Key Takeaways
- The best way to add a blog to your HTML/CSS site is with DropInBlog!
- The free trial and quick setup let you test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
If you want to learn how to add a blog to an HTML/CSS website, we’ll show you four different ways to do that. So, in this guide, we’ll discuss the steps, pros, and cons of using a professional blogging app, manually coding a blog, using static site generators, and external blog iframe embeds.
Here’s a quick snapshot before we dive in:
| Method | Best for | Ease of use | SEO | Maintenance |
|---|---|---|---|---|
| DropInBlog | Most users, marketers | ★★★★★ | ★★★★★ | Low |
| Manual HTML | Devs who want full control | ★☆☆☆☆ | ★★★☆☆ | High |
| SSGs | Devs familiar with Git/Markdown | ★★☆☆☆ | ★★★★★ | Medium |
| iframe embed | Quick fixes/external blogs | ★★★★★ | ★☆☆☆☆ | Low |
And if you’re unsure whether you should even add a blog, we can settle that question for you.
Table of Contents
- Key Takeaways
- Why Add a Blog to a Static HTML Website?
- Common Challenges with Blogging on HTML Sites
- Four Ways to Add a Blog to an HTML Website
- Option 1: Use DropInBlog (Best for Most Users)
- Pros and Cons of Blogging on an HTML Site with DropInBlog
- How to Add DropInBlog in 6 Steps
- Option 2: Manually Code a Static Blog with HTML/CSS
- Pros and Cons of Manually Coding a Static Blog with HTML/CSS
- Option 3: Use a Static Site Generator (e.g., Jekyll, Hugo, Eleventy)
- Pros and Cons of Using Static Site Generators for Adding a Blog to an HTML Website
- Option 4: Embed External Blog Content/iframe
- Pros and Cons of Adding a Blog to an HTML Site via Iframe
- DropInBlog vs Other Blog Solutions
- SEO Best Practices for HTML-Based Blogs
- FAQs
- Add a Blog to an HTML Site with DropInBlog
Why Add a Blog to a Static HTML Website?
HTML sites are, by their nature, static and don’t change a lot, which is great for page loading speed. However, a fast website is only half a battle won. The other half of the battle is to get people to engage with your content, which you can do by embedding a blog into your HTML website.
But how do blogs help your site’s SEO or user engagement?
For one, they allow you to create content around your primary keywords. They also let you experiment with different content types, such as how-to guides and company news, and expand your SEO strategy to target long-tail keywords, which are generally easier to rank for.
Using the right keywords on your blog helps your website rank in search engines, which in turn, drives traffic to your site.
According to HubSpot’s marketing research, businesses that have a blog get 55% more traffic than businesses that don’t have one.Increased traffic to your site is a good thing, especially if your website brings in money – whether you run an e-commerce store or through other forms of income. Quality traffic can lead to increased revenue by converting your website visitors into customers.
Blogging is also a clever way to build relationships with your readers. There’s a bit of work behind effective blogging, of course, but once established, your blog’s personal voice can be better than any paid advertising.
Common Challenges with Blogging on HTML Sites
Creating a blog for an HTML website requires a lot of manual, repetitive work since this type of website doesn’t have a content management system (CMS) or a post editor. This means that you have to update your blog posts individually and re-upload them. And each new post requires a separate .html file, which, for large blogs, can be time-consuming.
Another challenging part of adding a blog to a static site is that it doesn’t support dynamic content, such as search functionality, comments, or product embeds. The lack of dynamic content support also means that, if you want to display the latest posts on your blog, you have to code this section and add posts to it manually.
From an SEO standpoint, HTML blogs, again, require time and effort as they don’t have built-in SEO tools. That means you’re responsible for adding meta tags and structured data, and optimizing your content for search engines without any on-page SEO guidance.
Taking manual updates and possible scalability issues into account, creating a blog for an HTML website is a lengthy process. That is not to say it can’t be done – it just takes a lot of time and manual work.
Four Ways to Add a Blog to an HTML Website
| Method | How it works | Pros ✓ | Cons ✗ |
|---|---|---|---|
DropInBlog | Embed two lines of code; manage via DropInBlog account | ✓ No coding, SEO-friendly, built-in tools | ✗ Paid tool, Static pages require Cloudflare DNS |
Manual coding | Write each post as a separate .html file | ✓ Fast, lightweight, no third parties | ✗ Hard to scale, time-consuming |
| SSGs | Markdown → HTML via Jekyll, Hugo, etc. | ✓ Fast, secure, customizable | ✗ Needs setup, rebuilds for updates |
iframe embed | Show external blog inside an <iframe> | ✓ Very easy, live updates | ✗ Not SEO-friendly, limited styling |
Option 1: Use DropInBlog (Best for Most Users)
One of the easiest ways to add a blog to an HTML website is by using DropInBlog, a cloud-based blogging app that seamlessly connects with almost any existing HTML website.
