Schema markup is a really powerful tool to enhance the visibility of your blog in search results. It enables rich snippets of your blog posts and helps structure your content in a way that can increase its chances of being included in Google’s Knowledge Graph.
In this article, we’ll run you through the basics of schema markup – what it is and why you should use it. We’ll also look at the different ways to implement schema markup, as well as how to add schema markup in DropInBlog.
Table of Contents
What Is Schema Markup?
Schema markup is a type of code language that organizes the information on a page into what we call structured data. This structured data helps search engines understand and display your content in search results. Google and other search engines can read this schema code much better than plain text.
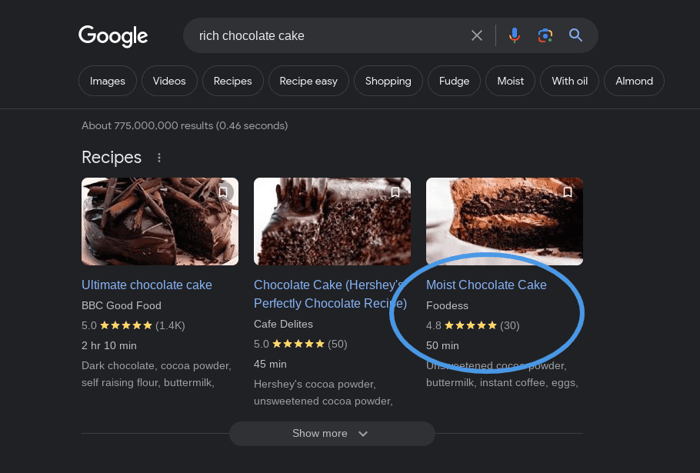
There are hundreds of schema types that can trigger 32 different types of rich snippets that include everything from recipes, how-tos, FAQs, and articles. This marked-up data will appear as rich snippets alongside your meta title and description and provide easy-to-scan information like ratings, number of reviews, or FAQs. The image below shows a good example of how rich snippets appear for a recipe.

Structured data also becomes a part of Google’s Knowledge Graph. Google compiles all the facts it has on people, places, and businesses for this knowledge base (apparently, there are over 800 billion data points) and generates links and connections between data.
When you do a Google search, you’ll often notice an info box to the right of the search results, which provides an answer at a glance.
Why Use Schema Markup for Your Blog?
While schema markup does not directly count towards SEO, it does so indirectly, and schema markup is considered a part of the puzzle to optimize a blog for SEO.
Implementing structured data helps search engines better interpret your content, which in turn, increases its chances of appearing in rich results. And having your pages appear as rich snippets or included in Google’s infobox impacts the appeal and attractiveness of your site to potential visitors.
Also, evidence shows that pages with rich snippets created from your schema markup have a higher chance of attracting visitors than those without.
Another key benefit of using schema markup is semantic search terms. Semantic search is when user intent or the meaning of keywords is used to find the correct search results rather than the specific keywords themselves.
The result of having structured data on your page helps people find your content through vague search terms rather than strictly from keywords.
How to Add Schema Markup to Your Site
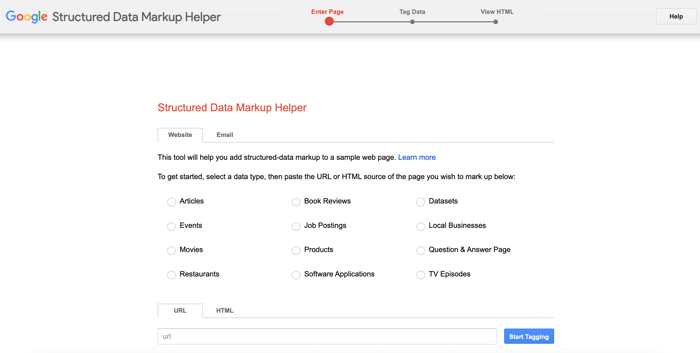
There are two ways to add schema markup to your pages. The first is to code it into the HTML body of your page yourself, and the second way is to use Google’s structured data markup helper.
To write the schema markup code yourself, you’ll use JSON-LD (JavaScript Object Notation for Linked Data) if you want to follow Google’s recommendations. Alternatively, you can use microdata and RDFa (Resource Description Framework in Attributes), though these aren’t used that much today.
There is a fair amount of assistance on this on Schema.org, but it’s definitely the more difficult approach.

