By all accounts, Webflow is the type of software that was primarily created with the designer in mind. From the way it looks (it resembles Adobe Photoshop) to the functionalities it has, everything tells the story of designer-oriented software. That’s why it’s the preferred choice of many web designers, especially those who‘d rather not code. This Webflow review will walk you through the key features of the software so you can decide for yourself if it's the best fit for your needs.

Today, I’ll look into 3 important facets of Webflow: pricing, customization, and customer care.
So, get ready, and let’s dive into this Webflow review!
Table of Contents
Pricing
Now, Webflow’s pricing plans are not as straightforward as you'd want them to be. You’ll hardly find a Webflow review that doesn’t touch on this topic without, more or less, complaining about Webflow’s pricing system. Indeed, the system is complex, so let’s try to break it down and see what all the fuss is about.
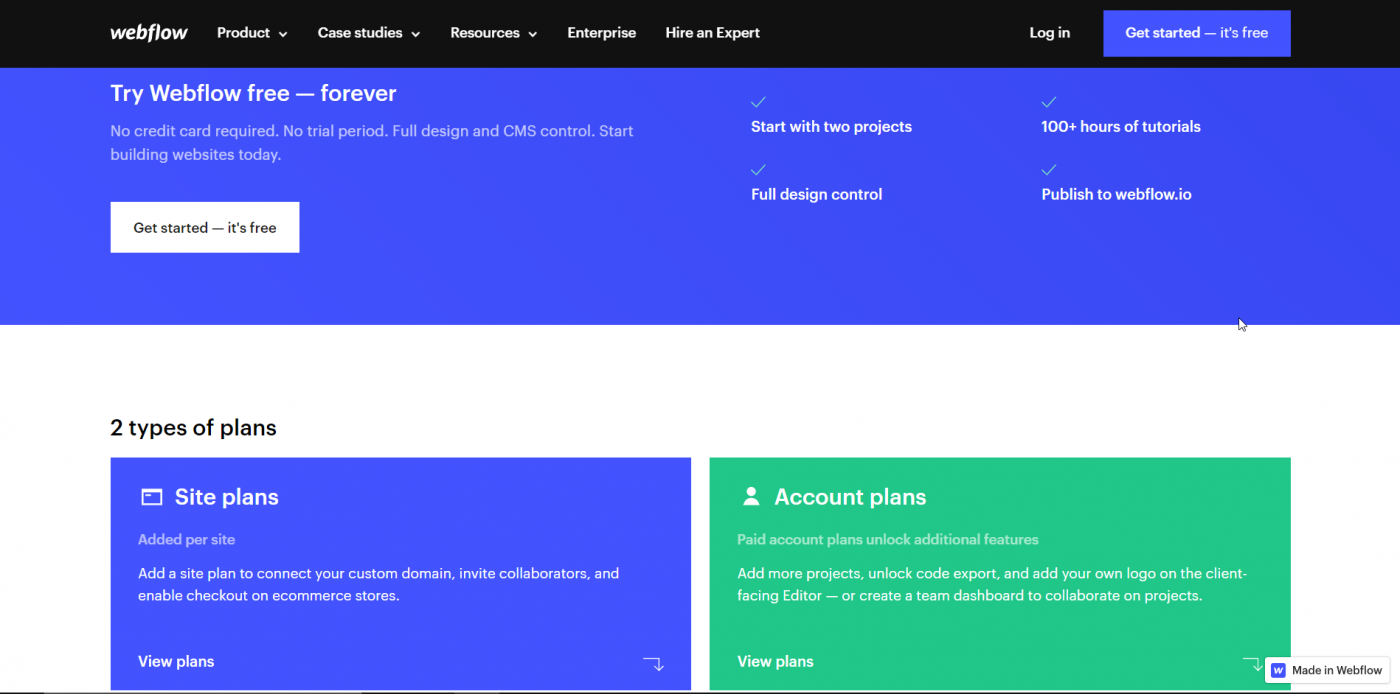
Overview of Webflow’s Pricing Plans
The pricing plans are divided into 2 main categories: Site plans and Account plans.

The confusing part is that some features of the pricing plans overlap, in spite of the plans being part of different subdivisions. For illustrative purposes, the Team package from Team plans includes everything that Pro from Individual plans includes. On top of this, there’s a difference in price between monthly subscriptions and annual subscriptions. Pretty confusing, isn’t it?
