In this article, we’ll explore five Webflow website examples. We’ll display the very best of Webflow’s function and form.
Simply put, Webflow is one of the best site builders today. In fact, it’s not just a regular site builder – it includes a CMS, e-commerce functionality, and compelling professional design tools.
Speaking of which, the design tools are unmatched by any other web platform of its type, so it’s no wonder that the list of Webflow clients includes prominent companies like Rakuten and Upwork.

We will investigate how the following five companies use Webflow to their advantage.
Let’s get to it.
Table of Contents
Rakuten (now ShipNetwork)
The Company
Rakuten was recently bought out and renamed ShipNetwork. It is a global company that operates in a variety of niches, such as e-commerce, mobile communication, travel, credit cards, banking, insurance, sports, and more. According to the company’s information, it has more than 70 businesses under its name.
Out of all the different arms that make up this conglomerate, the one we’re focusing on was until recently called Rakuten Super Logistics (Rakuten SL). It’s an e-commerce fulfillment service provider with centers across the United States.
The Problem
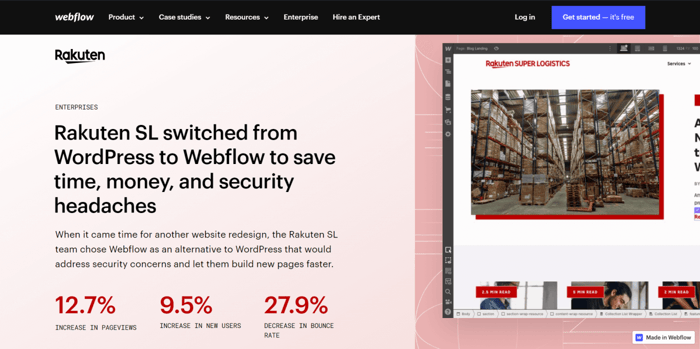
Before Rakuten SL made the shift to Webflow, the previous website was developed using WordPress. For the Rakuten SL team, two critical concerns were security and high maintenance costs – both in terms of money and time. In fact, those two issues are common complaints with WordPress.
Generally speaking, WordPress is the most popular CMS and site builder, which is one of the reasons it’s a frequent target of cyber attacks. As for maintenance, fixing things or implementing new changes on a WordPress site can be time-consuming.
The Solution
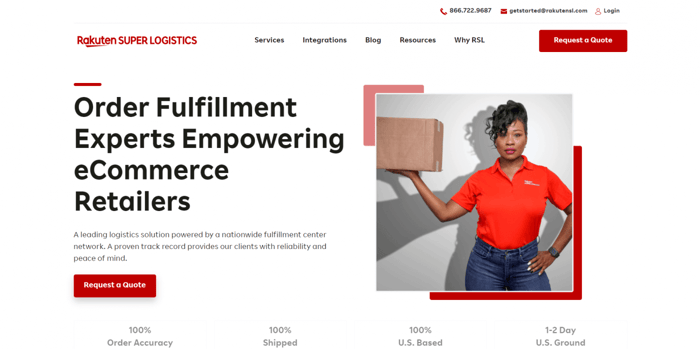
When the Rakuten SL team decided to redesign its website, they sought a secure, fast, and easy-to-use platform. The decision to move to Webflow led to great things. Here’s the final result:

According to this testimonial from a high-profile Rakuten SL team member, Webflow more than delivered on their expectations. By using the platform, they got an improved and simplified workflow that saved time. Also, the company didn’t need professional developers anymore, which reduced expenses.
In terms of ease of use, they found Webflow to perform on par with or better than WordPress. They were able to build impressive pages much faster.

