Key Takeaways
- The best way to add a blog to your Framer site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
Framer is a web design and prototyping tool that allows you to create interactive designs, high-quality prototypes, custom animations, and websites. Getting your head around the platform is a bit difficult, but worth it because you get access to features such as importing designs from Figma and exporting them into React code.
But the question you probably have is whether Framer allows you to add a blog to your site.
Table of Contents
Can You Blog with Framer?
Framer has a CMS (content management system) that’s somewhat different from what we're used to seeing in typical no-code website builders like Wix and Squarespace. If we had to compare it to something familiar, it is similar to the Webflow CMS. So if you're a first-time Framer user but have some experience with Webflow, you’ll find the platform has a similar vibe.
Since Framer includes a CMS, you can either create a blog template yourself using the CMS or pick one of the pre-built blog templates to start a blog.
However, as we said, Framer is not easy to learn or, we'd add, to use. Connecting the dots and tailoring your Framer blog to your taste takes time. A straightforward and easy-to-learn solution specialized for blogging, such as DropInBlog, is much more convenient. Stick with us, and you'll see why.
How to Create a Blog on Framer Using DropInBlog
Step 1: Create a new "Blog" page in Framer
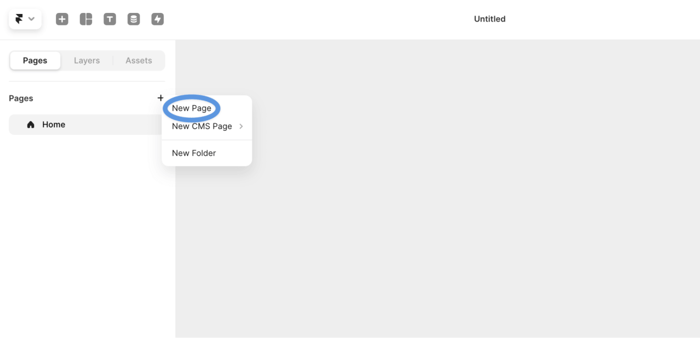
From within your Framer admin panel, choose Pages and click the plus icon. Then, click New Page.
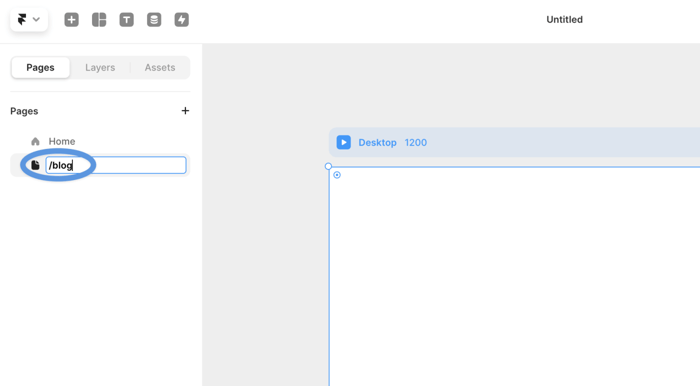
Your new page will appear under Pages. Double-click the default generic name "page" and change it to a more meaningful and suitable one, such as "blog."

Step 2: Add Navigation and Footer components
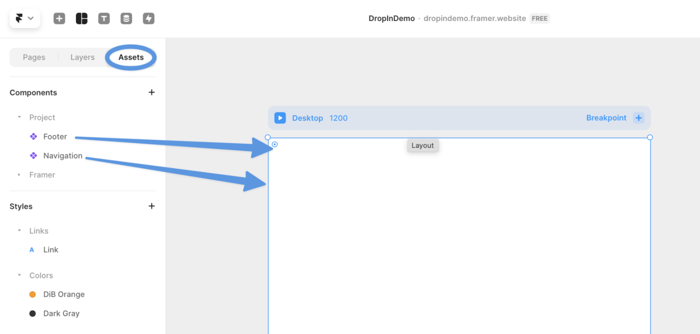
Click Assets, then drag the Navigation and Footer components into your canvas, i.e., blank page.

If necessary, click on your top navigation bar and footer to adjust them – for instance, change their position and size – to fit the design of the rest of your website pages.

