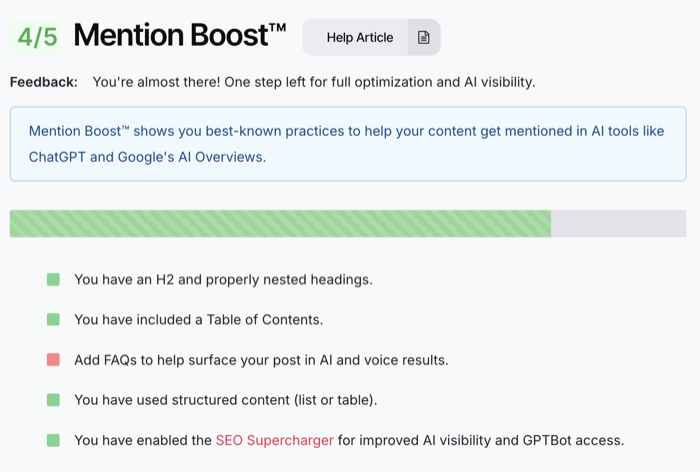
AI-friendly content: DropInBlog also prepares your blog for AI searches with Mention Boost™. This tool analyzes your content, checking its use of tables, lists, FAQs, and other elements AI tools love. Then, using the tool’s suggestions, you can easily optimize your blog for AI-powered searches, resulting in more AI mentions and ultimately higher visibility in SERPs.

What’s Better for Blogging: Weebly’s Native Blog or DropInBlog?
As mentioned, Weebly does have a native blogging tool, which can be a good fit for small, personal blogs.
Its blog editor is the same as its page editor, which allows you to drag and drop blog elements into the editing area and structure your posts individually.

However, the lack of a traditional blogging tool has its downsides:
Weebly’s native blog doesn’t have a single place where you can view, filter, and manage all your blog posts.
You can add blog categories, archives, and a search bar to individual posts, but you can’t add any of these elements to your blog homepage (unless these are part of your template).
It offers basic SEO features, including the option to change the blog post URL and add SEO titles and meta descriptions. For anything beyond that, you need a third-party app.
Weebly doesn’t support heading styles except for H2s.
It lacks a more robust Authors feature, allowing you to create only basic author bios.
You only have three user roles, which can’t be customized.
On the other hand, creating a blog on Weebly with DropInBlog bridges all the gaps of Weebly’s native blog solution.
With DropInBlog, you can:
Easily view all your content in DropInBlog’s admin, as well as filter it by author, status, and category.
Add FAQs, ToCs, and CTAs with a single click.
Use a proper heading structure (and have Mention Boost™ check if you’ve inserted your headings correctly).
Turn your content into audio with Blog Voice AI™.
Create reusable content blocks that you can update across all instances on your blog.
Craft comprehensive author profiles that follow Google’s E-E-A-T guidelines.
Invite your team and assign customizable roles to each member.
Take your blog with you if you decide to switch from Weebly to another platform.
Is DropInBlog Better for SEO Than Weebly’s Native Blog?
| Feature | Weebly native blog | DropInBlog |
|---|---|---|
| Custom blog layout | ✓ Yes (Limited) | ✓ Yes (Flexible) |
| Advanced blogging features | ✗ No | ✓ Yes |
| Built-in SEO tools | ✓ Yes (Basic) | ✓ Yes (Advanced) |
| Product/blog integration | ✓ Yes | ✓ Yes |
| Customizable user roles | ✗ No | ✓ Yes |
DropInBlog: Best for SEO and content teams
Weebly Native Blog: Best for small, personal sites
FAQs
Does anyone use Weebly anymore?
After Square acquired Weebly, the product is rarely updated, and as of July 2025, Weebly’s customer support has been discontinued. However, Weebly still has a large user base and will probably remain one of the top choices for creating free websites.
Can you blog on Weebly?
Yes, you can blog on Weebly, and for that, you have three options. You can use Weebly’s native blogging tool, a third-party blogging app like DropInBlog, or add an external blog link to your Weebly site menu.
Out of these three, DropInBlog offers the most comprehensive blogging functionality, allowing you to create SEO-friendly blog content and providing access to advanced blogging features.
Is Weebly good for blogging?
Yes, Weebly is a good blogging tool for small blogs and those just starting out in the blogging arena. However, for business and marketing blogs, you should consider a more comprehensive blogging platform like DropInBlog.
How to add blog categories on Weebly?
To add categories to your Weebly blog, open your blog page in the editor, then start a new post or open an existing one. From the menu on the left, drag and drop the Blog Categories section onto the page, then click on Post Options on the left. On the settings page that opens, you’ll see the option to add and manage your blog categories.
Is Weebly free for blogging?
Yes, Weebly offers a free plan that gives you a reasonable degree of functionality for your blog. If you want a custom domain and the option to remove Weebly’s branding, you’ll have to upgrade to a paid plan.
Can I customize my blog’s layout in Weebly?
You can customize your blog’s layout in Weebly by selecting a theme that supports a different blog layout or by editing your theme’s HTML/CSS code. The easier way is to use DropInBlog, which makes styling and managing your blog pretty straightforward.
Start a Blog on Weebly With DropInBlog
There you have it – it’s super simple to integrate DropInBlog with Weebly. Just because Weebly wasn’t the convenient all-in-one solution you were hoping for, it doesn’t mean you have to migrate to another platform.
If you still need assistance getting set up, please do get in touch, and we’ll be more than happy to help out.
Happy blogging!