In addition to the improved site stats, Rakuten SL also registered an increase of 3.4% in viewed pages per session.
Since transitioning from WordPress to Webflow, the company has seen multiple improvements in business productivity, with money and time savings being only a small part.
Lattice
The Company
Lattice belongs to the category of people management platforms. Its main focus is on enabling companies to optimize their personnel’s performance, helping employees upgrade their skills – allowing businesses to achieve their goals. It does so by syncing the workforce’s objectives with those of the businesses.
The Problem
Before it opted for Webflow, Lattice had a website built from the ground up and used a custom headless CMS, both managed by a freelance professional developer. This provided control and freedom (in terms of site personalization and customization), but it made everything dependent on code.
In turn, the implementation of changes was a little bit slow. On top of this, Lattice had to set aside a hefty budget for developer services. In short, it was time-consuming and expensive.
To simplify and speed up the whole process, the company needed to get rid of this code-dependent site management system. Lattice decided to test and explore Webflow, which turned out to be a great move.
The Solution
The company chose to complete a full website redesign and rebuild with Webflow. It took about two months to complete, with help from an expert Webflow developer. The result was having a much easier-to-use website, as well as reduced costs in the long run.
Furthermore, and probably best of all, they did not require developers for maintenance anymore, significantly reducing costs.
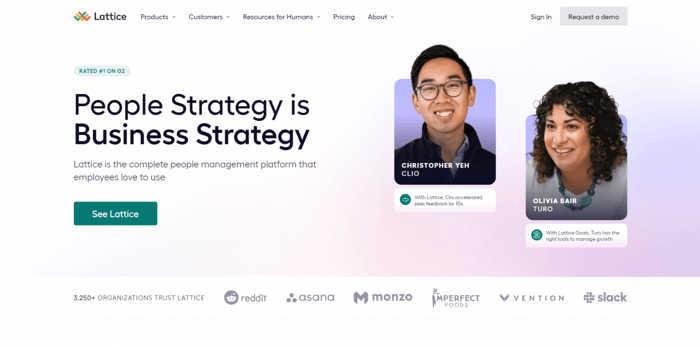
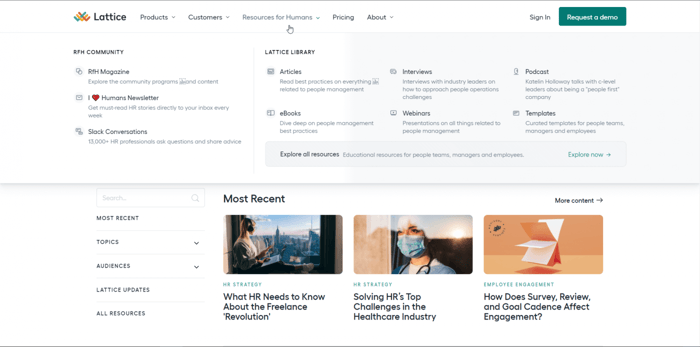
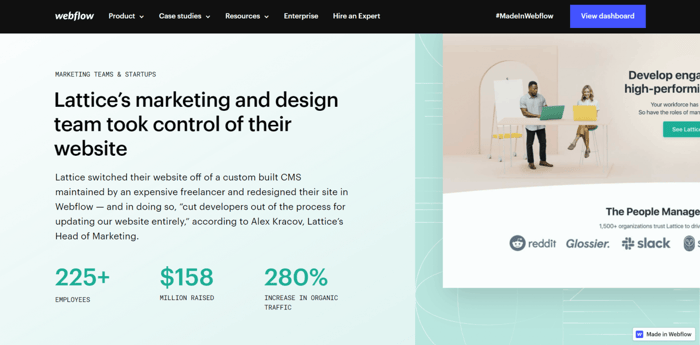
This is how the new Lattice website looks:

Lattice didn’t stop there. It took advantage of the content marketing possibilities offered by the Webflow CMS and built an incredibly rich library of resources on a range of HR topics. The marketing team felt the upsides of using Webflow straight away. They could create, manage, and publish content without assistance from a site developer.

After Lattice decided to shift over to Webflow, there was a 280% growth in its website’s organic traffic. An increase in organic traffic like this almost always equates to more clients.

