Key Takeaways
- The best way to add a blog to your Shopify site is with DropInBlog!
- The free trial and quick setup let you test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
In this simple step-by-step guide, you'll discover how to add a blog to Shopify using the specialized blogging solution DropInBlog. By the end of the guide, you'll have everything ready to create your first Shopify blog post.
First stop – Shopify’s native blog.
Table of Contents
- Key Takeaways
- Does Shopify Have a Blog Feature?
- How to Add a Blog to Shopify (With DropInBlog)
- How to Add Recent Posts to Your Home (Or Any Other) Page
- How to Add an Author to Your Shopify Blog
- How to Add Blog Categories on Shopify
- How to Optimize Your Shopify Blog for SEO
- Bonus: Shopify Blogging Tips
- Design Customization
- Shopify Blog Examples
- FAQs
- Leverage an SEO-Friendly Blogging App to Create a Blog on Shopify
Does Shopify Have a Blog Feature?
Yes, Shopify has a built-in blogging feature, which you can find on your dashboard under the Content tab. However, Shopify’s native blog is rudimentary and underwhelming. It allows you to add a featured image and tags, set a visibility date, and do similar basic operations. And that's about it.
Since Shopify is not a specialized blogging solution, it's only natural for the e-commerce platform to offer just basic blogging functionality. However, you don’t have to use the default Shopify blog – you can integrate your store with a specialized blogging solution that offers advanced blogging features. It also allows you to change the "blogs/blog" part of your blog’s URL.
One such blogging solution is DropInBlog, and we’ll show you how to integrate it with your Shopify store.
How to Add a Blog to Shopify (With DropInBlog)
Integrating DropInBlog with Shopify is a breeze, thanks to DropInBlog being part of the Shopify App Store.
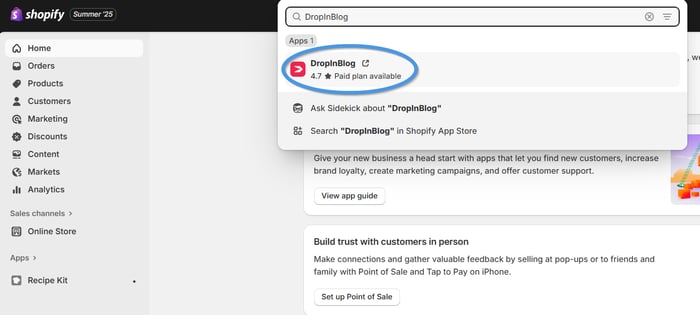
Step 1: Find the DropInBlog App in the Shopify App Store
Once you log in to your Shopify dashboard, select Apps from the sidebar menu. Type DropInBlog in the search bar and click on the DropInBlog app that shows up in the dropdown.

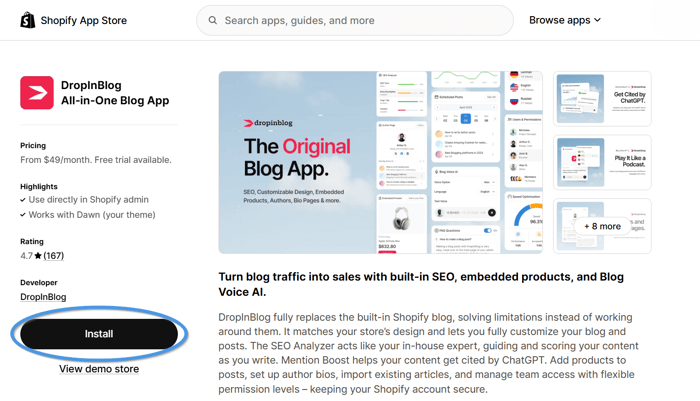
Doing so will redirect you to the app’s installation page, where you should find and click the big Install button.

