Key Takeaways
- The best way to add a blog to your Vsble site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
Hi, everyone. For today, we prepared a tutorial for you that will show you how to create a blog on Vsble using DropInBlog. Don’t worry – you don’t need any technical knowledge to connect these two platforms. All you have to do is follow the instructions we’ve included in this tutorial.
By the time you finish reading it, you should have your DropInBlog integrated with your Vsble website.
Let’s start with a short introduction to Vsble, shall we?
Table of Contents
What Is Vsble?
Vsble is an easy-to-use website builder that lets you create a website in just a few clicks. It comes with pre-made templates, which are like your personal web designer. You just apply a theme, and your website has a new design.
Each template has default pages featuring texts, images, forms, and other elements. You can also add new pages to your site, which coupled with ready-made templates, makes Vsble an excellent choice for anyone looking to create a visually appealing website quickly.
Can You Create a Blog on Vsble?
The short answer is no – at least not without a dedicated blogging tool.
The site builder relies on platforms such as DropInBlog to offer blogging functionality to its users. The good news is that adding a blog to your Vsble site is a seamless process with DropInBlog, and in the section below, we’ll talk about how to integrate Vsble with this blogging tool.
How to Integrate Vsble with DropInBlog
Before we move to the integration part of this tutorial, keep in mind that you’ll need a Max plan with Vsble, because at this time the lower plans don’t allow for the addition of custom code. You'll also need a DropInBlog account, which you can start now for free.
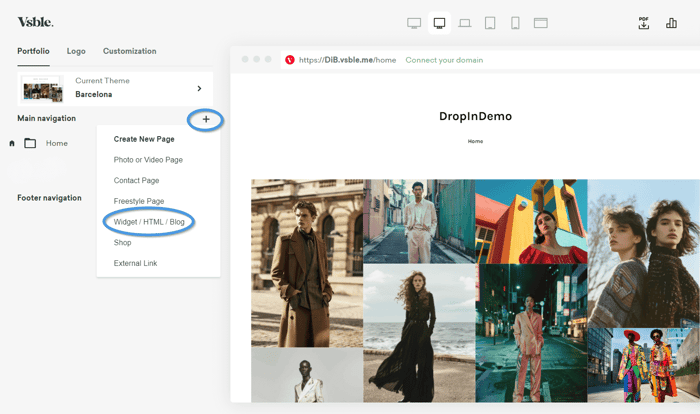
1. Now, the first thing you should do is select the Portfolio tab from the left side of your Vsble admin account. Below that, you’ll see Main Navigation with a plus icon next to it. Click on the plus icon, and select Widget / HTML / Blog from the drop-down menu that appears.

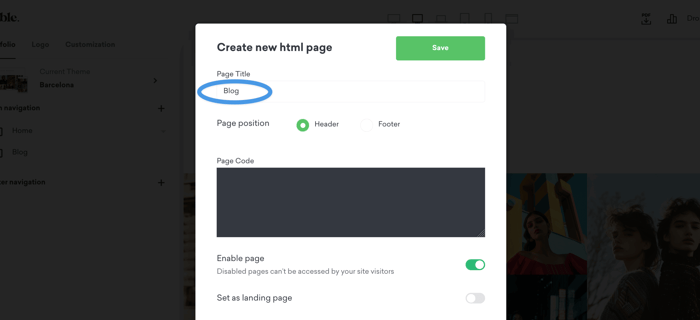
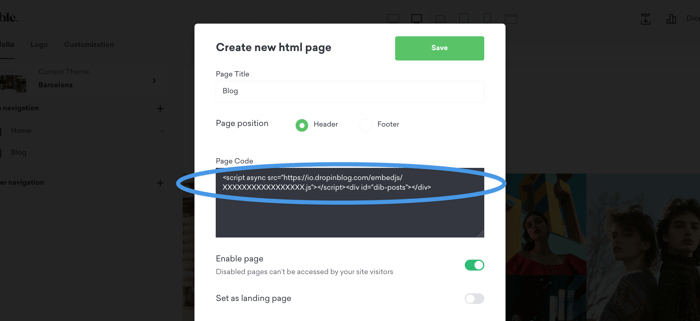
2. This will open a new pop-up window where you should add the name of your page. Since we want to create a blog on Vsble, we’ll name the page Blog.

