Key Takeaways
- The best way to add a blog to your Lodgify site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
In this brief tutorial, you'll learn how to add a blog on Lodgify website. It's so easy, your cat can do it with one paw behind its back (sorry, dog people!). All it takes is a few minutes of your time and a will to spread the word about your business.
Lodgify is scalable vacation rental software that allows you to manage your property and run your business from one central place. Calendars, bookings, autoresponders, payments, analytics, rentals on multiple channels, and even more – it's all there to make your life easier.
Customer support is Lodgify's trademark, but its website builder is right there at the top of its most beloved features. The site builder has a streamlined interface and a bunch of options that let you be creative and build a website without going down the rabbit hole of overwhelming features.
However, one thing is definitely missing from Lodgify: a full-fledged or, for that matter, any blogging feature. And that's where DropInBlog comes into the picture: to help you create a blog on Lodgify and make your beautiful site even better.
Table of Contents
Why Your Vacation Rental Website Needs a Blog
Blogging is such an indispensable marketing element that people often think of it as synonymous with content marketing.
The countless benefits of blogging have been confirmed over and over again in the successes of businesses in just about any sector, from IT to agriculture to education. But it's always good to remind ourselves of some of those merits to fuel that drive that led us to start our vacation rental business in the first place:
- A blog brings more visitors to our website, which increases the chances of getting more leads and, ultimately, more customers.
- A blog tells the story of us, our brand, and our mission.
- A blog shows our expertise in a niche.
- A blog gives our business a human voice.
- A blog helps Google and other search engines rank us higher so people can find us more easily.
- A blog can be a place where we add promotions, special offers, and ads for our products/services.
- And the most important: A blog helps people gain new knowledge, resolve their dilemmas, find answers to their questions, and solve concrete problems.
Since Lodgify doesn't offer a blogging feature, many vacation rental websites are deprived of the blessings of blogging. DropInBlog fills this gap by providing an effortless way to add a modern blog with built-in SEO (search engine optimization) functionality to Lodgify. Wonder how? We'll walk you through it!
How to Add Blog to a Lodgify Site
Prerequisites
Before creating a blog, you must create a Lodgify account and a DropInBlog account. It’s worth noting that DropInBlog lets you start with a free trial to see how it all works.
Step 1: Create a Blog Page
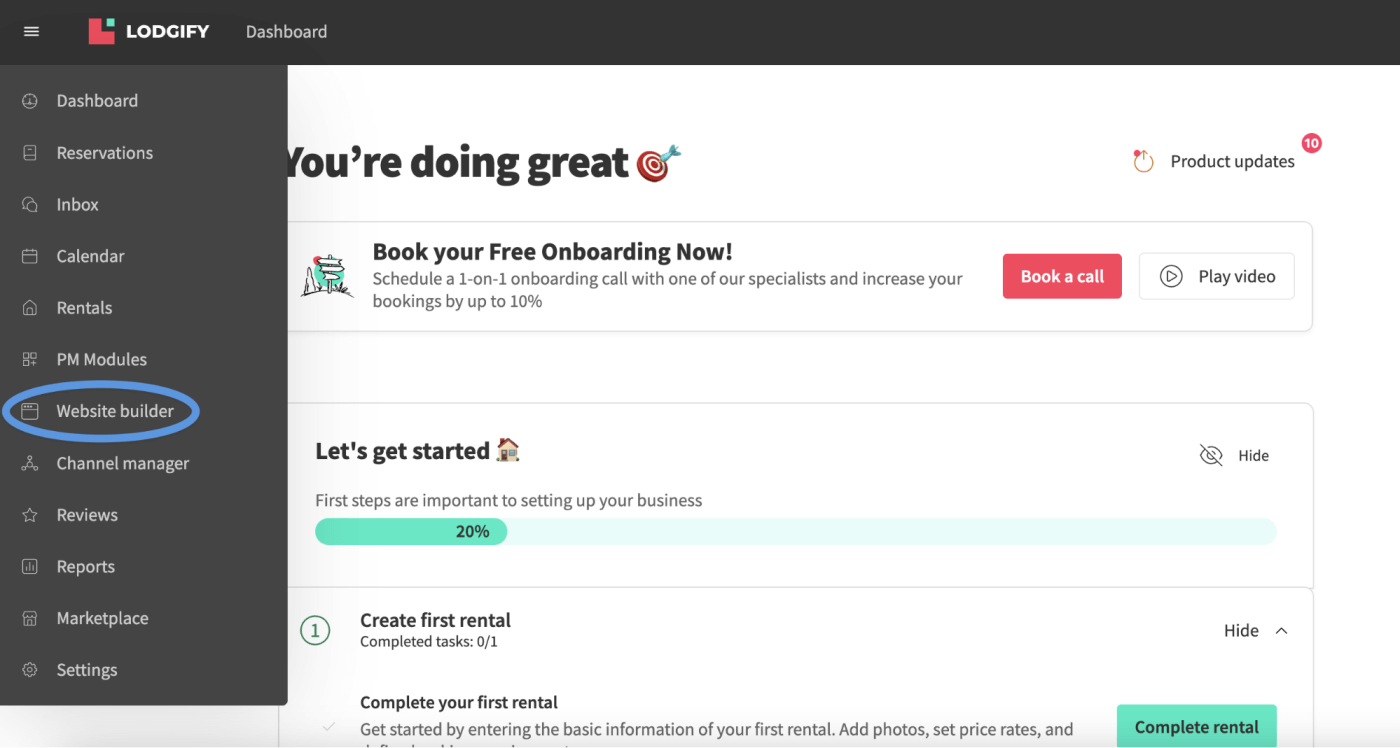
From your Lodgify dashboard, click the hamburger icon in the top left corner and choose Website builder.