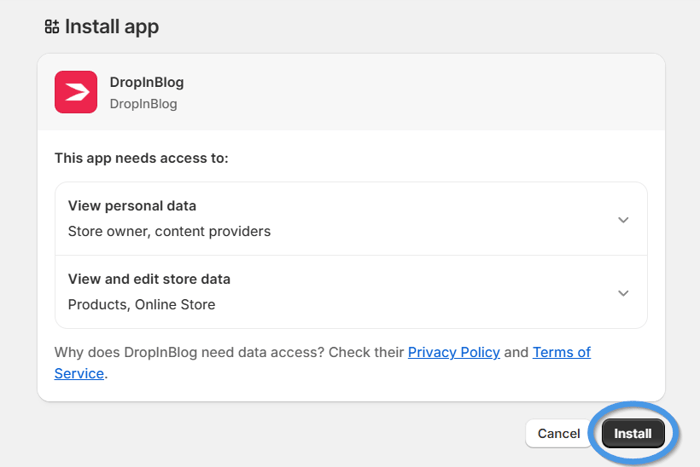
Step 2: Grant DropInBlog the Necessary Permissions
Next, a new tab will open, prompting you to grant DropInBlog access to your store’s data. Select Install to continue.

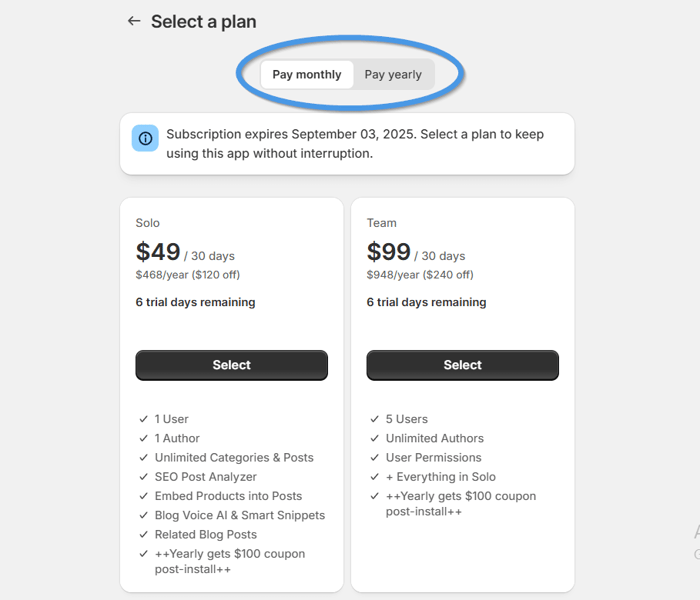
Step 3: Select Your Pricing Plan
After that, you’ll be presented with DropInBlog’s pricing page. Select the desired plan and billing frequency.
Note that you won’t be charged anything during your free trial. You can explore the DropInBlog app for free during the trial period and cancel your subscription at any time.

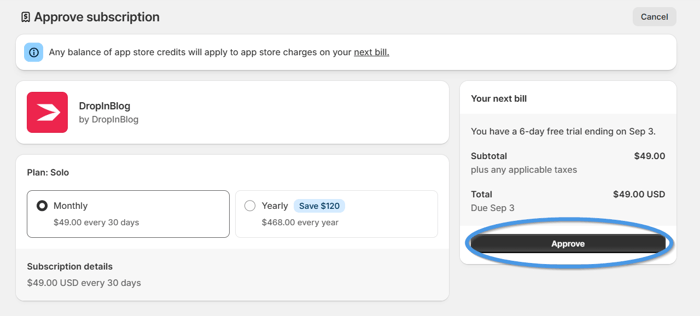
Upon selecting a plan, you’ll be asked to confirm your choice by clicking on the Approve button on the following page.

If you sign up for a yearly plan, you’ll qualify for the discounted pricing. Also, if you choose a monthly plan but wish to change your billing frequency to yearly, you’ll still be eligible for the discount. Simply select Blog Plan from the sidebar to change your subscription details.
Upon selecting the plan, you’ll be taken to your DropInBlog admin panel because the app will automatically create an account for you using the same email address you used to set up your Shopify account.
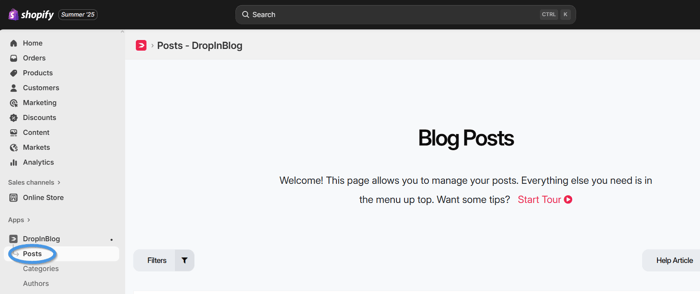
Step 4: Activate the DropInBlog App Extension
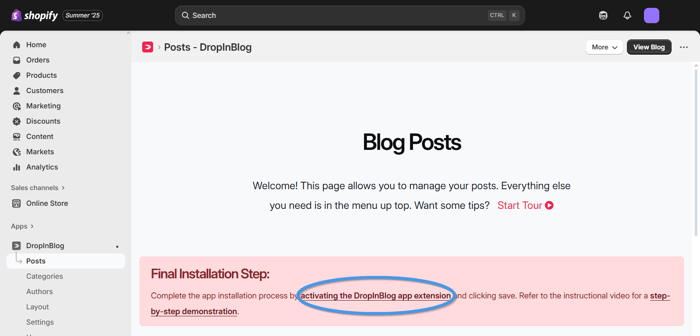
To continue the integration process, click on the Posts tab from the left-hand side menu.