Getaround
The Company
Getaround is an awesome car sharing platform that allows car owners to share their vehicles with other people. Everyone can benefit from Getaround’s services.
For various reasons, some people can’t own a car but might need one occasionally. Then there are those who do own a car, but it’s not fit for a specific purpose (e.g., mountain travel).
Sharing cars is also a good option for environmentally conscious individuals and families who don’t want to own a vehicle but still need the practical benefits occasionally. Getaround allows people to achieve a healthy balance between practical needs and environmental responsibilities.
Thanks to platforms like Getaround, we can reduce the total number of vehicles we use and reduce carbon emissions. Not everyone who needs a car has to own a car.
The Problem
Before Webflow, Getaround’s online presence was completely dependent on the company’s engineering team. Only the software engineers could make changes and updates, which made adapting quickly to marketing needs impossible.
Unfortunately, the engineering team was often overloaded with other priorities, like product development and general improvements.
Consequently, over the course of eight years, Getaround made no significant changes or improvements to the website. The marketing team was floundering, unable to produce effective content.
Finally, Getaround’s marketing team took matters into their own hands. They proposed a shift to Webflow, which would be more SEO-friendly and lead to higher conversion rates.
The Solution
The marketing team did their homework and identified Webflow as a suitable solution. Both the marketing team and designers saw how much easier, quicker, and more efficient Webflow is compared to the previous website.
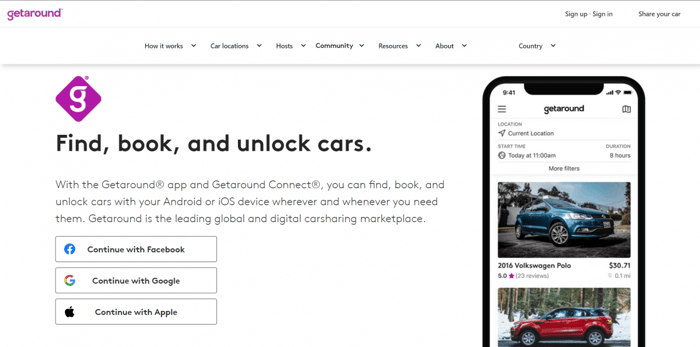
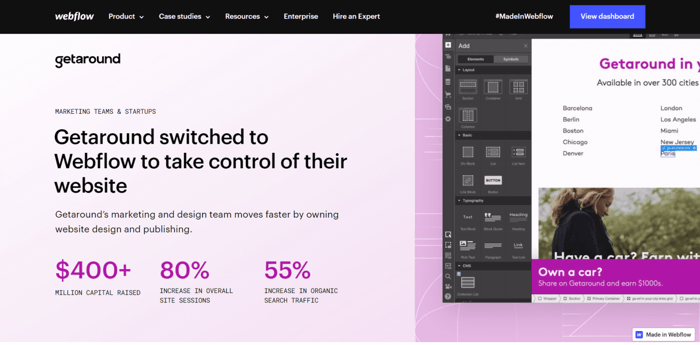
Getaround decided to switch over to Webflow, with the migration taking only a few months. The result is the user-friendly and intuitive website we can see today:

The benefits of this change to Webflow were almost immediate. Getaround benefitted in multiple ways:
- New location-focused landing pages could be developed and published seamlessly.
- The marketing and engineering teams could work independently from each other and were much more efficient.
- Getaround was able to publish a new page every week.
- Webflow allowed the construction of pages that are free from excess code and much easier for search engines to crawl.
- Important marketing statistics like the increase in organic search traffic and overall site sessions went through the roof.