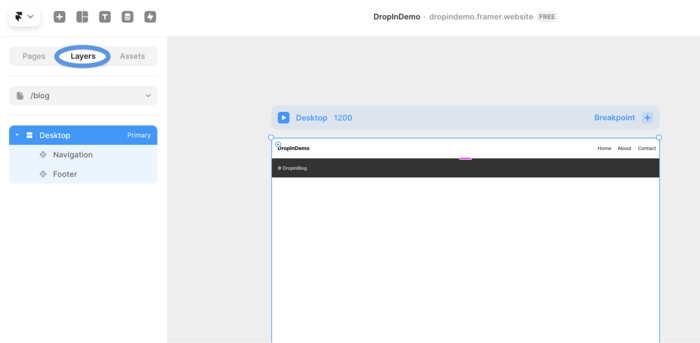
In the upper menu on the left, click Layers, then Desktop.

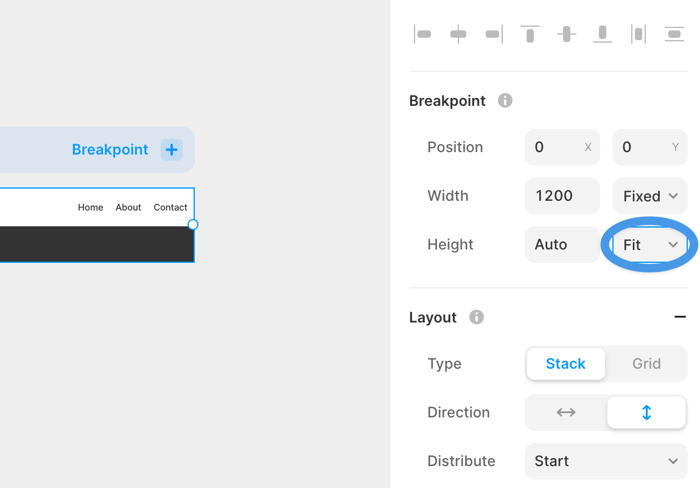
Under Breakpoint, you'll see the Height settings. Change Fixed to Fit Content.

The point of this step is to allow the page to expand or contract in line with the content we add.
The previous steps just prepared the ground for what follows. In the next few steps, we'll integrate DropInBlog with Framer. To do that, we'll have to add a middle section between the navigation header and the footer.
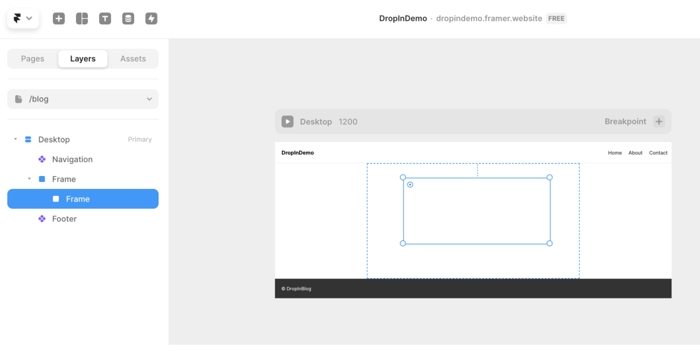
Step 3: Insert nested frames for content
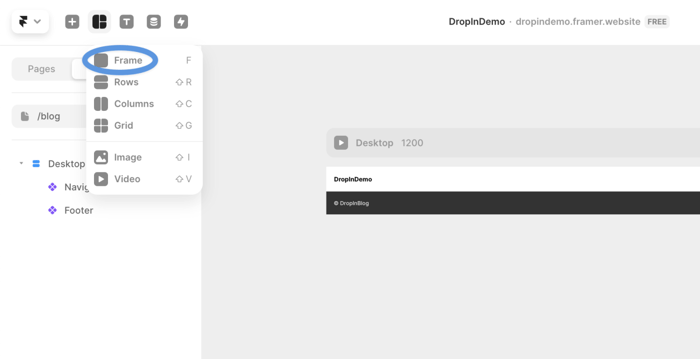
Click the Layout icon on the very top of the page and choose Frame.