3. Below the page title and page position, you’ll see the Page Code section, which is where you should add code from your DropInBlog account.
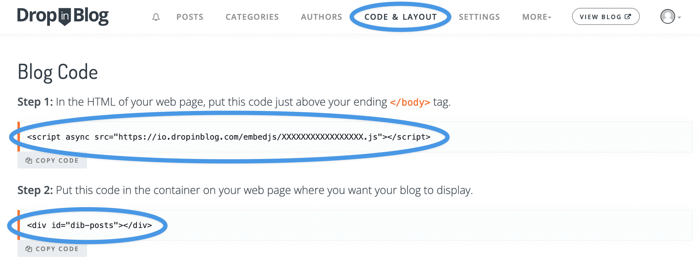
4. So, the next step is to go to your DropInBlog account and select the Code & Layout tab.
5. On this page, you’ll see a Blog Code section with two text boxes underneath it. Click inside the first textbox under Step 1 to copy the code.

6. Then, go back to your Vsble admin account and the pop-up page you left open. Under Page Code, paste the code you just copied.
7. Go back to your DropInBlog Code & Layout page. This time, under Step 2, click inside the text box to copy the second line of code. Go back to your Vsble admin account tab, and paste the second line of code you previously copied. Once done, click on Save on the upper right of the pop-up window.

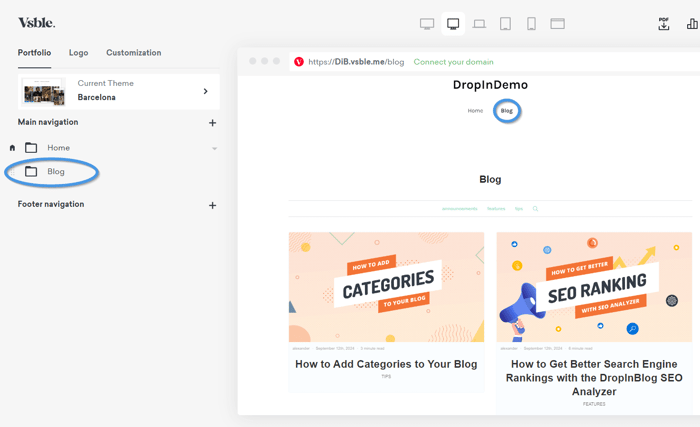
8. Once you close the pop-up window, you’ll see that your new blog page has been added to your main navigation menu.

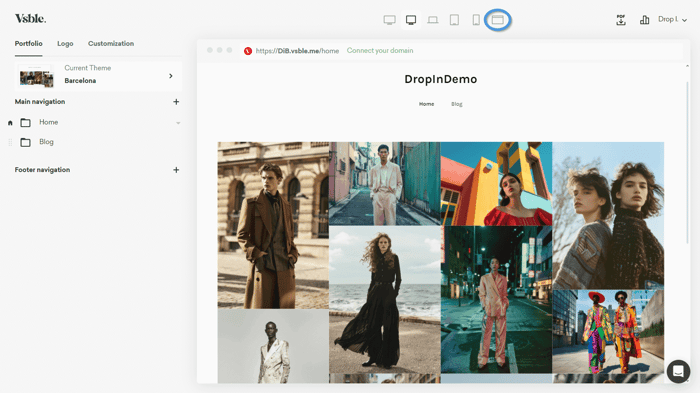
9. You can now check how your blog looks on your Vsble site. So, go back to your Vsble admin account, and click on the window icon from the navigation menu at the top of the page to open your site in a new tab.

10. You can also go straight to your live blog by pasting the URL from your Vsble blog into your address bar.
That’s it! You’ve added a blog to your Vsble website.
FAQs
Can you add a blog to your Vsble website?
Unfortunately, the site builder doesn’t offer its own blogging functionality out of the box. It integrates with other platforms, including DropInBlog, to offer this functionality to its users.
Is DropInBlog good for SEO?
Absolutely. The blogging tool has a built-in SEO Analyzer which helps you make your content search engine-friendly . That includes checking whether your content has all the right metadata, headings, image descriptions, and keywords. All you have to do is get a green content score, and you’re good to go.
Wrapping It Up
That’s it for today! Hopefully, this tutorial has been helpful and you now have a full-featured blog integrated with your Vsble website.
If there’s anything else you’d like to know about how these two platforms work together, or you just want to say hello, don’t hesitate to reach out to us.
Enjoy your day and happy blogging!