In many cases, it’s often the company’s marketing team that triggers the switch to Webflow. They can see very clearly how ease of use leads to improved productivity, and the reduced overall costs mean more money in the budget.
Webflow is a powerful site builder, and while it often requires the assistance of a Webflow expert in the initial stages, once built, Webflow can be easily maintained and managed by anyone.
Getaround demonstrates how quickly and dramatically a business can unleash its potential with a user-friendly website.
Petal
The Company
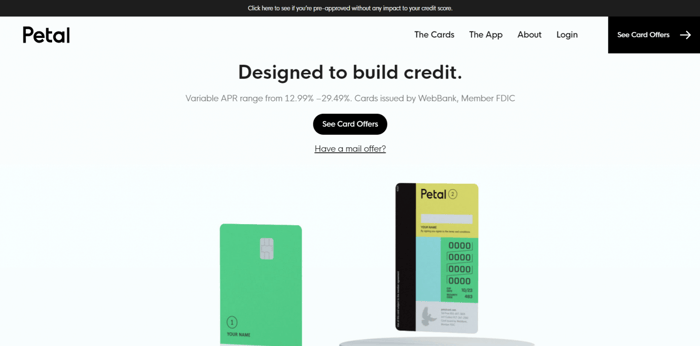
Petal is a relatively new company that operates in the fintech domain. It offers credit cards and other financial services with a difference.
What makes Petal special is its dedication to making credit more accessible. Its system of credit evaluation is based on machine learning. It doesn’t rely on credit scores created by banks to evaluate people’s creditworthiness. Instead, Petal evaluates other important aspects to establish whether someone is eligible for credit or not.
They consider variables related to income, savings, and spending history. Most importantly, the company's approach allows people to get credit approval more often and with better conditions.
The Problem
Petal differs from all the other platforms we’re exploring in this article. In contrast to Rakuten SL or Getaround, Petal has been using Webflow from the very beginning.
It wasn’t that they were facing problems with an earlier website solution that Webflow had to solve. Rather, it was clear right from the start that Webflow would be the most suitable solution for Petal’s brand and online presence.

The deciding factor in choosing Webflow was that it gave full control and creative freedom to the company’s design and marketing teams. This was unlike anything else they had encountered before and made Webflow a no-brainer from the get-go.
The Solution
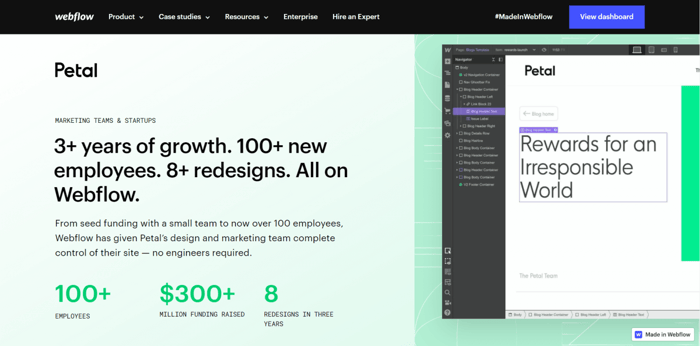
Petal has experienced dramatic growth since its launch in 2017 – from a small startup to the point where it is now, with more than 200 employees. Its rapid growth required a scalable website solution that would be able to follow the company’s pace as well as adjust to new challenges rapidly. Webflow managed to do exactly that.
Webflow has a number of features that really make it shine. Its simple user interface means page modifications can be completed quickly. It even has a secure platform that enables users to collaborate and share design ideas, solutions, and suggestions.
These unique features allowed Petal to achieve multiple objectives:
- It made it possible for the company to redesign its website as many as eight times since its humble beginnings, some of which included major changes.
- Webflow allows the implementation of new functionalities smoothly and without hiccups.
- Quickly build landing pages that are used in social media marketing campaigns.
- Webflow facilitates effective collaboration between Petal’s design team members.
- The Webflow CMS enabled Petal’s marketing team to build a blog and progress with content marketing.

The beauty of Webflow is that it gives you multiple options to fill whatever business needs you may have. When it comes to blogging, it lets you use a built-in blog or choose a specialized blogging platform like DropInBlog and simply add it to Webflow.
By using Webflow, Petal can successfully split the workload between the teams. The engineering team can concentrate on its primary task, which is a constant improvement of Petal’s product as well as the provision of new product features.
Meanwhile, the design team can work on new solutions on par with the company’s marketing team.