You may see a dialog box offering to take you on a short tour explaining the key features of your newly created blog, along with some tips on using it with Shopify. You can follow the tour or close it to proceed directly with the following integration step.
In the middle of your screen, you'll see a prompt informing you that you need to complete the DropInBlog installation. Click the "activating the DropInBlog app extension" link from the dialog box.

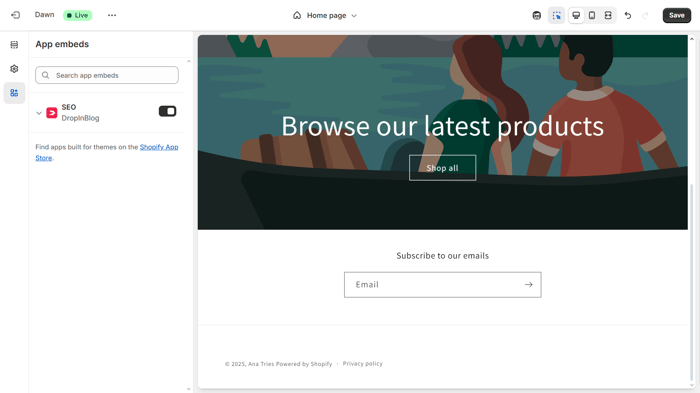
On the following page, toggle the switch on the left to turn it on, then click Save.

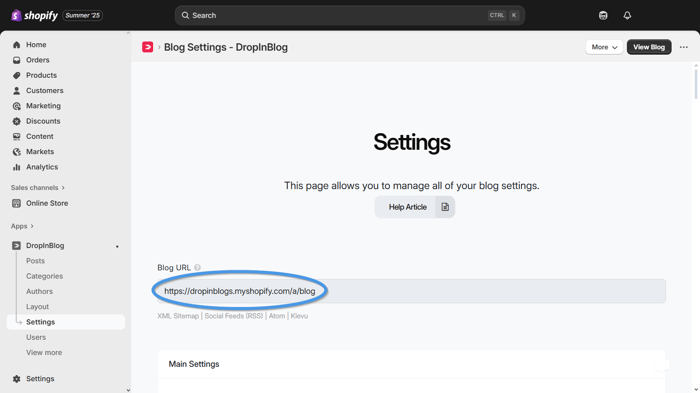
To see what your blog looks like, head back to your DropInBlog account. Click Settings in the navigation bar and copy your blog URL.

Paste the URL in a new tab and rejoice at your new Shopify blog!
Step 5: Add Your Blog URL to Your Store’s Menu
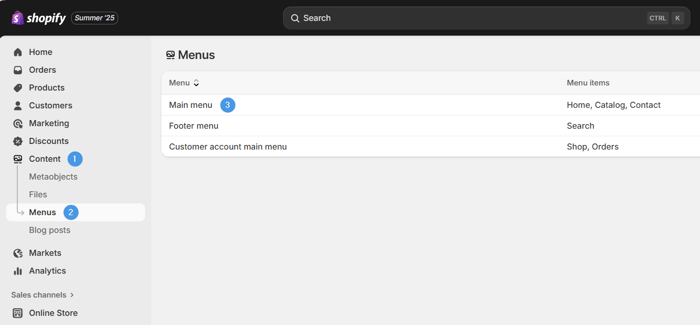
Now, head back to your Shopify dashboard. Click Content, Menus in the left sidebar, then select Main menu.