The easier way is with Google’s structured data markup helper, which you can see in the image above. This tool steps you through the process with boxes to check and a place to paste the URL of the page you want to be marked up. It is a much easier option.
Once you’re all done writing your schema markup, don’t forget to test and validate it. If this isn’t done, and there’s a problem, it can lead to errors and hurt your appearance in SERPs.
Schema Markup for Different Platforms
Adding schema markup to your pages will differ depending on the platform you’re using. For example, if you’ve custom coded your HTML website, you’ll have to manually add the schema tags directly into the HTML code.
For WordPress, you can use a plugin to walk you through the process. Any Shopify content marketing guidelines will recommend adding schema markup, but the process may not be easy. In most cases, Shopify themes will include schema by default. Still, this data might be basic or outdated. So, if you want to customize or update Shopify structured data, you’ll have to do so in the theme’s Liquid editor.
That said, it’s still recommended that you test your structured data to ensure it’s error-free before going live.
How to Use Schema Markup in DropInBlog
While typically you need to write the schema markup yourself, with DropInBlog the hard work is done for you. DropInBlog will automatically retrieve the schema-structured data from each blog post and insert it into your post code, so there’s no need for you to lift a finger.
The specific data that DropInBlog will source from your blog post includes the Article schema with the following elements:
Content type
URL
Headline
Date published
Date modified
Author type
Author name
Author bio URL
Featured image
Word count
Description
Blog post body content
DropInBlog also supports other schema types, namely ProfilePage, Video, FAQs, and Recipe (Shopify users only). To apply these types of schema to your blog, all you have to do is create an author profile or a blog post that contains any or all of the elements mentioned above. When you publish your content, the structured data will be automatically added.
Additional SEO Benefits of Using DropInBlog
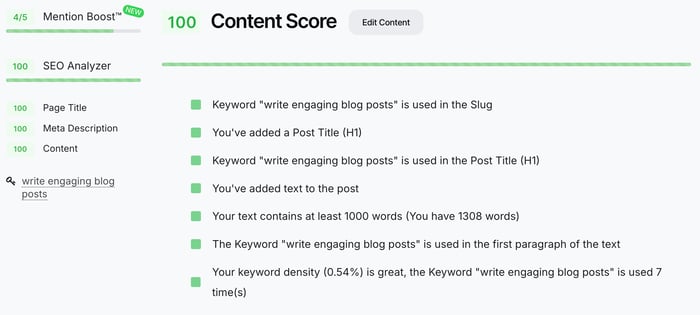
Not only does DropInBlog make it easy for you to add schema markup to your blog, but it also makes SEO optimization easier. The SEO Analyzer, a built-in optimization tool, scores your content as you type. You’ll get helpful prompts telling you what you need to improve, and it’s included as standard with the platform, regardless of your chosen pricing plan.

For SEO purposes, you can also edit the URL, meta title, and meta description to really make your content stand out and be concise.
Adding blog schema to your content not only helps traditional search engines read and understand your content but also simplifies this task for AI search engines. And to increase your blog’s chances of appearing in AI-based searches, DropInBlog offers another native tool – Mention Boost™. This tool is designed to help you format your content in an AI-friendly way.
When you combine Mention Boost™ with the schema types DropInBlog supports (and automatically applies to your blog), getting more visibility in AI searches shouldn’t be that difficult. Just make sure you’re writing helpful content for your readers (not search engines), and follow the suggestions from the SEO Analyzer and Mention Boost™.
FAQs
How do I add schema markup to my blog content?
You can use Google’s structured data markup helper to create and implement schema into your blog on your own.
On the other hand, if you use DropInBlog or another blogging platform that automatically generates blog schema for your content, you don’t have to do anything to prepare your blog for rich results.
Can I use schema markup on any type of blog with DropInBlog?
Yes, because schema markup is automatically generated by DropInBlog, it can be used for any type of blog.
How can schema markup improve my website's ranking on search engines?
Since the schema code is easier for search engines to read than plain text, it helps them better understand your content. When Google knows what your content is about, it’s more likely to display it in SERPs. That, of course, applies only if your content is of high quality and useful to users.
What are the types of schema markup supported by DropInBlog?
DropInBlog supports ProfilePage, BlogPosting, VideoObject, FAQPage, and Recipe schema.
How does schema markup improve the visibility of my blog in SERPs?
If your blog ranks in SERPs, the schema you add to your blog will give Google the “tools” it needs to display your blog with rich snippets. Since rich results are prominently displayed at the top of search results, your blog will be much more noticeable than the regular blue links you see below rich results.
Schema also enables semantic search results, which increases the chances that your blog gets displayed based on search intent rather than specific keywords.
Final Thoughts
Adding schema to your blog prepares your content for rich results, as well as AI mentions. With DropInBlog in your corner, schema tags are automatically generated for your blog posts. As always, DropInBlog makes everything about blogging easy! There’s no code or third-party plugins – everything’s already done for you.
If you have any questions, feel free to reach out to us.
Happy blogging!