Webflow and WordPress are both popular site builders. Actually, saying that about WordPress is kind of an understatement. As of 2024, it powers 43.7% of the web and 62.4% of all CMS-built websites. These are really huge numbers.
While Webflow hasn’t been with us nearly as long as WordPress, and its numbers are not even close to those of WordPress, it has slowly grown to be one of the coolest and most beloved website builders out there.
One thing that we should note before we proceed is that there is Wordpress.org and Wordpress.com. Throughout this article, I’ll be discussing Wordpress.org.
To completely delineate the differences between the two will require a whole separate article, so here, let’s just say that Wordpress.org is the more commercially viable of the two. Simply put, it gives you the ability to build a website from the ground up.
WordPress was originally conceived as a blogging platform, while Webflow was primarily created with the designer in mind. However, neither one of them is strictly focused on one thing; they have both developed into a type of software that’s suitable for everything: e-commerce, blogging, building a portfolio website, a business website, and much more.
So, in a Webflow vs. WordPress comparison, which one is better and why? Can we compare them at all? And if the answer is yes, to what extent? These are some of the questions that I’ll try to tackle in this article. So, let’s get to work!
| A Webflow vs. Wordpress comparison at a glance | |
| WordPress | WebFlow |
| Customizable to an extent, but there are thousands of templates available. | Broad customization and design options (including animations). |
| Requires some effort to get set up and find a hosting provider, a domain name, install and update plugins and widgets, etc. | No plugins are required, no need to find a web hosting provider. |
| Renowned for having slower website load speeds. | Very “lightweight” website code, making loading speed faster. |
| Numerous plugins available | A good number of plugins available if required. |
| Total price is hard to establish as it depends on how many and which “extras” you select. | Has a clear price list charged annually or monthly. |
| No direct customer support available – only forums and documentation. | Direct customer support available, as well as documentation. |
Table of Contents
Customization and Ease of Use
Webflow