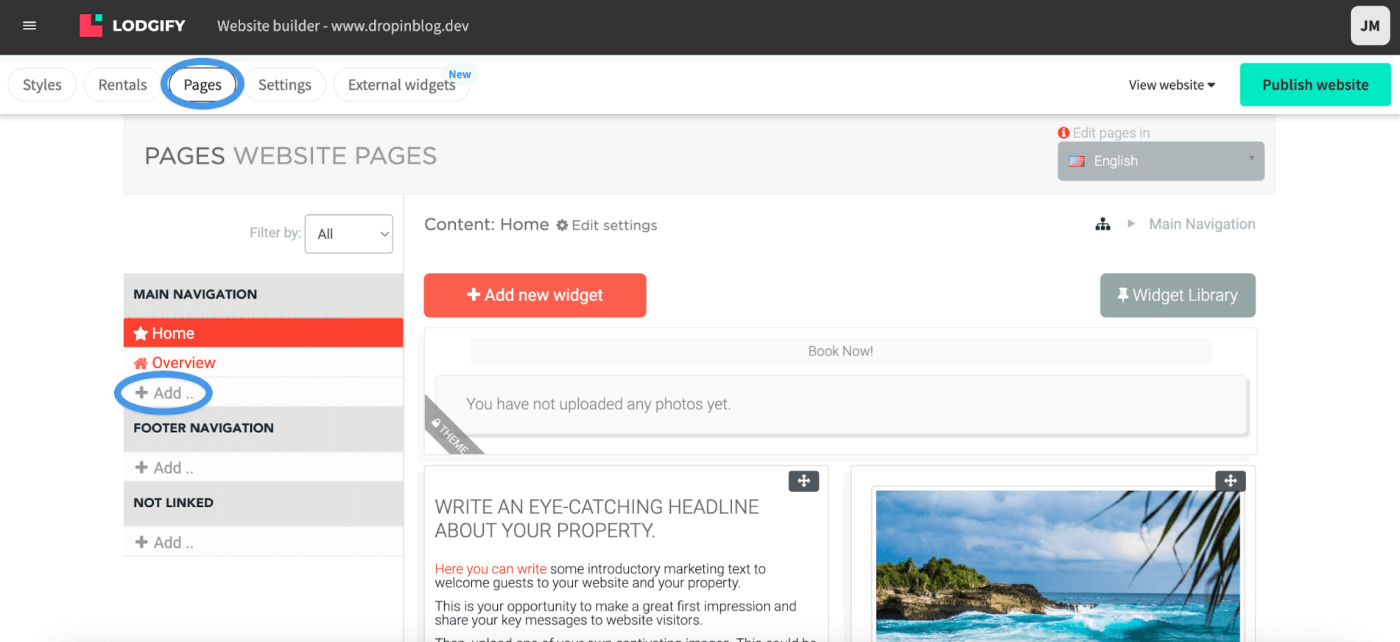
Now click Pages and then Add from the Main Navigation list.