To give you a better understanding of the pricing plans, here’s an overview of the structure:
- Site plans
- Site
- Basic: $12/mo (annually) or $15/mo (monthly)
- CMS: $16/mo (annually) or $20/mo (monthly)
- Business: $36/mo (annually) or $45/mo (monthly)
- Enterprise: (there's not a fixed price; the client needs to contact Webflow with specific requirements)
- E-Commerce
- Standard: $29/mo (annually) or $42/mo (monthly)
- Plus: $74/mo (annually) or $84/mo (monthly)
- Advanced: $212/mo (annually) or $235/mo (monthly)
- Site
- Account plans
- Individual
- Starter: (Free)
- Lite: $16/mo (annually) or $24/mo (monthly)
- Pro: $35/mo (annually) or $42/mo (monthly)
- Team
- Team: $35/mo per person (annually) or $42/mo per person (monthly)
- Enterprise: (the same as Enterprise above)
- Individual
A detailed examination of all the different plans would require a separate article. Instead, I’ll only dwell on the most important features and basic differences between the packages.
Site Plans
Each one of the Site plans includes:
- Backups and versioning
Webflow saves a copy of your website’s files and data on a regular basis in case things go south. It creates restore points, so you can retrieve the last saved version of your website and have it up and running in the shortest possible time.
- Password protection
There’s an option to use strong passwords to secure separate pages or your entire site.
- Advanced SEO controls
For starters, since Webflow is all about responsive design, your website gets a “mobile-friendly” tag in searches. That’s just one of the simplest ways in which it helps your site get noticed and thrive on the internet.
Another SEO tool of importance is the ability to create a sitemap. Basically, a sitemap is a text file that contains all the URLs of a website. It gives invaluable information about all the changes related to your website (updates, newly-added pages, removed pages, URL redirections, etc.). This allows search engines’ web crawlers to collect data on your website in a more efficient way, which leads to better indexing of the contents of your website. Consequently, it helps you drive more traffic to your website, both qualitatively and quantitatively.
- Extremely fast page loads
This happens through a built-in CDN, which guarantees that the content of your website loads through the geographically nearest server, so a user won’t experience any prolonged latency when visiting it.
- SSL encryption
The latest standard that enables secure communication on the internet.
- Host monitoring
There are many cyber threats lurking out there, so by actively monitoring your site for threats and irregularities, Webflow ensures that nothing disastrous happens.
- Immediate scaling
No matter how much traffic your site gets, it won’t crash.
Account Plans
The shared features of all Account plans include:
- Multiple hosted projects
You can build and run at least 2 projects (with Starter) or, possibly, an unlimited number of various projects, i.e. websites (with Pro, Team, and Enterprise).
- Client billing
You can set up client accounts and charge for the services/products you provide to your customers.
- Interactions and animations
You can make your site more interactive and more appealing by adding new functionalities, without even using JavaScript.
- More than 100 responsive themes
With Webflow, you have 2 options: start from scratch, by adding elements onto a blank canvas, or use one of the pre-made templates. The first option is for more experienced or tech-savvy users. The second is great for absolute beginners and inexperienced users.
There are over 30 free and more than 100 premium themes. The prices of the commercial themes range from $19 to $149. The difference is in details and the number of features. Note that the commercial templates are not made by the Webflow team itself.
- 3D transforms
This is kinda self-explanatory: if you want to turn an element on your site into a 3D object, Webflow allows you to do that with ease.
- Global swatches
Global swatches allow you to control, change and manipulate colors on your site without CSS coding. If you choose a color swatch to be global, you can set it in one place, and the changes will take place across the board.
- Possibility to use custom fonts
You can upload fonts from sources like Google Fonts and Adobe Typekit. However, as noted that there are some limitations. Namely, you can’t include fonts from certain sites, like Typography.
- Flexbox
Flexbox is a web layout model that was created to facilitate building flexible and responsive layouts. Webflow enables you to reap the benefits of Flexbox through a highly visual interface.
- Reusable symbols
This feature enables you to turn repetitious actions, like changing buttons in multiple places, into a less laborious task. You can turn an element into a symbol, modify it once, and it’ll change across your entire website.
Differences Between Plans
Okay, so now we know what the various plans in the 2 main categories have in common. But what makes them different?