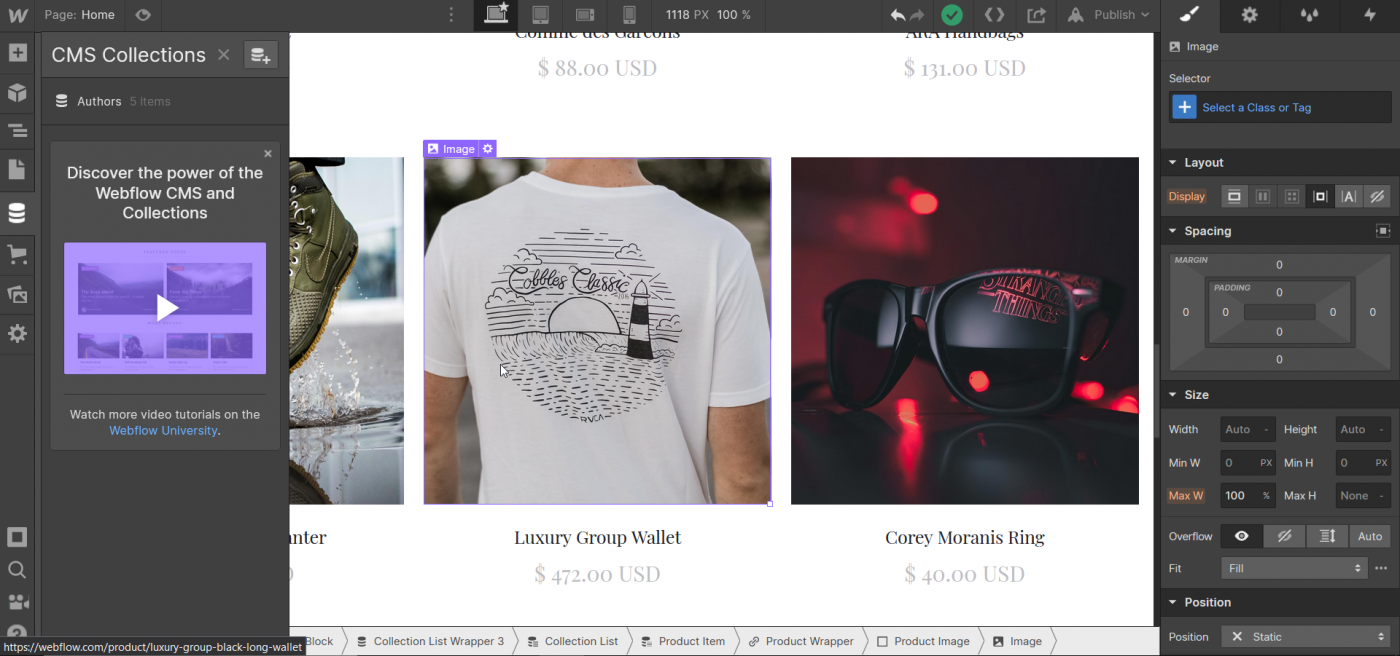
When it comes to customization, Webflow is absolutely marvelous. It gives you full customization options without ever needing to touch code, and all the magic happens in a visual editor called Designer. This is where you define the structure and aesthetics of your site.
To a certain degree, Webflow is just a visual and automated way of doing front-end coding. The Designer’s inner workings are based on the box model, which is basically a paradigm used in front-end development and web design.
So, when you add, delete, or modify things in Designer, it translates your choices into CSS code. The customization possibilities are endless and simple, but they happen within the existing model.
Webflow has a native SEO, e-commerce, and CMS panel with features like sitemaps, page redirects, and more. Webflow really goes the extra mile to drive traffic to your site and help your site rank higher in search.
The e-commerce part is still a work in progress, but here are some of the more appealing options:
- Product categories
- Discounts
- Different currencies
- Price formatting
- Shipment methods and payment gateways
- Tax calculator
- Custom cart design
- Product and checkout pages
- SSL
All in all, it’s a pretty satisfactory offer.
The awesome thing about the CMS part is that it integrates flawlessly with Designer. The result is an ultra-modern content management system that has the edge over WordPress. You only need to create collections in the CMS panel, define common properties of objects that fall into these classes, and that’s it.
Instead of going to the backend system every time you want to change anything, you have on-page editing at your disposal: you add and modify elements right there on the spot, which is wildly convenient.

On the flip side, compared to WordPress’ relatively clean and intuitive backend, Webflow may look a bit crowded, at times even crammed, especially in a blogging context. Nevertheless, unlike WordPress, it seems like Webflow is the future of CMS.
Fonts and Themes
Webflow also lets you add 3D animations and interactions without JavaScript or any other type of code. It allows you to add custom fonts, and although there are some limitations, for the most part they’re negligible. For example, you can’t include fonts from certain sites, like Typography, but you can use Google Fonts and Adobe Typekit.