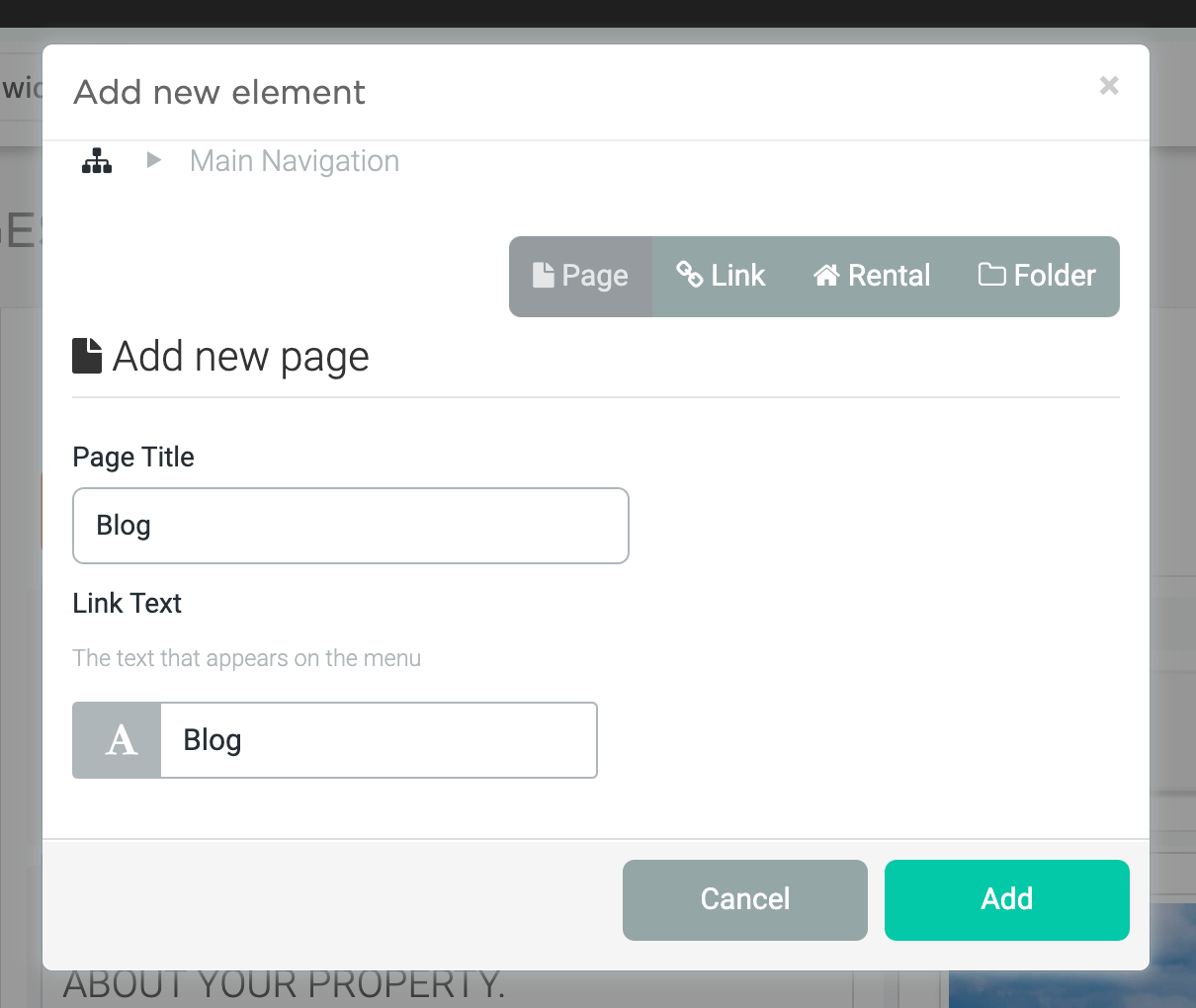
A pop-up window will appear. Make sure you can see Add new page. (If you don't see it immediately, click the Page button in the pop-up window.) Add a title to your new page. We suggest "Blog," since that's what you're creating – a blog page.
Go to "View website" and click the down arrow. Choose "Preview Version" to check the changes you've made. You'll see that your "Blog" page appears in the navigation menu.