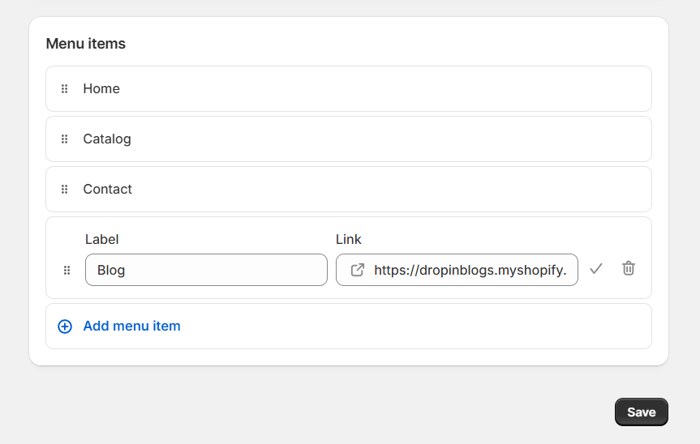
Then, click Add menu item. Under Label, write something suitable for your blog, such as "Blog." In the Link field, paste the blog URL you used in the previous step.

If you need to copy the link again, return to your DropInBlog account and click Settings again. To return to your DropInBlog account, repeat the same process from before: Click Apps and type DropInBlog.
After you paste the blog URL:
Click on it to ensure it's selected.
Click the ✅ button to confirm; you'll see Blog among the Menu items.
Click the Save button at the bottom right or the Save button near the top right corner to save the changes you've made.
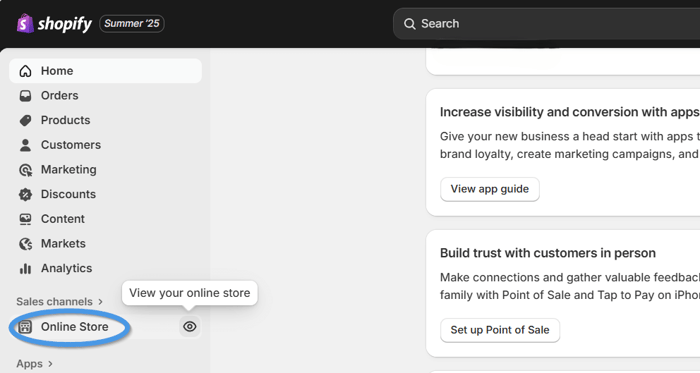
To view your online store after the most recent changes, click on the eye icon next to Online Store under Sales channels.

On the following page, you’ll see the new Blog button in the navigation bar of your Shopify Store.
How to Add Recent Posts to Your Home (Or Any Other) Page

As you could've guessed, this option allows you to edit your online store pages and style them the way you want.
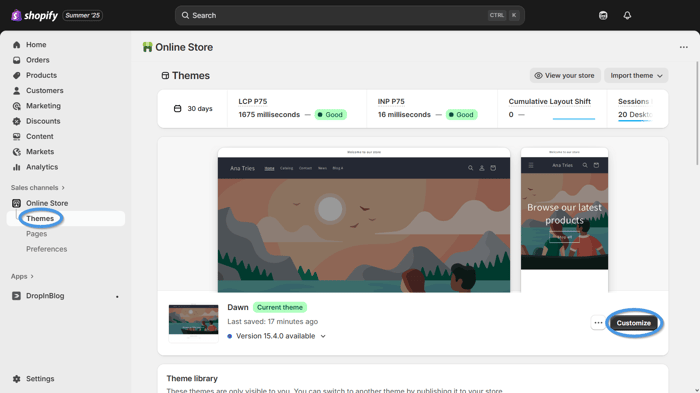
Customize leads you automatically to the Homepage. But you can play around with any other page you want. Scroll down and up the page to choose the best place to add your Recent Posts widget.
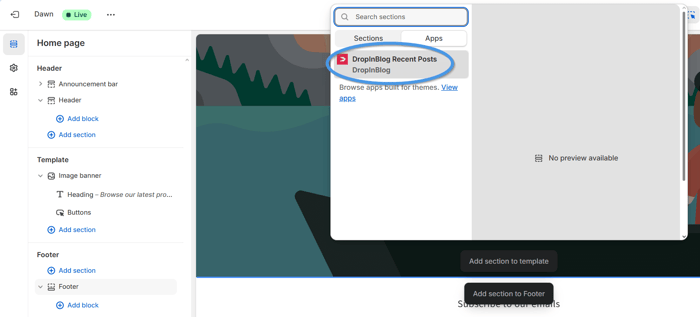
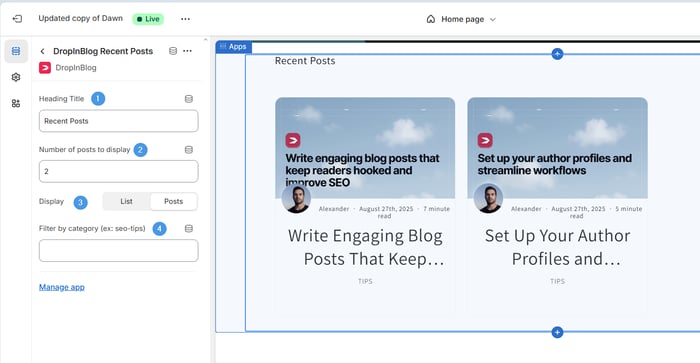
You'll notice a plus icon when you hover over parts of the page. If you move your mouse cursor close enough to this icon, you'll see an Add section button. Click this button where you want to add your recent posts.
Next, click Apps and DropInBlog Recent Posts. As you can see, when you integrate it with Shopify, DropInBlog creates a whole new functionality that lets you add your most recent blog posts to your Shopify store.

