Key Takeaways
- The best way to add a blog to your SamCart site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
In this quick tutorial, we’ll show you how to create a blog on SamCart in a few easy-to-follow steps.
The benefits of blogging are widely known, so there’s virtually no need to talk about them this time around. Instead, we’ll just say that creating a blog has become a no-brainer and common practice for the bulk of businesses today.
So, let’s see how to create a blog on SamCart using DropInBlog.
Table of Contents
What Is SamCart?
SamCart is a no-code e-commerce platform that allows users to sell online services, such as coaching and consulting, and digital products like e-books and online courses. SamCart is unique in the sense that it enables users to create a separate landing page with a checkout form for each of their products.
SamCart offers a host of templates to choose from when creating pages. All of the templates are responsive and customizable, and the visual page builder/editor allows you to customize them how you want. The page builder belongs to the category of drag-and-drop editors that are so popular these days. SamCart makes the process of building high-converting pages for your products very easy.
In addition to the templates and visual editor, the platform is focused on getting you more conversions. SamCart offers the following features:
- Upsells
- Upgrades
- Automated abandoned cart recovery
- Split-testing
- Order bumps, and more
There are so many indications that SamCart was not built for creating a standard multi-page website that allows you to have your blog as a separate page. That said, it’s not impossible to add a blog to SamCart and start working on your content marketing strategy. Here, we’ll show you exactly how to do that.
Does SamCart Have a Blog?
From what we said earlier, you might have guessed that SamCart does not include blogging functionality. However, that’s not as big of a drawback as you might think.
More often than not, if a platform has a built-in blog feature, but the main focus of the platform is not blogging, we find this function to have subpar performance. Moreover, they tend to be unsuitable for implementing full-fledged and long-term content marketing strategies.
SamCart is such a useful platform for e-commerce ventures that it would have been a real shame if there wasn’t any way to add a blog to SamCart. Luckily, there is a way with DropInBlog, so there’s no need to worry. Now let’s see what the prerequisites are to get started creating a fully-featured blog on SamCart.
Prerequisites
SamCart offers three pricing plans, and you can add a blog with DropInBlog even with the lowest-tier plan, called Launch. Currently, this plan costs $59/month (monthly subscription) or $39/month (annual subscription).
It goes without saying that you need a DropInBlog account as well. DropInBlog offers a free trial, which is all you need to start out. You can integrate this blogging app with SamCart, and see first-hand what it's like to blog on SamCart with DropInBlog – and then subscribe to a plan.
Prepare the Ground for Your Blog
Before we go over the integration steps in detail, we need to note a few things you should do before you start. Chances are if you’re an experienced SamCart user you already know these things, but our notes may be helpful to new SamCart subscribers.
To add a blog to SamCart, you need to create a page, and before you build a page, you need to create a product. Creating a product is a must – it’s not something that you can skip or do without.
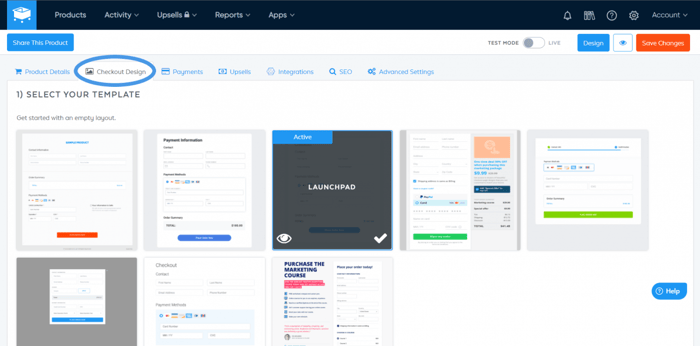
Once you’ve created a product, you’ll be able to choose a template and start designing your page, just like in the following picture:

Since this is not strictly a SamCart tutorial, we won’t go over every detail of creating a product and building a product page. Needless to say, if you’ve already created pages on SamCart, then you’ve already prepared the ground for adding a blog.
Regardless of whether this is the first time you’re building a page on SamCart, or you already have a few of them, you’re now ready to add DropInBlog to SamCart. Without further ado, let’s see how to create a blog on SamCart.
Edit Your Page and Add a Custom HTML Block
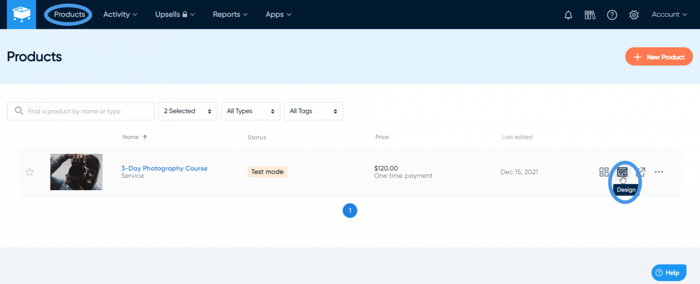
Since we’re adding a blog to an already existing SamCart page – which means we’re making changes to that page – we need to start editing the page. To do that, click Products in your SamCart admin dashboard and find the product page you plan to add a blog to. Hover with your mouse over the far right side of the Products page and click Design when the icon shows up.

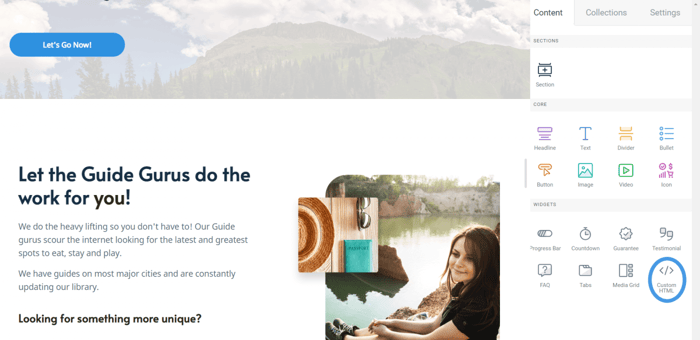
This action will open your page in the SamCart editor, where you’ll see a sidebar with multiple options on the right side. Under the Content tab at the bottom, you’ll notice the Custom HTML option.

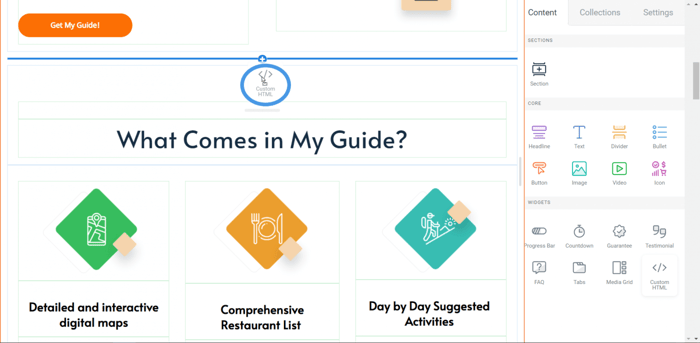
Click the Custom HTML block, then drag and drop it into the part of your page where you’d like your blog to appear.

Just a short note on this step: when adding the Custom HTML block, keep in mind that a green line on the page indicates that you’re adding the block to an existing row, while a blue one means that you’re creating a new row.
We recommend that you place DropInBlog into its own new row, just like we did it – as shown in the image above.
Add the Blog Code from DropInBlog
We’re about to execute the most exciting step of the integration process: adding the blog code from DropInBlog to SamCart.
Leave the SamCart editor open after you add the Custom HTML block. Now, open a new tab, window, or browser, and head over to DropInBlog. Log in to your account and open the Code & Layout page by clicking the Code & Layout button in the navigation bar. This page is where you'll find the code needed to integrate DropInBlog with SamCart.