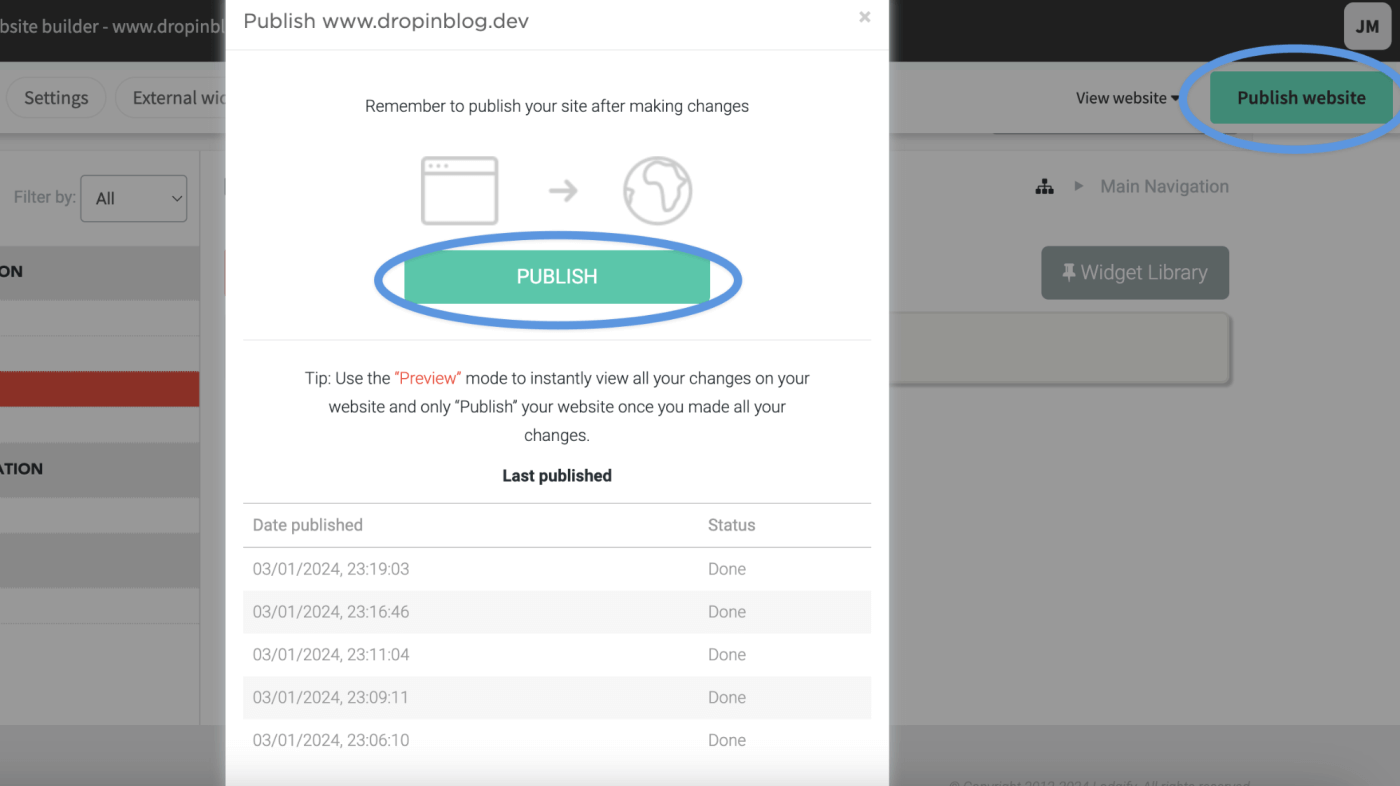
To save the newly created page, click the Publish website button in the upper right corner and Publish in the pop-up box.
Now, if you go to View website and click Live Version, you'll see Blog among the buttons on the navigation menu on your live website. When you click it, it shows your blog page. For now it's a blank page. But we'll fix that.
Step 2: Connect DropInBlog to Lodgify
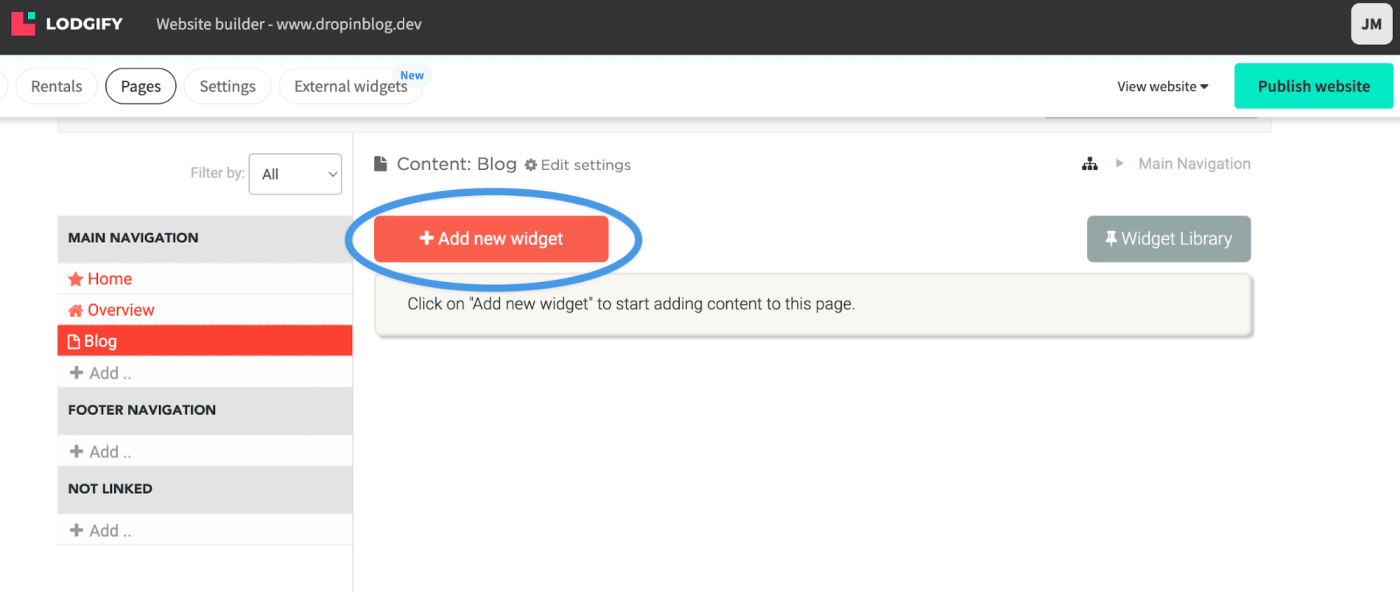
Now that you have your blog page, it's time to connect DropInBlog to Lodgify. This step is crucial. Find your "Blog" page in the Lodgify website builder if you haven't already. Click on it and then click Add new widget.