Let’s start from the beginning. How do Site plans and Account plans, the 2 main categories, differ? The basic distinction is that with Account plans you can’t really have a website on your own domain.
You’re only allowed to publish sites on Webflow’s free subdomain, such as mysite.webflow.io. You can’t choose or use your own domain. If you want to use your own domain, you have to subscribe to one of the packages from Site plans. For example, you could opt for the Free plan, kick the tires for some time and then buy one of the packages that lets you publish your website or e-commerce store on a custom domain.
The subcategories are much more intuitive, so it’s easier to grasp the differences.
Site plans are suitable for a more generic website, while E-Commerce plans are for an e-commerce store. I don’t think it’s necessary to explain the main difference between Individual and Team plans. Their names tell us everything we need to know.
The differences between the plans that fall under Site are related to the number of allowed monthly visits, CDN bandwidth, and so on.
The E-Commerce pricing plans differ according to the number of items you can list, the design features, transaction fees (2% or nothing), staff accounts, and similar.
Members of the Individual plans subcategory differ in the number of projects, project transfers, whether you are allowed to implement password protection or not, etc.
The Team plan has all the features from the Pro plan and some of the additional benefits it offers are unlimited projects, white labeling, password protection, and a team dashboard. Enterprise encompasses all of the features from the previous plan, plus the possibility to further customize your site.
Okay, I admit, I might have gone a little bit overboard, but pricing is one of the most confusing aspects of Webflow, so I think it deserved a thorough examination.
Customization
Webflow is not an ordinary site builder. Regular site builders, like Wix, Squarespace, or Big Cartel are generally much easier to use. Their whole point is exactly that: to provide you the opportunity of creating a relatively simple website with the most minimal effort possible. Usually, with these builders you can choose a layout from the many pre-given templates and, soon afterward, you’re ready to publish your site. It’s a very convenient and simple way to build a website, but it comes at the expense of creative control.
As already mentioned, Webflow does give you the chance to use a template. But what makes it special has nothing to do with this feature. The thing that makes it stand out from the competition is the fact that with Webflow you can create a website absolutely from scratch, without coding. It gives you complete freedom to build your site exactly the way you want to.
On the flip side, Webflow can be a challenge to learn. It has a very steep learning curve. The onboarding process makes for a pleasant experience, thanks to the helpful tips and integrated video tutorials, and going over them is an absolute must for your first-time encounter with Webflow. But even with all the helpful tips and extensive use of the resourceful knowledge base, finding your way around can still be difficult. If you’re an absolute beginner in the website-building universe, you might find yourself wondering what to do with half of the available features.
One of the reasons for this is that Webflow doesn’t balk at code complexity. Like I said, with Webflow, you can create a website from scratch without coding.
However, this process presupposes some prior knowledge of the fundamentals of web design: style hierarchy, floating, absolute and relative positioning, and so on. And at the very heart of it all stands the box model, which is closely related to front-end coding. To some extent, Webflow is just a visual and automated way of doing front-end coding.
Since it’s such an important aspect of grasping Webflow, before going any further, let’s touch upon the box model. What is it and how do we manage things in it?
