Blogging can have a really positive effect on organic traffic coming into your site and, in turn, conversion rates, which is what you want for your Shopify store. However, you’ll only see these positives if your readers stay on your site and keep coming back for more.
Many factors influence how long a visitor spends on a website, but good user experience is key. That includes having a blog that is easy to navigate and read. If your blog layout is crowded, the font size is too small, or the colors make it difficult to focus and read, your readers will quickly leave.
Table of Contents
What’s In a Good Blog Layout
Ideally, a good blog layout will have most of the following features:
Clear font
Summary boxes
High-quality images
Narrow grid and page margins
Subheadings
Social sharing buttons
Pop-ups and banners
Related articles
Shoppable products
If you need some inspiration to create your own blog and design the look and layout, check out these examples.
Change the Layout of Your Shopify Blog
Now, the important part – how to change the blog layout on Shopify. You essentially have two options: one requires coding skills, and the other does not.
No-Code Layout Change
The easiest option is to simply change your theme. Each theme or site template has a particular layout – if you don’t like it, you can choose another. When you open up your Shopify store editor dashboard, you can select Theme and change it to whichever you prefer.
Once you find a theme you like, you’ll still have some room for customization without coding. You’ll be able to change the header and footer, font, and page colors so your blog is more in line with your brand.
If you’re not satisfied with the limited layout flexibility of Shopify themes, tools like DropInBlog offer more intuitive customization options. Otherwise, you’ll need to code the layout changes you want.
Change Your Layout Using Code
If Shopify themes can’t give you the look you want, then you’ll need to code the changes. Shopify uses a specific code language called Liquid and provides a cheat sheet for developing your own code.
However, you shouldn't play around with the Shopify theme code without experience. It’s all too easy to break your entire store with one minor change to the code. If you’re unfamiliar with Liquid, you’re better off hiring a Shopify expert or…
Alternatively – Use DropInBlog
DropInBlog makes blogging on Shopify really easy. The WordPress-style text editor is intuitive, and blog posts automatically adopt your site’s CSS, so you won’t spend time adjusting the formatting with every blog post. In addition, you can easily add shoppable products directly into your blog posts.

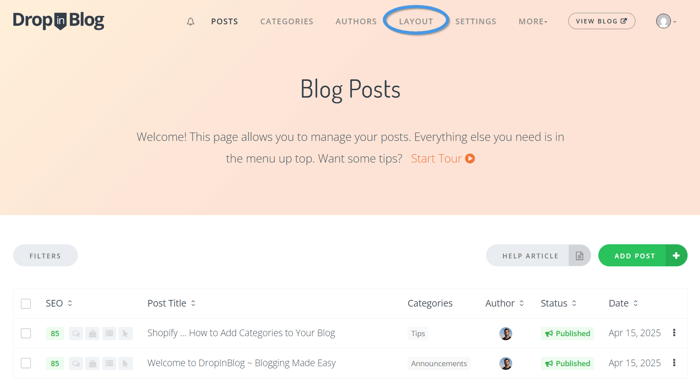
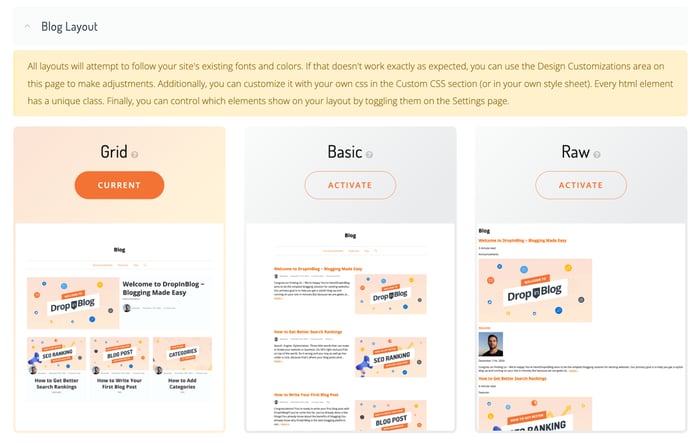
Simply go to the Layout tab to select one of the three available layout templates or add your own CSS code. If you already have a collection of blog posts and want to migrate to DropInBlog, we can show you how to import existing Shopify blog posts to DropInBlog.

FAQs
Can I change my Shopify blog layout without coding knowledge?
Yes, you can change your Shopify blog layout without having to code at all. However, you’re limited to the Shopify themes available and the range of customization that’s possible with those. If you want to take it further, then you will have to use code.
Why should I change my Shopify blog layout?
A good blog layout improves the overall user experience. A blog that is engaging to read and easy to navigate will be more effective at converting leads. If your blog layout is unappealing, even some minor changes can be well worth it.
Can I use DropInBlog to change the layout of my Shopify blog?
Within DropInBlog, you can choose from three preset blog layouts or add your own CSS to design the blog pages your way. However, for design changes to the entire Shopify store, you’ll need to use your Shopify theme editor.
Customizing Your Shopify Blog: DIY or Hire an Expert?
How you choose to change the style and look of your Shopify blog will ultimately come down to your coding skills. If you aren’t confident coding with Liquid, you’d be wise to step back and let an expert handle it.
If you have a solid grasp of coding, then you can tinker with the code to make your desired changes. One thing is for sure – DropInBlog makes blogging better.