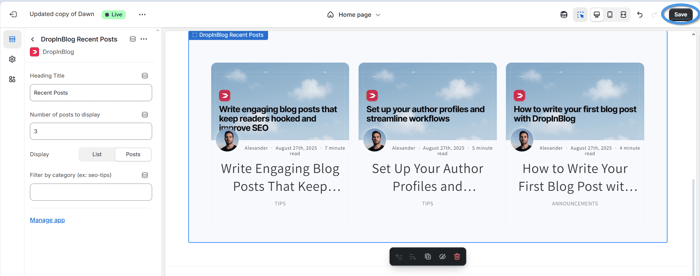
In about a second, you'll see your recent posts appearing in the page section you chose. You'll also notice some customization options on the left. You can change the title (if you don't like the default "Recent Posts"), choose the number of posts your visitors see when they land on the page, and edit the display layout.

In addition, you'll have the option to select which category of posts shows in Recent Posts. For instance, if you have a Product Announcements category, you can filter out the rest of your blog posts and show only those related to your product announcements here.
Whether you keep the default values or make changes, remember to click the Save button in the top right corner.

After saving the changes, return to your Shopify dashboard and view your online store to see the recent posts displayed on your Homepage or the page you chose.
How to Add an Author to Your Shopify Blog
From your Shopify dashboard, click Apps. Type DropInBlog or click the name if you see it immediately. That will lead you to your DropInBlog account.
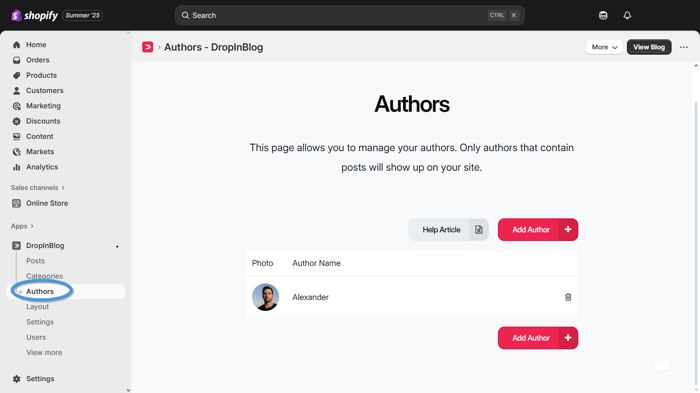
When you click Authors in the sidebar menu, you'll be able to see all the authors on your blog, edit their profiles, or delete them. Unlike Shopify's native blog, you don’t have to create staff accounts for your store to add authors to your blog. From your DropInBlog admin, simply add the email addresses of your writers and assign them permissions as you deem appropriate.