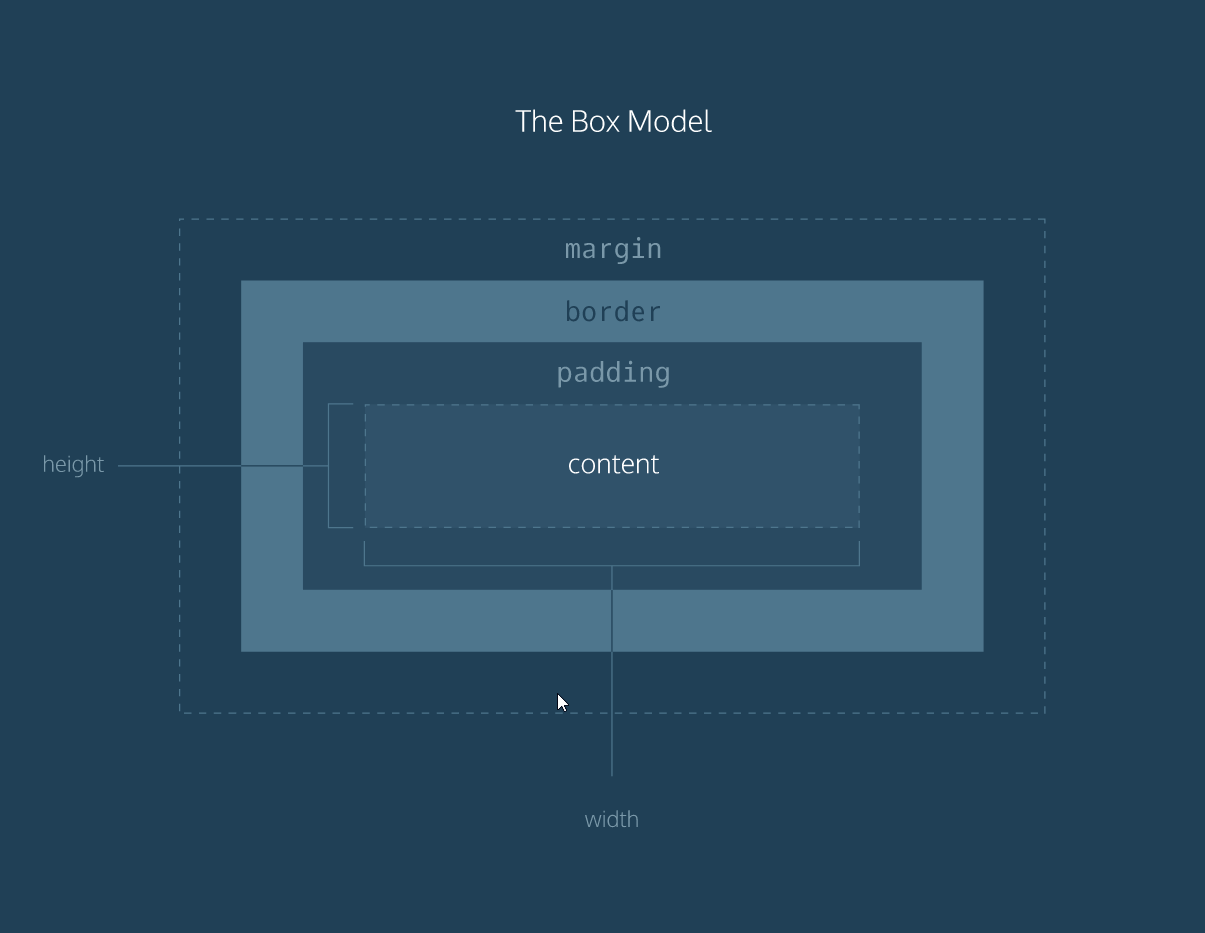
The Box Model
When you load a webpage in your browser (say Firefox or Chrome), every element on the page is seen by the browser as residing in a box. At its very core, the whole page is a big box in which there are many smaller boxes. They can be defined in 2 ways: either as block boxes or as inline boxes. We can modify them by changing the values of their 4 properties: size (width and height), border, padding, and margin.

Source: Codeacademy
So, when you start adding various elements to your Webflow site, this is what takes place under the hood: Webflow translates your design decisions into CSS code – the language of the box model.