The blogging app has everything you need to create engaging content, allowing you to:
Schedule posts and assign user roles
Add multiple authors to meet Google’s EEAT standards
Optimize your blog for SEO with the built-in SEO Analyzer
Make your content more visible in AI searches with Mention Boost™
Add rich content: images, videos, ToCs, product embeds
Make blog-wide content changes using Smart Snippets™
Turn your articles into podcasts with Blog Voice AI™
Customize layout and design to match your site
Serve static blog posts
With DropInBlog, you’ll get access to a simple but powerful WordPress-style user dashboard. From here, you can manage your content through a user-friendly editor and style your blog with DropInBlog’s design customizer.
Not to worry – you won’t have to spend much time designing your blog because DropInBlog automatically adopts your site's CSS and style. All you have to do is create and optimize your content, then hit publish – no need to spend time reformatting your blog pages to match the rest of your site.
All of these blogging features make DropInBlog a great solution if:
You need an easy-to-use blogging platform that will help you optimize your content for search engines
You work with non-technical users and want them to manage your blog without messing with HTML files
You want your blog to automatically adapt to your site’s style
You don’t want to build out a CMS or a static site generator
You have a large, frequently updated blog
Pros and Cons of Blogging on an HTML Site with DropInBlog
| Pros | Cons |
|---|---|
✓ Easy to set up (saves at least 50 hours of coding) | ✗ Paid blogging tool |
✓ No backend or CMS to maintain | ✗ Static pages require Cloudflare DNS |
✓ Powerful editor | |
✓ Robust SEO features | |
✓ Works with (almost) all platforms and tech stacks | |
✓ Advanced user permissions | |
✓ Can serve static blog posts |
How to Add DropInBlog in 6 Steps
To add a blog to your HTML website, watch this short video tutorial or follow the steps below the video:
1. Sign up for DropInBlog
Go to DropInBlog’s website, and click on the Try for free button to create a new account and start your free trial.

2. Copy the script tag
Once logged in to your account, open the Code & Layout page, and copy the first line of code, which is unique to your account and looks like this:
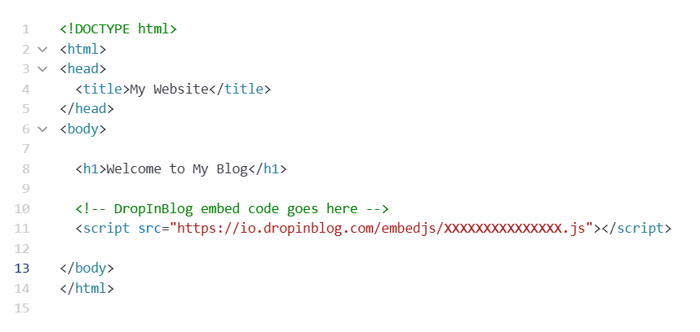
<script src="https://io.dropinblog.com/embedjs/XXXXXXXXXXXXXXX.js"></script>3. Paste the script tag
Paste this code into your website’s HTML just before the </body> tag (or in the page content HTML if you don't have easy access to your template).

Then, return to the Code & Layout page of your DropInBlog account, copy the second line of code that looks like this:
<div id="dib-posts"></div>Paste the code in the body of the page where you want your blog to display.
4. Add your blog URL to your DropInBlog account
Once you save your changes, go to your DropInBlog account and open the Settings page. Then, under Blog URL, paste the link to your blog.

Lastly, click on Save all Changes on the right to confirm your choice.
5. Customize layout and styles
Once your blog is live, you can choose a different layout and change its styling from your DropInBlog account. To do that, open the Code & Layout page, and use the Design Customizations section for making small style changes. Use the Custom CSS section if you want to add CSS styles to your blog, and if you want to try out a different layout in a single click, select one from the Blog Layout section.