Since we’re looking to add a new author here, click the Add Author button. DropInBlog will let you add a photo, bio, title, slug, expertise, featured links, social profiles, and assign an author-specific voice using the Blog Voice AI™ feature. After you enter all the information you deem helpful, click Save Author, and you're done.
How to Add Blog Categories on Shopify
DropInBlog allows you to create multiple categories for your Shopify store blog posts. Blog categories help you organize your posts in meaningful content blocks, making it easier for your visitors to find what they need.
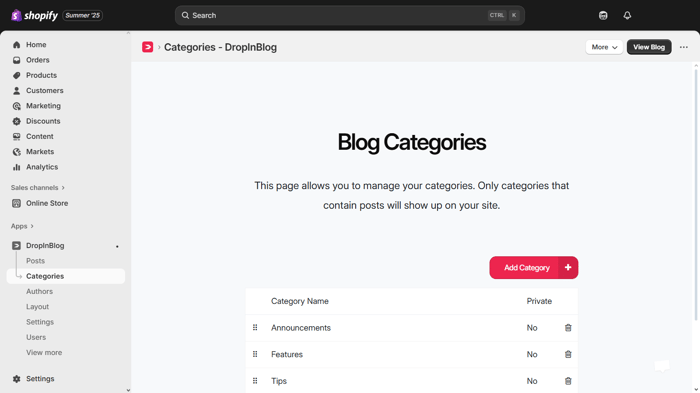
The three default blog categories you can see after integrating DropInBlog with Shopify are the following:
Announcements
Features
Tips

To manage them, head over to your DropInBlog account and click Categories in the sidebar menu. You can edit or delete any category you want. You can:
Change its title, slug, SEO title, SEO description, background image, and heading description.
Hide it from crawlers and the category menu.
Remove it from the main blog page.
Mark it as private.
Add a heading description and background image.
On the other hand, if you want to keep the default categories and add a new one, it's as easy as clicking the big Add Category button and adding the same type of information from above. Just remember to click Save Category at the end of the process.
Whenever you edit the default or create new categories, the changes automatically appear in the blog menu.
How to Optimize Your Shopify Blog for SEO
A well-structured blog means a lot for SEO, and that's the kind of blog DropInBlog allows you to have on your Shopify store.
Clear navigation, logical structure, and clean, user-friendly interface all send good signals to search engines. They show visitors that:
You put the user at the heart of your blog, which is precisely the way it should be.
You know what you're doing, meaning you’re helping users navigate your blog easily.
In addition to a good blog structure, DropInBlog provides the SEO Analyzer tool to support your efforts in achieving better search engine rankings.
The SEO Analyzer evaluates your content as you write. It shows you how well it fares in SEO terms – you can check the overall SEO score of your post, where 100 is the maximum – and it gives you guidelines on how to improve it if necessary.
When we say content, we don't mean just the body of your blog post. Your title, meta description, keywords, and images all affect your post's SEO, so the SEO Analyzer evaluates and gives you tips on them as well.
Read also: How to Add Multiple Blogs to a Shopify Store
Bonus: Shopify Blogging Tips
Apart from ensuring your blog posts are found by users and search engines, you can do a few more things to get better results from your Shopify content marketing strategy.
Here’s a rundown of the top 10 Shopify blogging tips:
Use images, headings, bulleted lists, and paragraphs to create posts that are easy to skim through.
Make your blogging navigation intuitive by adding the main menu to an easy-to-spot place, and include a "Back to Blog" button on individual blog posts.
Organize your content using categories to help your readers find the content they’re interested in more easily.
Use a table of contents at the beginning of your posts to give your readers a quick overview of your content.
When possible, use infographics. Most users are visual learners, so offering this type of content may increase engagement rates on your Shopify blog posts.
Update your content regularly to have accurate information on your blog.
Add related posts below individual posts and add internal links to your content to increase the time your visitors spend on your blog.
Share your content on social media to increase the posts’ reach.
Embed your store’s products in your content to boost conversion rates.
Track your content performance through an analytics tool such as GA4 to spot the content that needs improvement and identify your top-performing content.
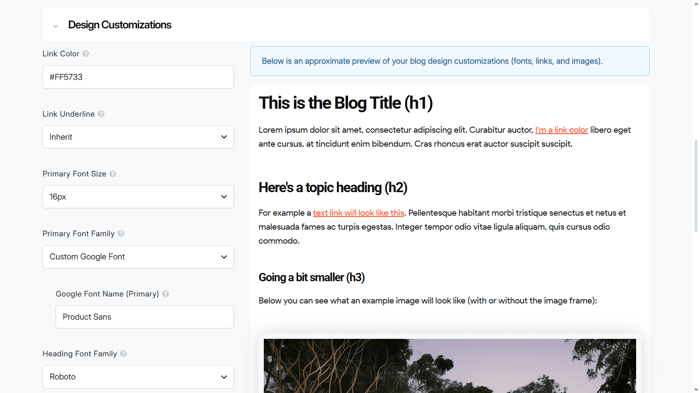
Design Customization
With DropInBlog, you have the freedom to tweak several design elements to your liking.
These include adjusting the link color and underline options for better visibility, selecting the primary font and heading font family for a cohesive look, adjusting the image frame settings, and setting the number of posts per row for a neat layout.
DropInBlog offers a preview feature, allowing you to see and fine-tune these customizations in real time, ensuring your blog not only reads well but also looks stunning.
To access Design Customizations in DropInBlog, go to the Layout section and scroll down a bit. Here, you can personalize various design elements of your blog.