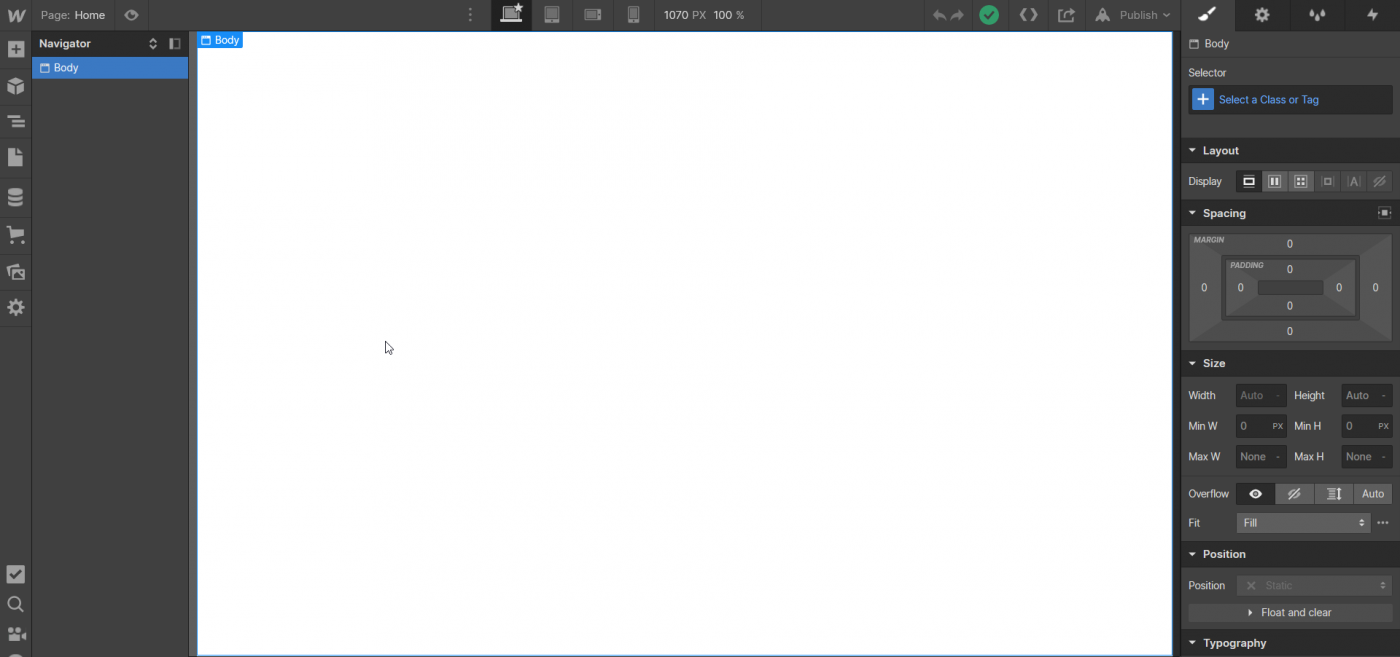
Webflow Designer
This whole process takes place in a visual interface/toolkit called Designer. Compared to coding by hand, it’s a significantly simplified website-creating process.
This is how it looks if you decide to build a site from scratch:

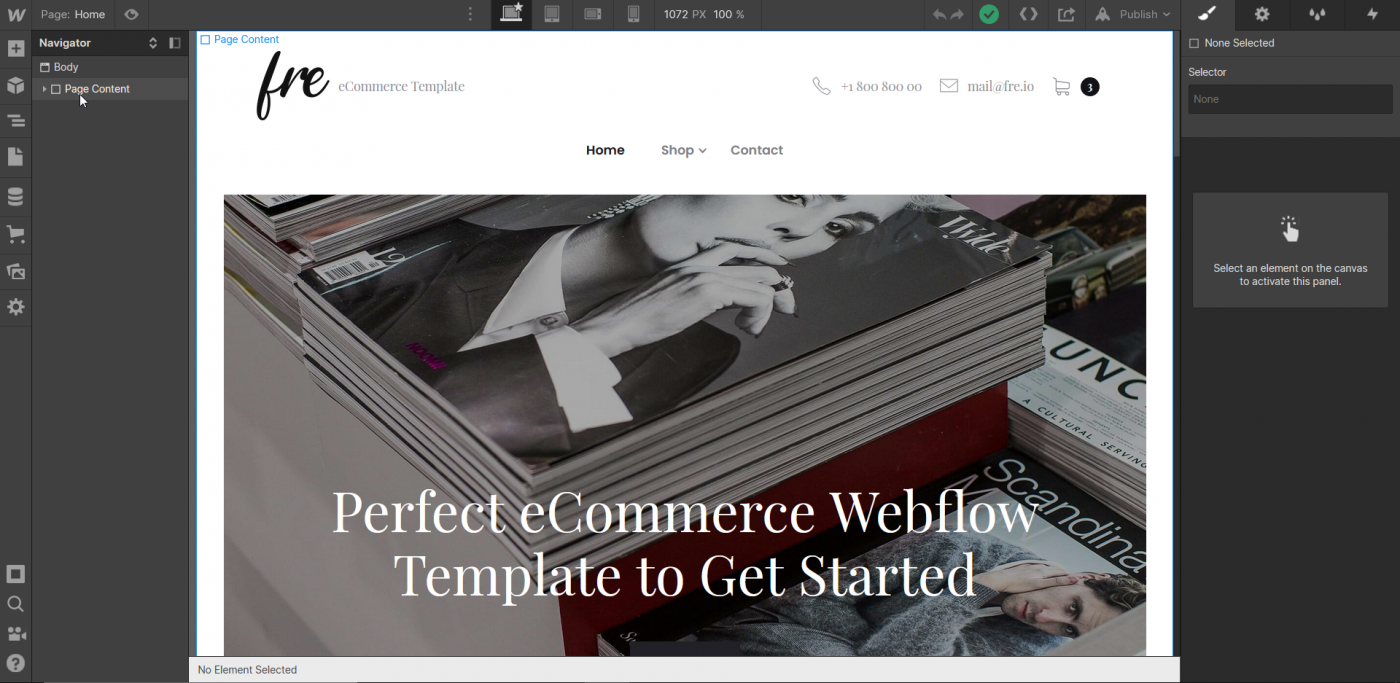
And this is when you pick one of the templates:

You can create multiple pages, add whatever elements you want, change any aspect of your website and choose a layout you like.