6. Write and publish your first post
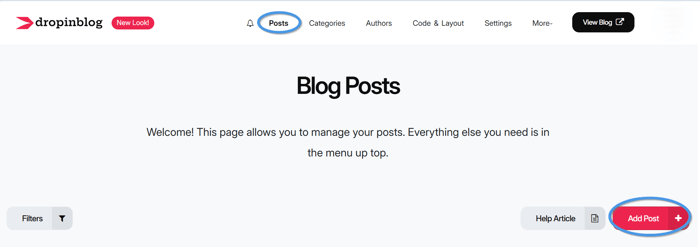
The last step is to add a new blog post to your blog, which you can do from the Posts page of your DropInBlog account.

Just click on the Add Post button, and you’ll be taken to DropInBlog’s editor.
From here, you can add your content, set categories and authors, select related posts, optimize your content for search engines, and much more. All of these features and options are neatly organized, so you’ll create your first post in no time.
When to use it: DropInBlog is the best blog integration method for an HTML site for anyone looking to create an SEO-friendly blog to drive traffic and increase conversions without coding.
Option 2: Manually Code a Static Blog with HTML/CSS
Another way to add a blog to an HTML site is by manually coding it, in which case you should start with a clear folder structure.
To create a blog that could be easily updated, you should have a separate folder for each file type, including pages, blog posts, graphics, and styling. Your blog folder should have a separate (index.html) page that will list all of your blog posts, while each blog post should be in a separate .html file.
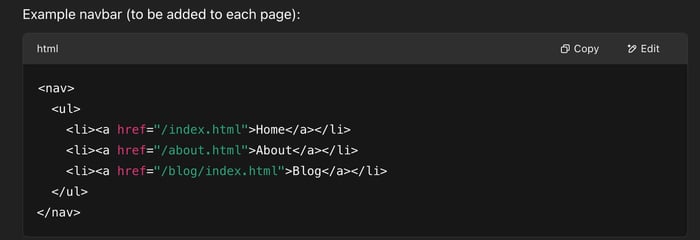
Another essential aspect of coding a static blog manually is navigation, which you should add to each blog post. Below is an example of a simple navigation setup for a website that has a homepage, about page, and a blog.

To have a better overview of your files and URLs, you should use lower case and separate words with hyphens. Also, using relative paths instead of absolute paths is good practice for HTML blogs because these paths will work if you change your domain or site structure.
Sounds simple enough? In many ways, it is. However, this approach requires careful planning and time. If you’re unsure whether you want to add a blog to your site this way, take a look at the table below for a quick overview of the advantages and disadvantages of manually coding a blog for HTML sites.
Pros and Cons of Manually Coding a Static Blog with HTML/CSS
| Pros | Cons |
|---|---|
✓ Full design flexibility | ✗ Time-consuming and repetitive |
✓ No theme or plugin installs | ✗ Can be difficult to scale |
✓ Fast loading times | ✗ No support for dynamic content (comments, search, categories) |
| ✗ Lacks advanced blogging features |
So, when does it make sense to code a blog manually?
This method of adding a blog to a static site is ideal for websites that have small blogs, i.e., not a lot of pages. It’s also a good alternative to platforms that rely on themes and plugins to help you run a blog.
This method, however, isn’t without its flaws. It lacks some basic blogging features, like categories, and more advanced ones, such as built-in SEO features. It also comes without a classic content management interface, which makes it a less desirable option for those who want an easy way to filter their posts and add new ones.
Apart from being difficult to maintain as your blog grows, coding a blog manually means that if you want to have multiple people managing your blog, they need some basic coding knowledge. With other methods, like DropInBlog, you can set user roles and control who on your team has access to your blog. When manually coding a blog, you’re in charge of ensuring that the users contributing to your blog don’t break your site’s code.
When to use it: This blog integration method for hand-coded websites is best for small, simple blogs and users with coding knowledge.
Option 3: Use a Static Site Generator (e.g., Jekyll, Hugo, Eleventy)
If you don’t have a lot of coding knowledge and want to add a blog to a vibe-coded website, you can use a Static Site Generator (SSG). Some of the most popular ones are Eleventy and Hugo, and here’s how they work.
You create a blog post in Markdown: You can use an online markdown editor like StackEdit, or go with tools like Visual Studio Code if you want to create your content offline.
You create a template: To customize the colors, fonts, and other design elements of your blog, you need a template. If you’re comfortable working with HTML and CSS, you can create a template manually, whereas pre-built templates from SSGs like Hugo and theme marketplaces like TemplateMO will come in handy if you don’t want to design your site from scratch.
SSGs create your HTML website: You upload the blog posts you created in Markdown and the template you’ve chosen for your site’s design, and the static site generator wraps up these two into HTML files.
You upload your HTML site files: Once the generator creates HTML files for your site, you only need to find a web hosting service like Netlify, where you’ll upload these files. After that, your site is live.