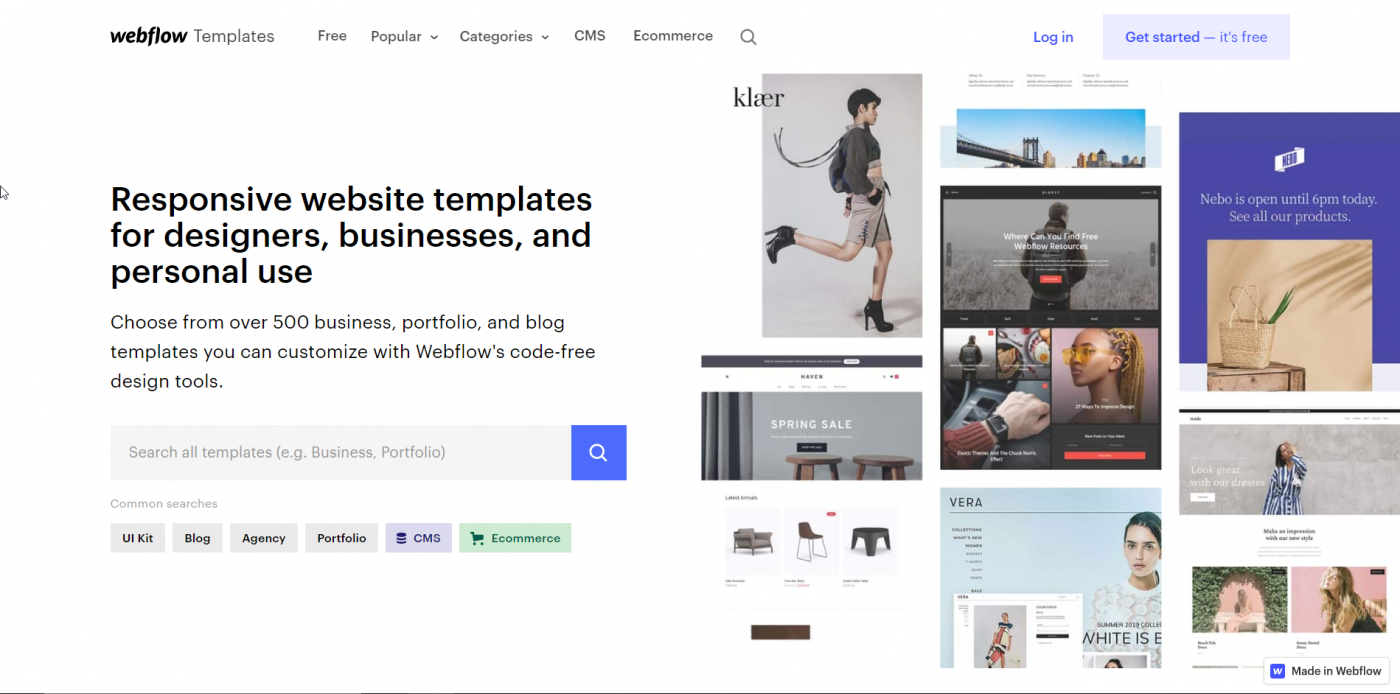
There are over 30 free and more than 100 premium themes. The difference between them is in the details and number of features. The prices of the commercial themes range from $19 to $149. It’s also worth mentioning that they are not made by Webflow itself.

Convenience and Blogging
Where Webflow really shines is that it lets you build a website absolutely from scratch by adding elements onto a blank canvas. Usually, this option is not recommended for absolute beginners.
Speaking of which, while Webflow is designer-friendly and client-friendly, it does have a steep learning curve, so it can be a bit daunting for inexperienced users. That’s all because there are so many available options, and Webflow is firmly based on coding (without requiring coding 😉), which makes it a little challenging.
Still, compared to WordPress, the setup process is simpler, faster, and easier. You just create a new project, choose a theme, and do some tweaking or design a site from scratch, and that’s it. No plugins are needed, no searching for a web hosting provider, and no need for security strengthening. Everything is already taken care of – out of the box.
Webflow allows you to create a blog, but its post editor and scheduler is not the greatest, which makes regular blogging difficult. However, you can solve that pain point by integrating an easy-to-use blogging option, like DropInBlog.
We’ll cover Webflow’s integration capabilities in a bit, but if you want to learn more, check out our article on how to create a blog with Webflow. You only need to input a couple of lines of code and then it’s all set up and ready to go.
WordPress
WordPress is also customizable and flexible but not to the same degree as Webflow. The main reason for this is that, unlike with Webflow, implementing major changes in WordPress takes some coding effort.
Also, to be able to integrate certain functionalities, like animations and interactions, WordPress requires installing third-party software.