In spite of its many merits, there’s one downside to Webflow’s website builder interface: it’s not fully compatible with Firefox and Edge. So, if you want to get the most out of this platform, i.e. the complete Webflow experience, Webflow recommends using Chrome.
CMS
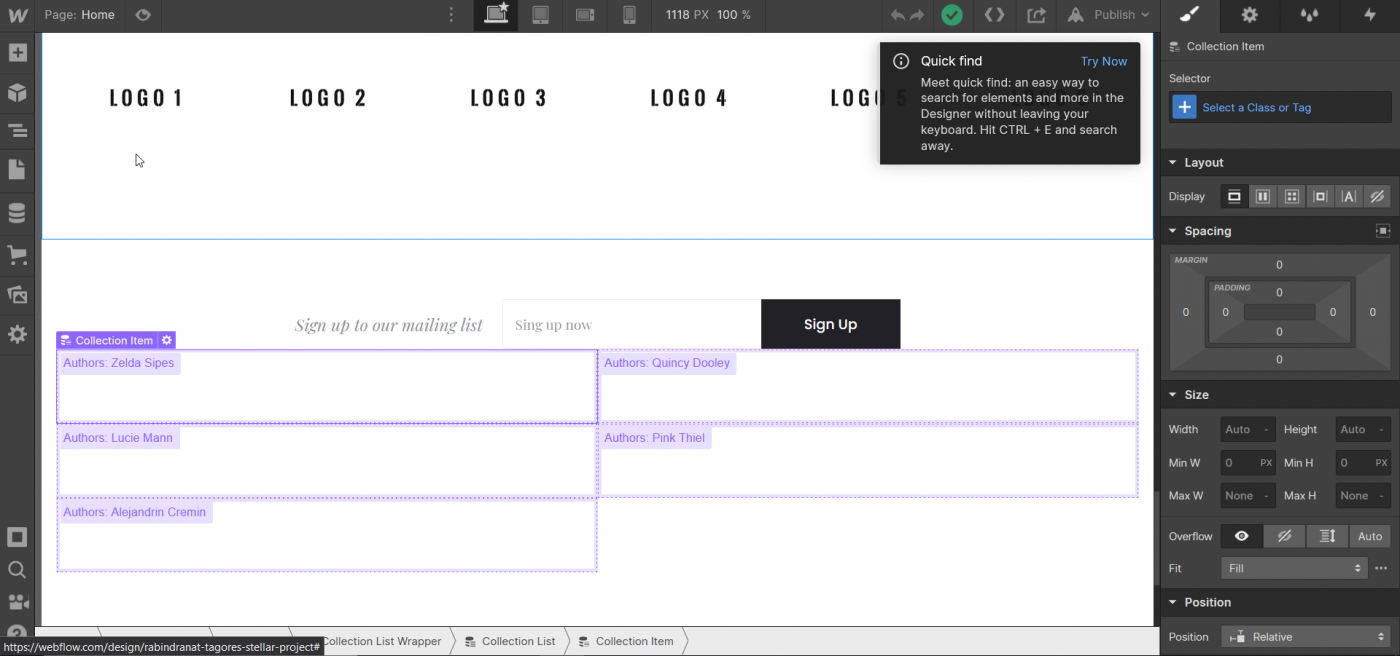
In addition to all these possibilities, there’s a visual CMS that helps you create and manage dynamic and structured content. You begin by creating a collection. Collections work similarly to classes in programming. They’re like containers where you define the general characteristics of a group of objects.