While SSGs offer an easy way to add a blog to a static website, using this method comes with both pros and cons.
Pros and Cons of Using Static Site Generators for Adding a Blog to an HTML Website
| Pros | Cons |
|---|---|
✓ Fast load times | ✗ Steep learning curve for non-coders |
✓ Works with the tools developers already use (Git, Markdown) | ✗ Build time increases as your blog grows |
✓ Highly customizable | ✗ Limited integrations |
If you have some HTML/CSS experience or are working with a vibe-coded site, SSGs can give you a fast, flexible way to maintain a blog. However, if you want your blog to have dynamic content and a user-friendly interface out of the box, you should consider other methods.
When to use it: This blog integration method for static sites is best for developers who run a technical blog and designers who don’t publish new content frequently.
Option 4: Embed External Blog Content/iframe
If you already have a blog or don’t want to use other methods discussed in this guide, you can easily embed your blog through an iframe.
Let’s say you’ve created a blog on WordPress, and you want to add it to your hand-coded HTML website.
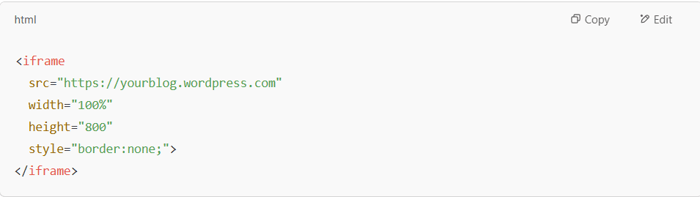
To do that, you’d just need to paste a few lines of code inside the <body> section of the HTML file where you want the blog to appear.

That’s all – it’s one of the quickest ways to add a blog to a static site.
Pros and Cons of Adding a Blog to an HTML Site via Iframe
| Pros | Cons |
|---|---|
✓ Easy setup | ✗ Not fully integrated |
✓ No hosting | ✗ Not supported by all platforms |
✓ Dynamic content display | ✗ Not great for SEO |
✗ Limited customization |
This method lets you insert a blog into your website, and the setup time is minimal. On the other hand, adding a blog this way requires some trade-offs. As highlighted in the table above, this type of integration is only partial because your blog is hosted on the platform from which you got the iframe code. When search engines crawl your site, they won’t read the content inside the iframe, which means that your blog won’t contribute to your site’s rankings in search engines.
And if you want to customize how your blog looks on your site, you’ll need some technical knowledge. Even then, the blogging platform of your choice might not let you edit the code and tweak your blog’s CSS.
When to use it: This blog integration method for HTML sites is best for users without coding knowledge who just want to showcase a blog on their site and don’t need it to rank in SERPs.
DropInBlog vs Other Blog Solutions
If you decide to use a dedicated blogging platform, as opposed to SSGs, manually coding your blog, and iframe embeds, the table below will help you choose the best solution based on your use case.
| Use case | DropInBlog | WordPress | Medium |
|---|---|---|---|
Add a blog to an existing site | ✓ Yes | ✓ Yes (complex setup) | ✗ No (possible with workarounds) |
Add a blog without coding | ✓ Possible | ✗ Not possible (some coding required) | ✓ Possible |
| SEO-friendly blog out of the box | ✓ Yes | ✗ No (via plugins) | ✓ Yes (limited control) |
Full content ownership | ✓ Yes | ✓ Yes | ✗ No |
Fast-loading blogs | ✓ Yes | Depends on the theme, plugins, and selected hosting service | ✓ Yes |
Can be used anywhere | ✓ Yes | ✓ Yes (subdomain in most cases) | ✗ No |
DropInBlog Key Features
With DropInBlog, you can easily add a blog to a static site, and for that matter, (almost) any other platform, including page builders like Squarespace and Wix, and e-commerce platforms, like Shopify and BigCommerce. Then, if you want to switch platforms, you can easily export your content, which is 100% yours, and use it on another platform.
Another key feature of DropInBlog is that it has a built-in SEO analysis tool, designed to help you optimize your content for search engines. Unlike other blogging platforms, DropInBlog doesn’t require a separate SEO plugin but offers real-time SEO suggestions from within the post editor.
Speaking of plugins, the platform has its own ToC and FAQ builders, which are only some of the many features you get for creating great blog content. Its proprietary Blog Voice AI™ engine lets you serve your content in an audio format, using the listen-to-article feature.