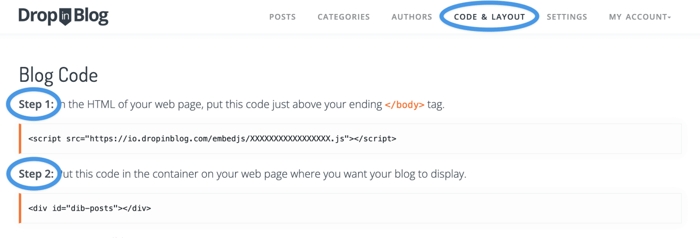
The code from Step 1 and Step 2 is what enables you to do the integration. Here is the code again, this time shown a bit more clearly:
Step 1:
<script src="https://io.dropinblog.com/embedjs/XXXXXXXXXXXXXXXXX.js"></script>Step 2:
<div id="dib-posts"></div>Keep in mind that you won’t see the XXXs in the step 1 code. Instead, you’ll see a combination of letters and numerals that together make up your unique DropInBlog ID.
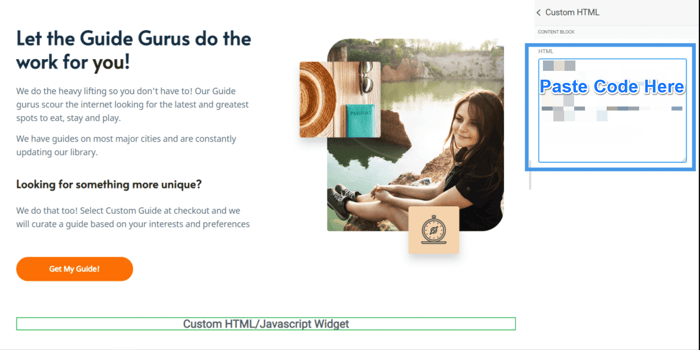
Now, copy the code from Step 1 and head back to SamCart. On the right side of the SamCart editor, you’ll see something that looks like a box. This is where you need to paste the code that you copied.
Copy the code from Step 2 as well and paste it into the same indicated area. When you're finished pasting both steps of the code, make sure to click off of the Custom HTML box.
Your code should look just like the following image:

If you’re having trouble and don’t see the Custom HTML code box, click the Custom HTML/Javascript Widget that you added to your page. Clicking the widget will pop up a box area in the right sidebar where you can then paste the DropInBlog integration code.
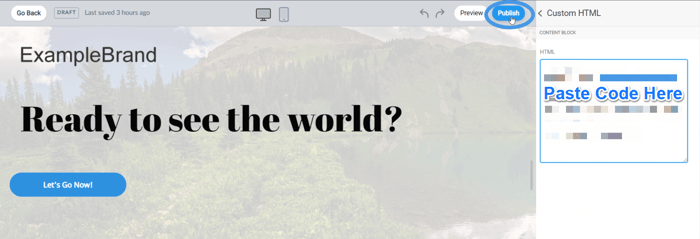
Keep in mind that nothing on the page will change, so don’t let the fact that you can't see your changes applied right away on the page confuse you – that’s normal. You also won’t see a save button either. To save the changes, scroll up and click the Publish button.

Now that you’ve completed the most crucial integration step, there’s just one more thing left to finish off the process.
Paste Your Blog Page URL into DropInBlog
Before you start enjoying the benefits of the modern and elegant blogging tool that is DropInBlog, you need to copy your page URL from SamCart and paste it into DropInBlog. This is the final step that connects the two platforms.
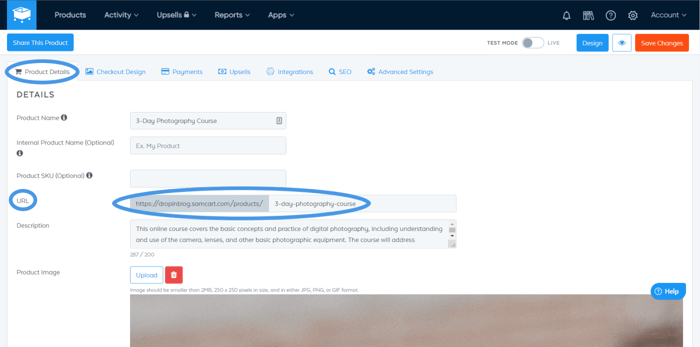
You’ll find your product page URL on your Product Details page. Copy the full URL as shown in the following image:

It goes without saying that your URL will not be the same as the one that you see in this image. However, you must copy the full URL in order to include the correct product page you want to place your blog on.
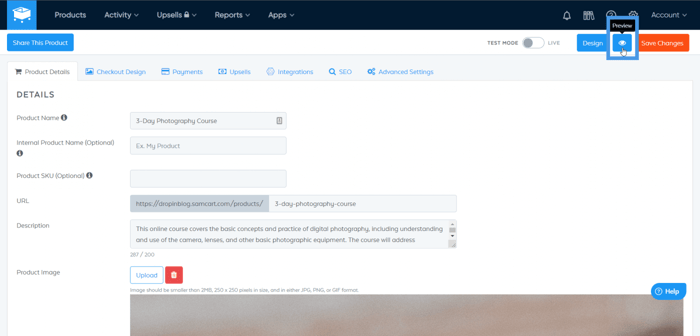
Alternatively, you can see your full page URL if you click the Preview button located in the upper right part of the Product Details page:

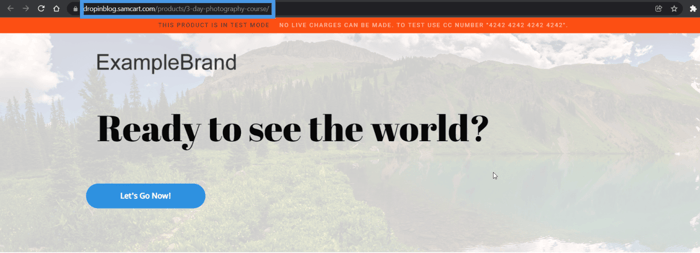
This is what our full page URL looks like:

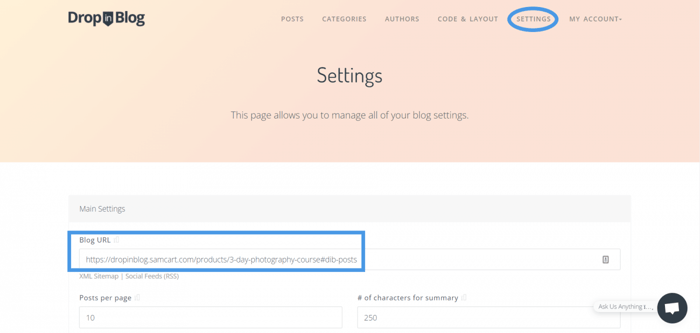
Without closing SamCart, head back to DropInBlog again and open the Settings page by clicking the Settings option in the navigation bar. Paste the URL in the Blog URL field and add #dib-posts to the end of the URL. It should look something like this:

The purpose of adding #dib-posts to your URL is to take your blog visitor exactly to the row of the page where you placed your blog. This means that when they perform a search or click on an article, they’ll always go to the right place instead of returning to the top of the page.
After you paste the URL, scroll down a bit and click the big Save All Changes button. The green Saved message on the screen will confirm that you saved your changes, and it’ll mark the end of the integration process.
Congratulations! You’ve integrated DropInBlog with SamCart and created a blog on this e-commerce platform.
A Short Note on the Page Title
You might have noticed that when you added DropInBlog to your SamCart page, the page title changed from the product name to Blog.

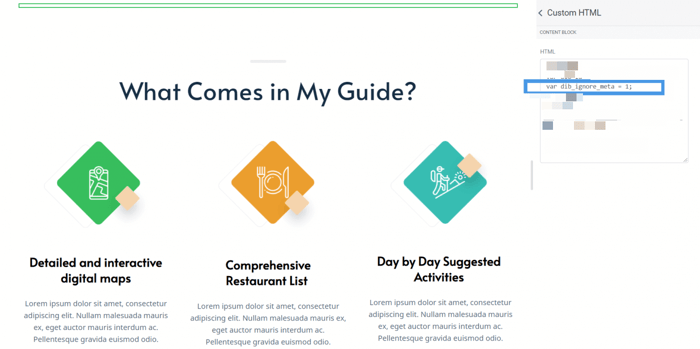
If you’d like to change it back to the product name, you need to add the following line of code into the script tag of the Step 1 code: var dib_ignore_meta = 1;
This is what it looks like when you add this additional line of code into the SamCart page editor:

FAQs
Does SamCart allow you to start a blog?
Not directly. While SamCart offers many great features, it lacks a built-in blogging functionality. However, that’s not a drawback – it’s possible to integrate a variety of specialized blogging apps, like DropInBlog. That way, you can get the best of SamCart and the content marketing boost you seek.
How can I set up DropInBlog on my SamCart site?
It’s very easy to set up a blog with DropInBlog on your SamCart site. You can do so with two short embed codes. You’ll have a fully-functional, professional blog connected to your SamCart e-commerce store in mere minutes.
Happy Blogging!
That’s it! Now you’re all set to start blogging. See how easy it is to create a blog on SamCart? With DropInBlog, it really is a quick and simple process.
Regardless, if you have any questions about the integration process or, for that matter, anything related to blogging on SamCart, write to us – we’d be more than happy to help. Until next time, happy blogging!