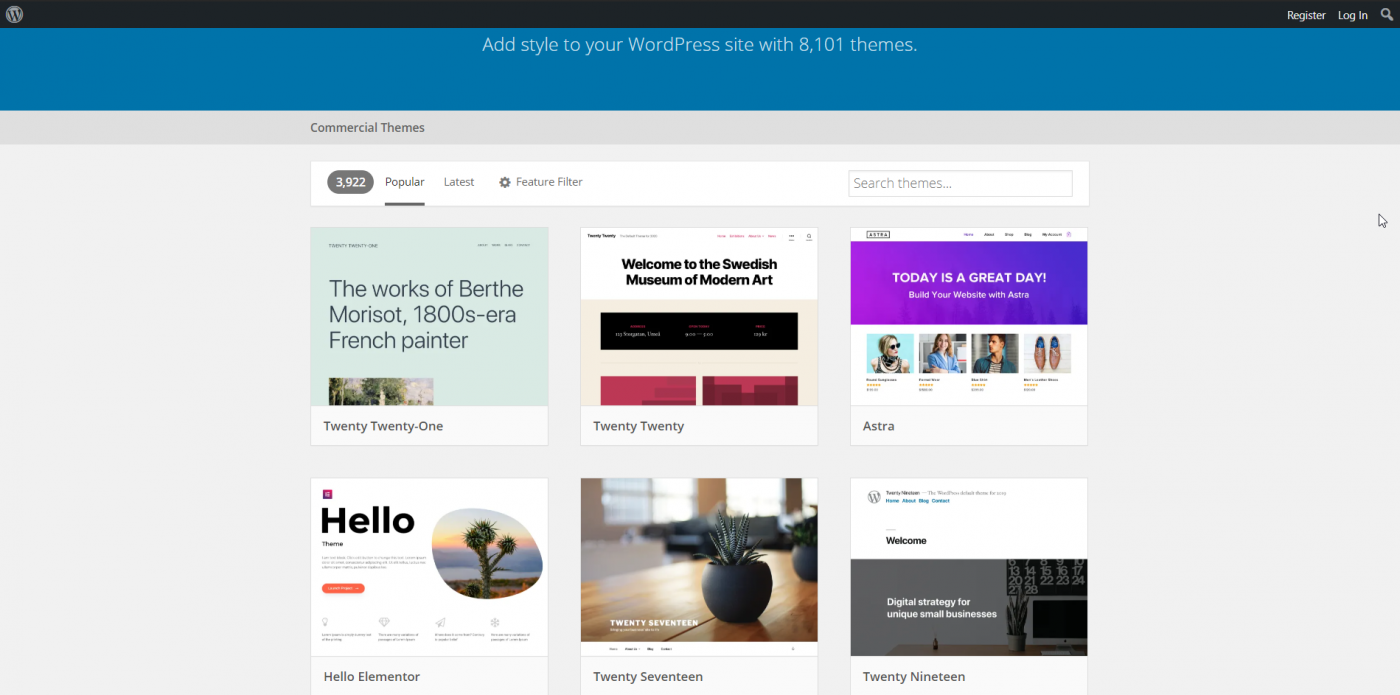
WordPress is a template-based site builder. So, it’s only natural that there are thousands of themes (or more precisely over 13,000) on WordPress.org. Some of them are free, but for a serious website or online business, a premium theme is preferable.

Themes can be searched by three criteria: Layout (grid, one column, left sidebar, etc.), Features (custom colors, editor style, flexible header, and more), and Subject (blog, e-commerce, portfolio, and so on).
It’s interesting how reviewers are divided regarding ease of use. Some of them think that WordPress is easier to use than Webflow, especially for beginners.
Others say that WordPress is the one that’s not so easy to get the hang of. They argue that WordPress is not user-friendly and that it’s difficult to get your head around the setup process from the very beginning.
Indeed, it takes time and knowledge to set up, customize, and maintain a WordPress site. The whole process is pretty daunting: install WordPress, choose a web hosting provider and a domain name, find/buy a theme, customize it, add plugins/widgets, and secure your site. Additionally, you really need to update everything in a timely way because an outdated plugin or theme can cause things to go south quickly.