Besides these features, DropInBlog is a user-friendly blogging tool that can be used by all types of businesses, on hand-coded and vibe-coded websites – all without coding knowledge.
WordPress Key Features
WordPress is an inevitable contender for the best blogging platform because over 40% of all sites already use it. The content management system (CMS) comes with a block-based editor and a user dashboard, which, compared to adding content to .html files, is a beginner-friendly approach to building blogs.
It also lets you manage your content with tags and categories, schedule posts, and assign user roles to have multiple people help you run your blog.
One of the biggest strengths (and weaknesses) of WordPress is that you can customize your blog however you like using themes and plugins. The problem with having so many themes and plugins is that you’re responsible for constant updates, plugin conflict resolutions, and backups.
For most users, the #1 complaint about WordPress is security holes and breaches caused by user-contributed plugins.
Cons aside, WordPress is a powerful blogging tool that can be customized to the smallest details – that is, if you need that level of customization and have the know-how.
Medium Key Features
Medium is a common choice for blogging, mainly because it’s easy to use and requires no setup. If you want to create a simple blog and have a built-in audience, Medium is the way to go. It’s also free, which makes it a great fit for testing the blogging waters without any investments.
One of the platform’s key strengths is its monthly traffic, which is around 100 million visits. So, if you launch a blog on Medium, it has a high chance of getting noticed without much effort on your part. At the same time, you’re competing with thousands of writers for your share of Medium’s traffic, which can be challenging.
Another thing to consider is that running a successful blog on Medium requires understanding Medium’s algorithm and policy changes. These two can have a significant impact on your blog’s monetization, visibility, and traffic.
Moreover, you don’t own your content and aren’t in charge of managing your blog’s SEO, which for some is a good enough reason to look for alternative blogging solutions.
SEO Best Practices for HTML-Based Blogs
Regardless of the blog integration method you choose for your HTML site, you should optimize your site for search engines, thus ensuring your site (and your blog) gains traffic and visibility in SERPs.
Title and Meta Optimization
Your blog post titles and descriptions should be unique, informing your blog’s visitors what each piece of content is about. Where possible, incorporate your target keywords naturally. Pay attention to the character limit, which is under 60 characters for titles and 160 characters for descriptions.
Internal Linking
Adding links from one post to another is a good SEO practice that helps your site in two ways. By adding internal links to your blog posts, you’re helping search engines like Google discover and index your content. Additionally, adding links to other relevant content on your site increases the time your visitors spend on your blog.
Structured Data and Schema
To help search engines better understand your content, you should use structured data for your blog by adding schema markup. Here, you should pay attention to using the right type of schema and adding the essential properties, such as article title, URL, and author. Additionally, you can use schema validators to make sure everything works properly before adding the schema to your site.
Mobile-First Performance
Your HTML blog should automatically adapt to different devices, i.e., be responsive. Decreasing page loading times also aids in creating a great mobile-first performance, which you can do by compressing images, enabling lazy loading, and minimizing your code. Your blog should serve the same content on all devices and offer a mobile-friendly navigation for a better user experience.
FAQs
What are the benefits of having a blog on my website?
Most people start a blog to increase traffic to their site, boost SEO, and increase high-quality leads. Blogging is proven to benefit small businesses as a cost-effective marketing method, and when done right, it can dramatically increase revenue.
Can I use a blogging platform on an existing HTML/CSS website?
You can, and there are many blogging platforms specifically designed to be integrated with an HTML/CSS website. WordPress is the most common one, but there are other great options out there, such as DropInBlog, that offer a simple way to add and manage a blog.
Can DropInBlog be integrated with a custom HTML/CSS website?
DropInBlog has been designed to be easily integrated with any website. You aren’t limited just because you’ve built your own custom code HTML/CSS website – you can take the easy path and avoid coding your own CMS by adding a blog to your existing website using DropInBlog.
Does DropInBlog create static pages for fast load times?
Yes, DropInBlog can serve static blog posts. Just enable the SEO Supercharger (included with all plans) and the entire blog will be static pages.
Add a Blog to an HTML Site with DropInBlog
If you want to add a blog to your HTML site, the best way to do that is without a CMS because that means you’ll have less technical work (if any), you won’t need to worry about updates and maintenance, and you’ll have a fast-loading blog.
Out of all the choices discussed above, DropInBlog is both the easiest to add to any website and offers a variety of blogging features without plugins. Plus, all your content is likely to be picked up by search engines thanks to the platform’s SEO analysis tool.
Ready to add a blog to your website – without the headache? DropInBlog makes it easy. Try it free and get your first post live today.