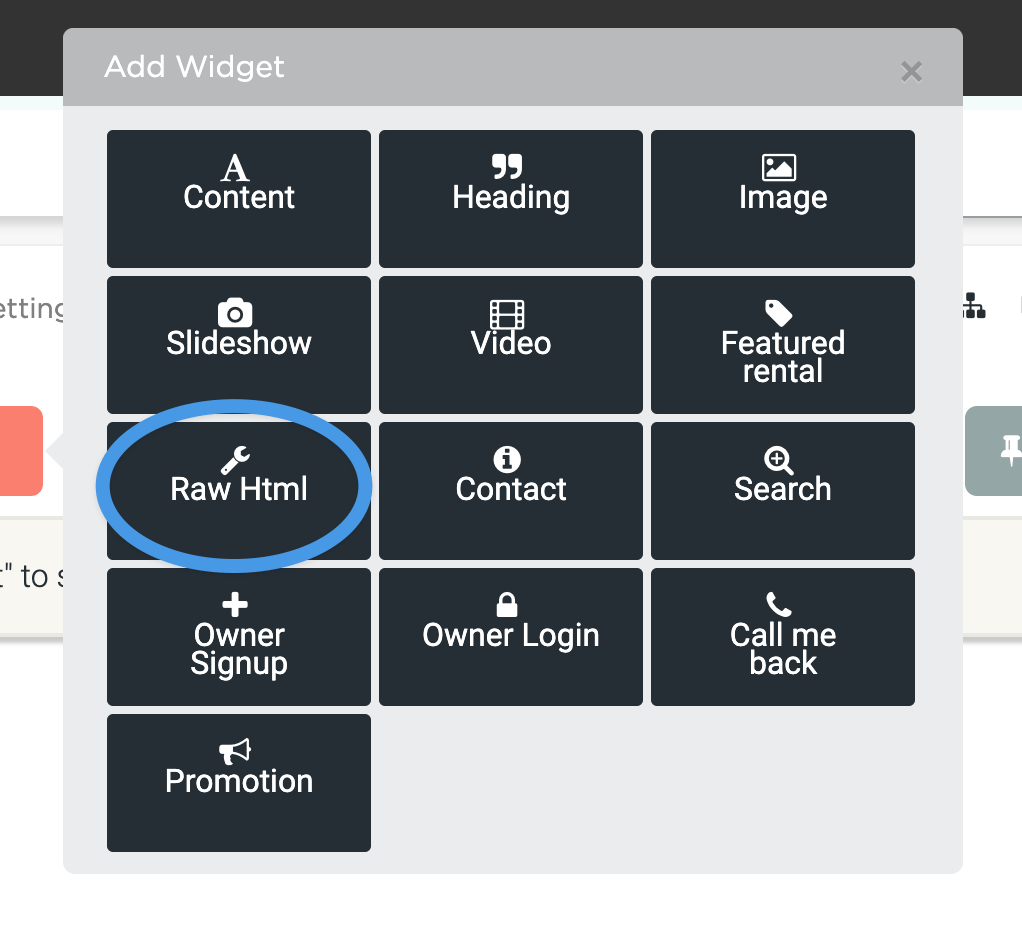
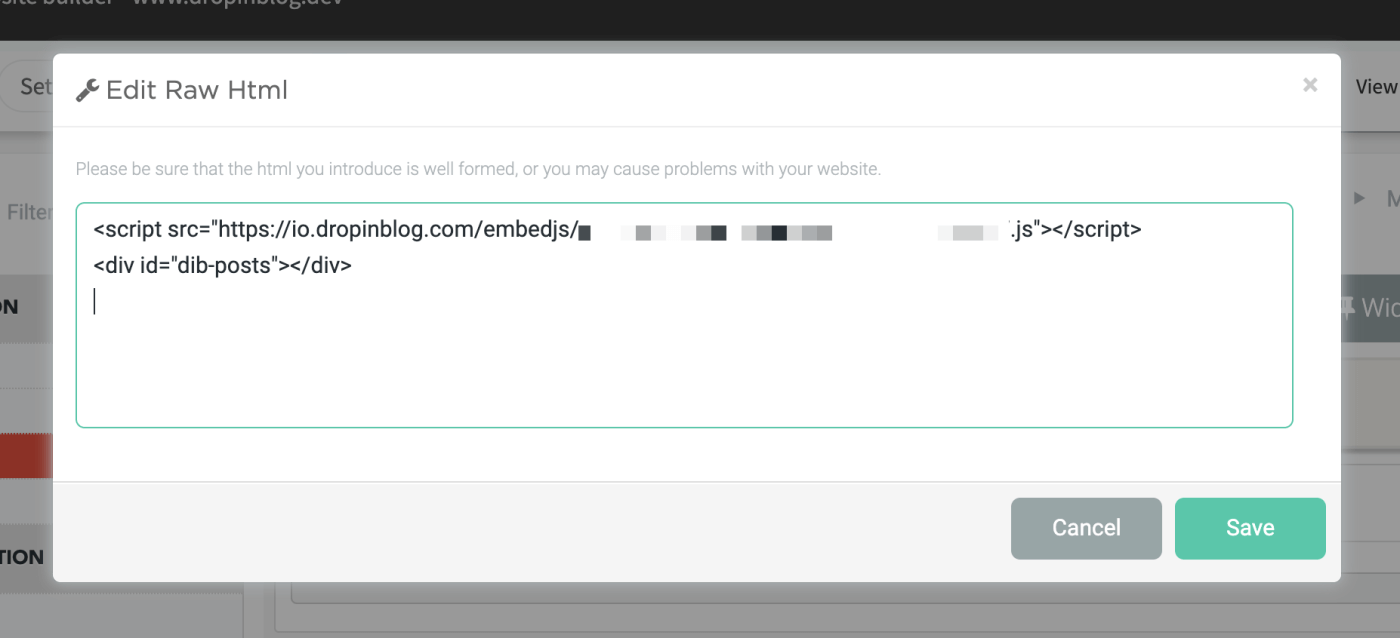
Now click Raw Html and keep the Edit Raw Html window open.
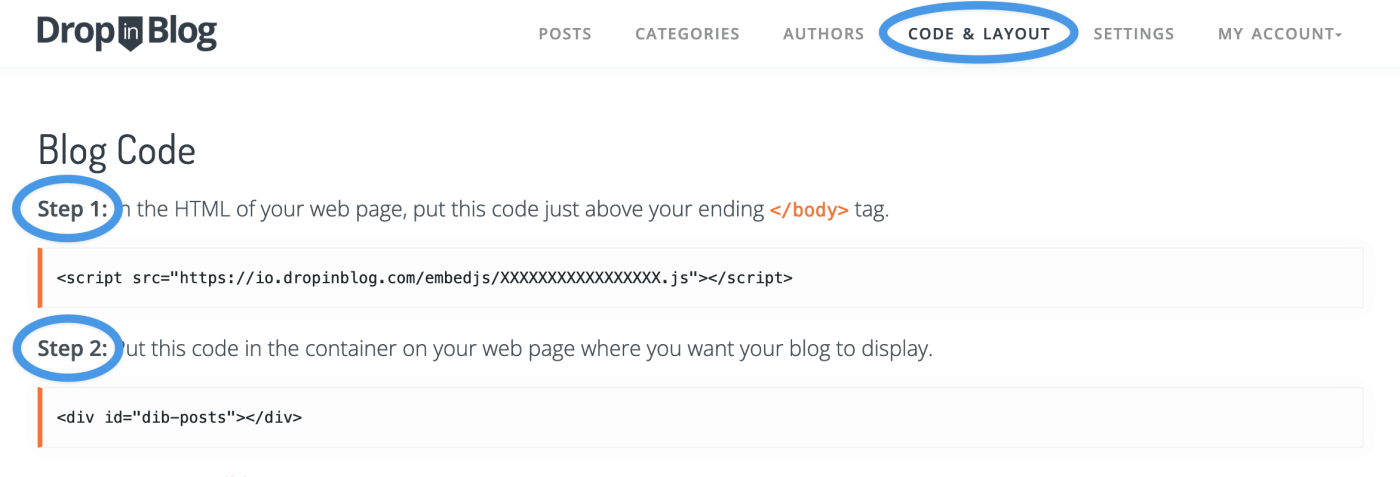
In the meantime, open a new tab or window in your browser and head over to your DropInBlog account. Find the Code & Layout tab in the navigation menu, and copy the code under Step 1 and Step 2:
<script src="https://io.dropinblog.com/embedjs/XXXXXXXXXXXXXXXXXXXX.js"></script>
<div id="dib-posts"></div>The "xxxxx" part in the Step 1 code hides our DropInBlog ID, which is a combination of alphanumeric characters. The ID is hidden here for privacy and security reasons. For the same reasons, you, too, should not share your DropInBlog ID with others.