On the same page, you can also add custom CSS and change the layout of your page.
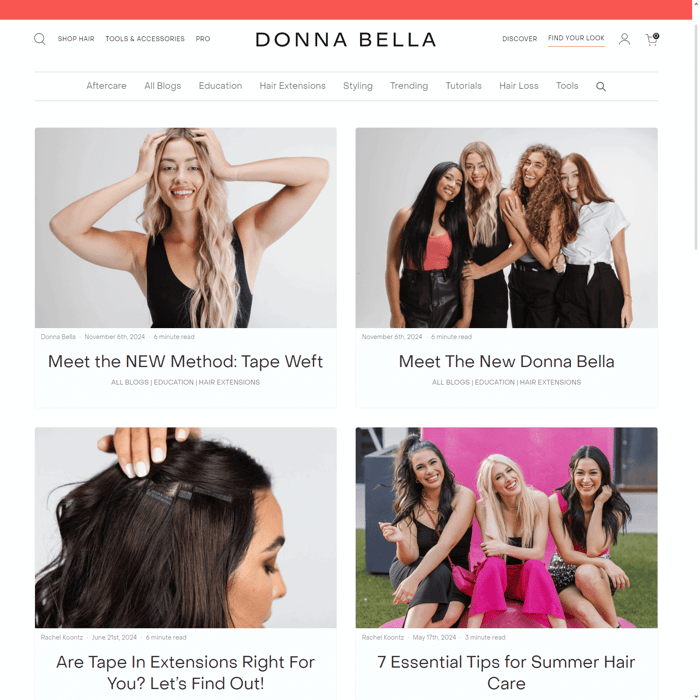
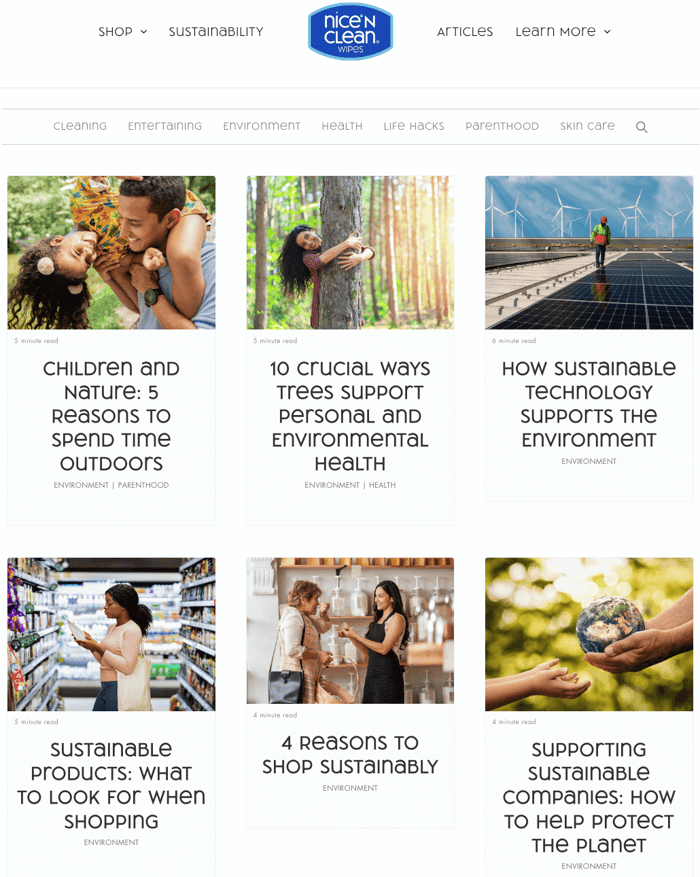
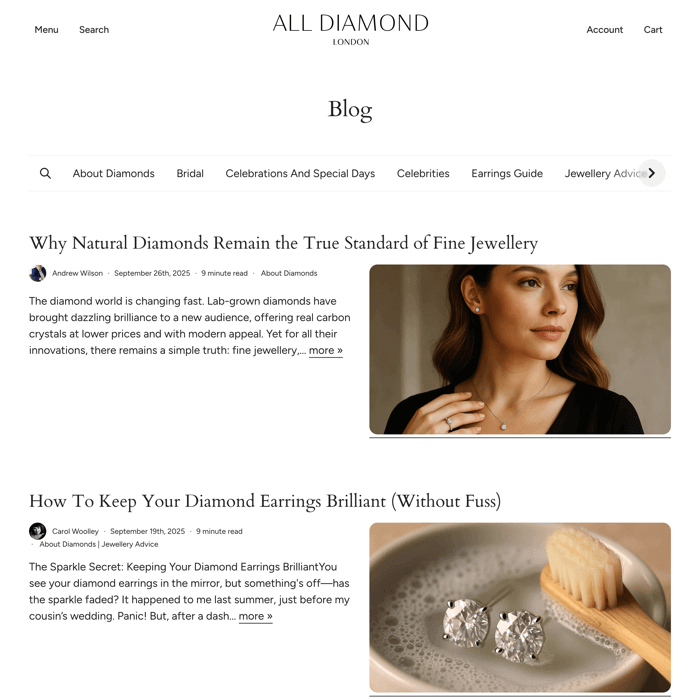
Shopify Blog Examples
Take a look at some Shopify blogs below and discover the capabilities of DropInBlog for yourself.
Donna Bella Hair  Nice 'n Clean Wipes
Nice 'n Clean Wipes