As WordPress was initially built as a blogging platform, it covers every aspect of having a blog and making money from it. It’s a more classical experience than either DropInBlog or Webflow’s native blog, but it’s still pretty good. However, if you find the WordPress blogging experience old-fashioned or underwhelming, remember – there’s always a better way to blog.
Hosting and Speed
Webflow
Webflow’s code is lightweight, and its websites are hosted on two CDNs: Amazon CloudFront and Fastly, which guarantees great performance and an extremely fast page load.
Heavy and bloated code contributes to the general weight of a website, which may severely affect its performance. If this sounds like an unsupported claim, check out this article on understanding web page weight, which goes into detail about the factors affecting the load time of your webpage.
As we said, Webflow ensures the best load time by using CDN, which stands for Content Delivery Network or Content Distribution Network. Without getting too technical, it’s a network of geographically distributed servers/data centers that load the content of your website through the nearest possible server.
Webflow’s hosting service is also scalable (your site won’t crash if it experiences a traffic spike), reliable (extremely low website downtime), and secure (SSL encryption included). You can read more on this in their blog post “What to look for in a web hosting service.”
WordPress
Generally speaking, WordPress’ code is messier and heavier compared to Webflow’s. For a short but clear explanation, check out this video: Wordpress vs. Webflow: 3 things I noticed in the transition. As covered earlier, heavier and bloated code accounts for slower page loading times.
Another aspect that needs to be factored in is the choice of a hosting environment. Not all web hosting providers are created equal. WordPress itself recommends BlueHost, DreamHost, and SiteGround. So, depending on the quality of the hosting service, the load speed, and security – the overall performance of WordPress websites will vary.
In general terms, WordPress doesn’t exactly shine in this area. According to a study on page speed carried out by Backlinko, WordPress has one of the worst results.
Plugins and Integrations
Webflow
You won’t immediately come across it, but there is actually a list of Webflow plugins and integrations. They are sorted into different types, like analytics, e-commerce, email marketing, payment processing, and more. Some of them are free; others are paid. If you're a developer, you can even submit your own app.

A part of the reason why there’s not much talk about Webflow’s integrations is due to the fact that a Webflow website is pretty much self-sufficient as it is. Unlike WordPress, which is virtually built on plugins, Webflow tries to provide its clients with all the tools necessary for building a website from the start.
These are just different philosophies and approaches. Webflow is a commercial type of service, while WordPress is free and open-source, so it relies on its large community for support.
However, if you do feel there’s something missing from your Webflow site, you can check out the available plugins and widgets.
WordPress
When it comes to plugins and integrations, Webflow definitely lags behind WordPress. The number and variety of plugins available for WordPress are mind-boggling.
They’re all listed on the WordPress plugins page. The interesting thing is that you can even download beta plugins from this page.

For coders, there’s a Plugin Handbook that teaches everything about developing WordPress plugins. Anyone can submit plugins to the existing library.
However, there is a review procedure that takes place before an app is approved. The plugin needs to meet certain criteria before it gets posted on WordPress.org.
Pricing
Webflow
Webflow’s pricing system is a little bit tricky to understand. It encompasses quite a few pricing plans divided into different subcategories, although they do overlap to a certain extent. Let’s just take a look at the basics, and you can check out my full Webflow review to learn more.
There are two main types of pricing plans: Workspaces and Site plans. If you want to develop and host a website using Webflow then you need a Site plan. If you want to collaborate across multiple website projects, then Workspace is ideal.
The only caveat is that Workspaces are unhosted. To be able to use your own custom domain, you have to subscribe to one of the packages from the Site plans.
The third plan is the forever-free pricing plan called Starter. However, you can’t use a custom domain, and the features and bandwidth are limited.