Head back to Lodgify and paste the two lines of code in the Edit Raw Html window. Click Save.
You can preview your changes or save them directly by clicking Publish website.
Now, when you check your Lodgify blog, you'll see it's no longer a blank page, meaning you have successfully connected DropInBlog to Lodgify.
Step 3: Connect Lodgify to DropInBlog
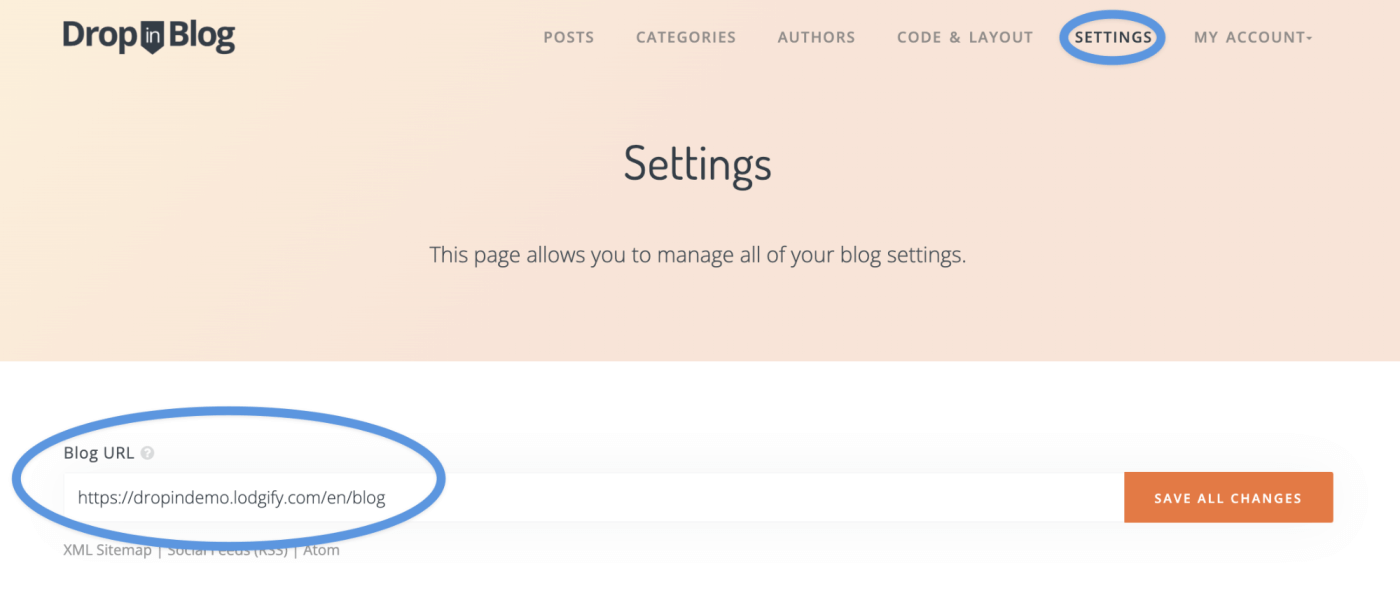
To finalize the integration between DropInBlog and Lodgify, copy the URL of your Lodgify blog page and return to DropInBlog. Click Settings in the navigation menu and paste the URL in the Blog URL field. Click Save All Changes, and that's it!
Congratulations! You have your Lodgify blog up and running!
See how easy it is to add a blog on Lodgify?