What other site builders probably couldn't have done, Webflow has managed to do. The Petal case study shows that Webflow can shine in more than one context: as a site builder, CMS, and landing page builder. The latter leads us to the next and final section.
Upwork
The Company
Upwork is one of the largest work marketplaces connecting countless freelancers with clients every day. Upwork has also found a solution in Webflow, but not for building a new website or redesigning the old one. They adopted Webflow as a platform for creating sophisticated landing pages.
We’re aware that this article is focused on Webflow websites. However, we wanted to show how diverse Webflow is and how well it can perform in other areas. Such as landing page development.
The Problem
Upwork needed a platform that would enable it to build new landing pages and modify existing ones conveniently without resorting to professional assistance. In the early days, Upwork had complex marketing pages that required a lot of time to make changes or build from scratch.
Upwork’s marketing team didn’t have the necessary skills and, as such, had to rely on a team of in-house software engineers. The complexity of the process, along with the non-stop back-and-forth between the two teams, made the landing page operations time-consuming and difficult.
The Solution
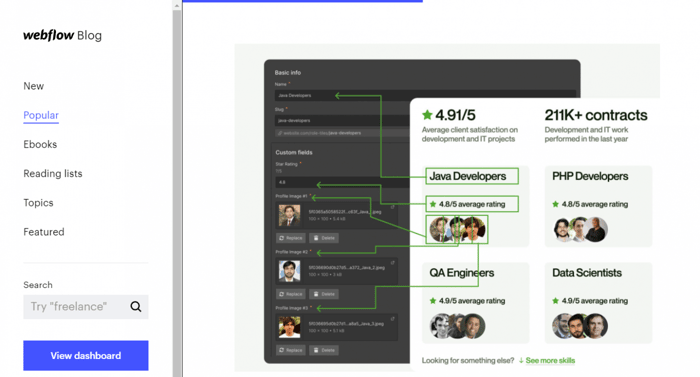
Without getting into too much technical detail, the solution to this particular Upwork problem was to utilize Webflow’s flexibility to divide a page design into multiple small sections. Each section was responsible for a different aspect of the page (featured services, case study, FAQ, etc.).
Webflow allowed these bits called small CMSs to be referenced in one main CMS. It also allows the content that a page displays to be uploaded via a CSV file.

Thanks to this type of dynamic solution, Upwork can now update and build new pages with different content or with the same content quickly and seamlessly. The best part is that these operations don’t require engineering support anymore – the members of Upwork’s marketing team can do it all.
If you want to learn more than just the nitty-gritty of this solution and are interested in finding out how to build complex marketing landing pages with Webflow, check out this article on the Webflow official blog.
FAQs
Can Webflow be used for creating a blog site?
Webflow can certainly be used to create blog sites. While it’s more commonly used for e-commerce sites, it enables really professional website design options and is SEO friendly.
This is great if you want to prioritize a visually appealing blog site that's easy to use and maximizes audience potential.
Can I replicate a website’s design for my Webflow site?
Yes, you can duplicate an existing Webflow website or clone an entire website design or specific features on the site. Webflow also has a collection of helpful website templates that you can use – you can always start by browsing through these to see if any strike your fancy.
Is Webflow free to get started?
Yes, Webflow offers a free plan. The free plan includes some restrictions on bandwidth, number of form submissions, and CMS items, but it’s perfect for someone just learning the ropes.
After some time, you can upgrade to one of the other paid plans that give you greater freedom in site building, as well as more features.
Final Thoughts
If there was one recurrent theme resonating from all these Webflow website examples, it’s that Webflow is flexible and multipurpose. It can provide powerful, dynamic solutions in one convenient platform.
Webflow has managed to meet the requirements and needs of five quite different companies, some of which were facing serious obstacles at the time.
So, don’t hesitate to give Webflow a try. It offers a forever-free account plan that allows you to create up to two different site projects. At worst, you’ll explore a new option, and at best, you’ll boost your business visibility and gain more customers.