FAQs
Can you have a blog on Shopify?
Yes, you can have a blog on Shopify. The e-commerce platform offers basic built-in blogging functionality but also allows you to integrate a third-party blogging solution such as DropInBlog. If you make blogging a pillar of your marketing strategy and take it seriously, a third-party blog is highly recommended.
Do Shopify blogs rank on Google?
Yes, Shopify blogs rank on Google. Whether your blog will show up in SERPs, however, depends on whether you’re using the right keywords for your blog, creating high-quality content, and, in general, implementing Google’s best SEO practices.
While you can follow all of these practices using Shopify’s native blog, specialized blogging apps like DropInBlog make it much easier to do so. For example, the DropInBlog Shopify app lets you create blog categories instead of creating a new blog for each category. The app also has a native SEO analyzer, offering as-you-type suggestions on how to optimize your blog posts for search engines. Plus, you can get rid of Shopify’s “blogs/blog” URL with an SEO-friendly blogging app like DropInBlog.
On top of it all, DropInBlog uses structured data, which makes it easier for search engines to understand your blog’s content. The app lets you add authors, create and manage reusable content on your blog, and turn your written content into audio – all of which makes creating and managing a blog and ranking in SERPs easier.
How do I add a blog to my Shopify menu?
To add a blog to your Shopify menu, go to Content → Menus and select your main menu. Upon opening it, click on the Add menu item and add the name of your blog in the text box under Label. Next, find your blog page in the dropdown under the Link section, or paste your blog’s URL and save the changes.
How to customize a Shopify blog page?
To customize a Shopify blog page, open it by selecting Content, then Blog Posts. Locate your blog, then choose View template from the right side of the page. On the following page, click on the cog icon on the left to change theme settings. From here, you can change the page color scheme, typography, and layout and add custom CSS.
If you use DropInBlog, a specialized blogging app, instead of Shopify’s default blogging feature, you’ll have many more customization options. From the Layout tab, you can change your primary font family, edit the color of your blog’s links and CTA buttons, switch the page layout, and more.
Leverage an SEO-Friendly Blogging App to Create a Blog on Shopify
Shopify is one of the best e-commerce platforms, and DropInBlog is one of the best blogging solutions. In short, they're perfect for each other. ;)
This guide showed you how easy it is to add DropInBlog to Shopify, adjust everything you need, and optimize your brand-new blog for SEO. But if you need any help, do not hesitate to reach out to us – we'll be delighted to help. In the meantime, you can learn more about Shopify and DropInBlog in our help center.