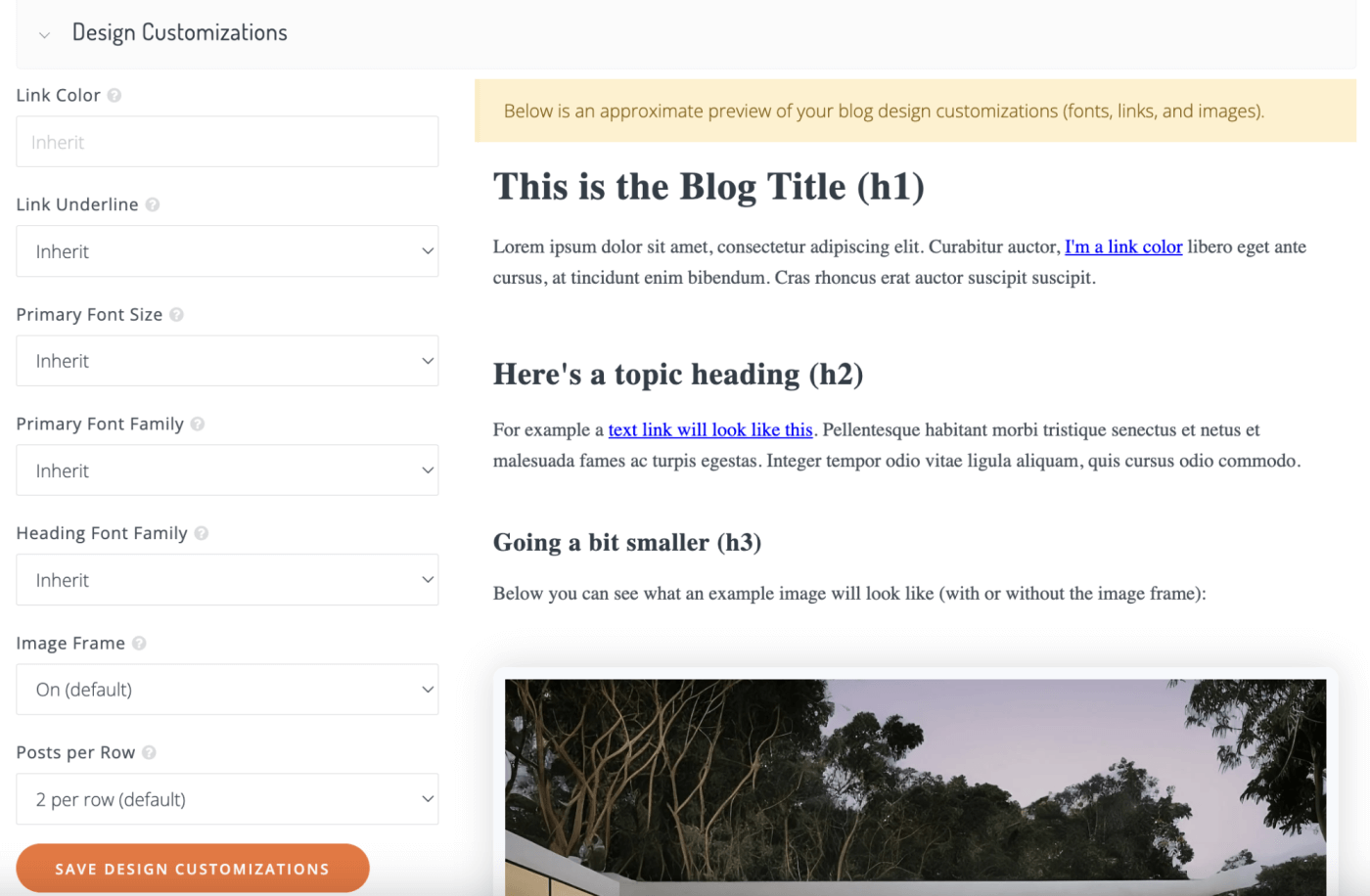
Design Customization
With DropInBlog, you have the freedom to tweak several design elements to your liking.
These include adjusting the link color and underline options for better visibility, selecting the primary font and heading font family for a cohesive look, adjusting the image frame settings, and setting the number of posts per row for a neat layout.
DropInBlog offers a preview feature, allowing you to see and fine-tune these customizations in real time, ensuring your blog not only reads well but also looks stunning.
To access design customizations in DropInBlog, go to the Code & Layout section, scroll down, and click on Advanced. Here, you can personalize various design elements of your blog.
FAQs
Is Lodgify easy to use?
Most reviewers and customers state that Lodgify is easy to use, and we agree.
The vacation rental software is not bloated with a pile of confusing and complex features, and the dashboard makes it easy to get from one part to another. "Intuitive" may be an overused term, but it's the most appropriate word for Lodgify, especially its website builder.
How much does Lodgify cost?
Lodgify offers three pricing plans:
- Starter: $17/month
- Professional: $48/month
- Ultimate: $73/month
A yearly subscription reduces the subscription prices by up to 20%. A two-year subscription gives you an even larger discount of up to 25%.
Summary
Lodgify is an easy-to-use vacation rental software that allows you to run your business from a centralized location. Its website builder is one of its highlights, but it lacks a blogging feature.
But no blog, no problem! DropInBlog lets you add full-fledged blogging functionality in just a few steps using two simple lines of code (you don't even need to know what they mean). If you need additional help or have questions about blogging with Lodgify, please get in touch. We'll be thrilled to help.
Happy blogging!