Say you have a blog and there are writers, besides yourself, who contribute with their own content. You can choose one of the available collection templates, Authors, and create a new collection. Based on the collection name, you get a URL, which is a subfolder on your site where author pages are kept.
Inside your collection, you define fields like name, bio, social network links, picture, and others, in a similar way you define properties and methods of a class. The predefined fields represent the common attributes of all the authors, while the content inside the predefined fields varies from author to author (all the authors have names, but they’re different; they all write articles, but the content of every article is unique, etc.). There’s also an option to create custom collections, whatever suits your needs well.
So, why is this important? First, because it lets you handle things in an orderly and well-organized fashion. Next, and this is where the real fun is, you can integrate the CMS with Designer. After you’ve created the Authors collection, you can go back to Designer and add Authors, or for that matter, any collection you created earlier, exactly where you want it to be on your website.

E-Commerce
There’s also a panel titled E-Commerce that allows you to – you guessed it – create an eCommerce store. This is how it looks:

The setup guide gives you the options of adding a product, shipping method, business address, and a payment provider, among other things. Here you can design your cart, eCommerce emails, product and checkout page, and enable SSL. Same as the CMS, it integrates seamlessly with Designer.
It’s not as advanced as what you’d get with, say, Shopify, but that’s not the point. The great thing here is how easily you can have a CMS, an e-commerce tool, and a regular website all in one place, which is a winning combo.
The e-commerce feature is still a work in progress. But with plans for future additions, like abandoned cart recovery, multi-currency support, and Amazon integration, Webflow may become a full-fledged e-commerce solution, and a serious rival to Shopify, Instacart, and other e-commerce giants.
Interactions
One of the coolest features here is the Interactions panel. In essence, it’s a JavaScript automation tool that can replace a big chunk of the code from your JS file. As its name strongly suggests, with effects like mouse hover, scroll into view, and more, it adds more functionalities to your website, making it more interactive and better-looking.
Editor
Another useful tool is the Webflow Editor. It enables you to add new content to an already published website.
Blogging
You can use Webflow to create a blog. The CMS panel and the many blog templates speak clearly in favor of it.
Webflow has an article explaining everything a newcomer needs to know about setting up a blog with Webflow. Familiarizing yourself with the process by reading the article instead of trying to figure it out on your own could really save you some time.
However, if you still find the configuration process to be too long, tiring, or maybe perplexing, you can always go with an easy-to-integrate blogging solution, like DropInBlog. Take a look at our article on how to create a blog with Webflow and see how easy setting up a blog can be.
Customer Care
Webflow offers a lot of help to their clients through various channels. It has a Support page, which is extremely rich in content.
Then, there’s Webflow University, where you can learn web design and front-end development. The Course library, which contains learning resources for every level, from beginner to advanced, is part of the Webflow University. The same goes for the Video library, which covers a lot of ground: HTML tags, symbols, grid, classes, and much more.
There’s a Forum, too, and interestingly, a Wishlist – a place where people discuss what they’d like to see Webflow add to its arsenal in the near future.
When it comes to contacting the customer support staff directly, there’s only one way to do that: via email. Email support is available during workdays (Monday–Friday), from 6 am to 6 pm PT.
The usual response time is between 24–48 business hours. It can be a bit of a hassle if you need urgent help, but the staff is very professional, their answers are always spot-on, and they are extremely competent in helping you resolve your issues.
Final Words
In this Webflow review, we saw that Webflow is an awesome web software. It’s quite customizable, flexible, and fascinatingly powerful. Really, it’s astounding how much you can do with it. It’s a bit difficult and time-consuming to get the hang of it, but if you’re an avid learner and you like challenges, the learning process can feel really rewarding.
When it comes to pricing, overall, Webflow is not cheap and the fact their pricing system is fairly confusing doesn’t help.
From an educational standpoint, Webflow has an unparalleled collection of learning materials, so you can probably find the answer to every question you’ll have. If you need to resolve an issue in a more direct way, you can write an email and you’ll receive an expert response from a highly-skilled professional. Unfortunately, at least for now, that’s the only direct support Webflow provides.
Webflow also has a wishlist where users can ask for new useful features. This is another way to show appreciation and care for its customers.
Don’t hesitate to check out Webflow – it’s a worthwhile experience. Kick the tires around and, if you find Webflow to be right up your alley, definitely give it a try! I can hardly wait to visit your website. ;)