All of the plans include two billing options: you can pay on a monthly or yearly basis. Just like with many other platforms, you get a discount with an annual subscription.
Basic is the least expensive plan, with an annual fee of $168 ($14 per month) or a monthly fee of $18 per month. The most expensive is the Business plan, costing $468 a year ($39 per month), or $49 per month if paid monthly.
Reviewers had previously emphasized the point that Webflow’s hosting was quite expensive. But the pricing systems appear to have changed and become more affordable. Although this summary does not fully reflect the intricacies of Webflow’s pricing system, it still gives a good overview.
The best part is the scalability of Webflow’s plans. If you’re running a serious online business, you want the flexibility to grow with ease, and Webflow gives you that. Start with the free plan to learn the ropes, then upgrade as needed. As your client base grows, you can simply continue to upgrade to the next plan.
WordPress
Don’t get the two mixed up – there’s WordPress.org and Wordpress.com. We’ve been exclusively discussing Wordpress.org, which is free. But in order to be able to have a live website on your own custom domain, you need to pay for all those additional but essential extras.
The extras include web hosting, a domain name, a theme (if you opt for a commercial theme), and – at the very least – some plugins.
Taking all this into account, the costs of owning a WordPress site can really add up. You may end up paying about the same amount of money as you’d pay for a Webflow site. Still, there are reviewers who say that WordPress is still less expensive than Webflow, even including all the additional costs.
Of course, it all depends on how much you pay for the added services and products. In that sense, you may pay less for WordPress, but you’re the one who needs to take care of everything so that your website runs smoothly. On the other hand, with Webflow, you’re paying for the convenience of having the platform handle all the technical aspects of your website.
Customer Support
Webflow
Webflow provides both direct and indirect support for its clients.
Direct support is offered via email. The staff is available Monday-Friday, from 6 a.m. to 6 p.m. PT. Usually, they respond within 24-48 business hours. Based on the experience of some reviewers, the customer support team consists of skilled professionals who are very helpful and do their job quite well.
Indirect help is available through Webflow’s Support page, which is, simply put, awesome. There’s an FAQ section, a Forum, and countless courses and lessons available through Webflow University.
One of the coolest things is the Wishlist – a place where people express their wishes and wants regarding functionalities and features they would like to see Webflow implementing in the (near) future.
WordPress
WordPress.org doesn’t provide direct customer support, but it does boast a large community of users, and that’s where most of the help comes from.
There’s a support page where you are likely to find more than one answer to every question you’ve ever had. There are forums, guides, tons of instructional videos, and courses.
FAQs
Can I use WordPress along with Webflow?
It’s possible to get the benefits of both in a variety of different ways. One is to use the Webflow pages plugin to design your pages in Webflow but then publish them to a blog hosted through WordPress. You could also consider using a subdomain or the Udesly adapter, but the smoothest option by far is the plugin.
Do WordPress and Webflow allow multiple blogs?
Neither WordPress nor Webflow allows you to have multiple blogs (with different domain names) on one account. However, it is possible to add a second blog to WordPress using DropinBlog.
Which is better for SEO – WordPress or Webflow?
Both will do the job in terms of SEO, but Webflow has built-in SEO tools whereas WordPress requires you to install plugins for the same functionality. I would say that Webflow is better for SEO purely because all the tools are already built-in, which just makes things easier.
Final Verdict
So, what’s the final verdict? Does one of these platforms have an edge over the other in the Webflow vs. WordPress battle?
Well, there isn’t a clear winner. Webflow has better design options, it’s more flexible, more customizable (without adding third-party software or coding), and it provides a hosting service. WordPress, on the other hand, has a large community, it can be a bit cheaper, and it’s been around for longer, so you may find answers to your questions more easily.
WordPress is already an established name in the universe of site builders, but Webflow is slowly catching up to it. In the end, choose whichever platform suits your business needs at the time and offers the necessary scalability for future growth.