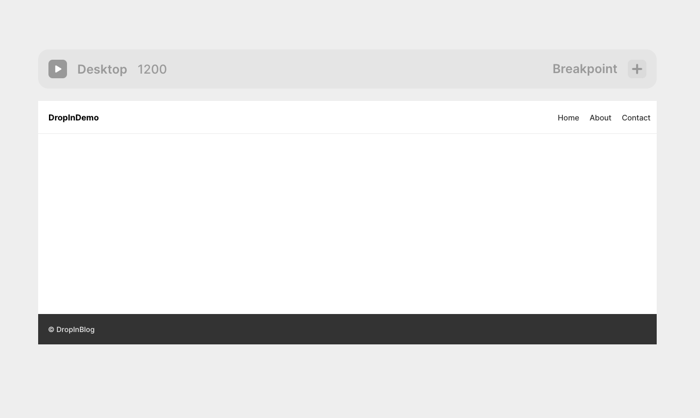
Now, click and drag inside the canvas but outside the header and footer sections to draw your frame. Keep in mind that the size of the frame is unimportant. Next, click and drag the frame between the header and footer.

Repeat the same process to add a new frame, but this time, click and drag the new frame inside the previous one.

Ensure you've completed this step correctly by checking whether one of the frames is inside the other, not next to it, just like you see in the image above.
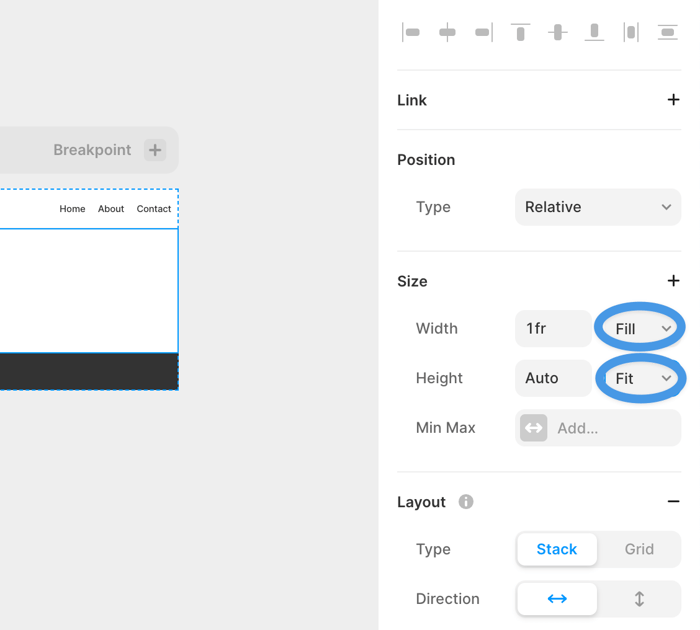
Step 4: Adjust widths, heights, and breakpoints
Now, click on the outer frame in the canvas. The Size settings will appear on the right. Clicking on the Width dropdown will allow you to change the width from Fixed to Fill. Choose Fill to make the frame full width. For Height, choose Fit Content.

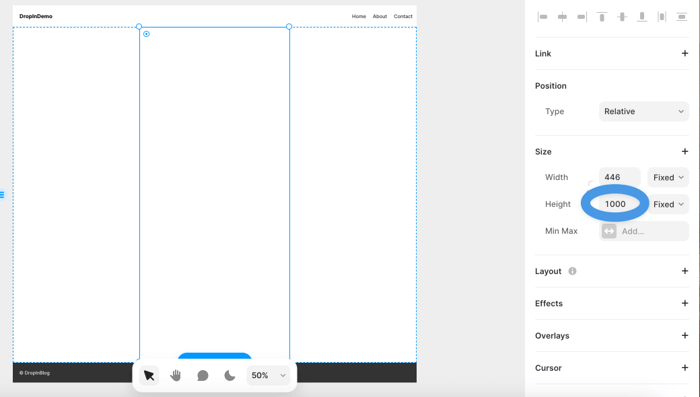
The inner frame is a placeholder for our blog. Click on it, and change only the Height value to 1000 since the width doesn't matter. This value, 1000, is somewhat arbitrary. Its whole point is to have a height that prevents the footer from colliding with the navigation header when the page loads.

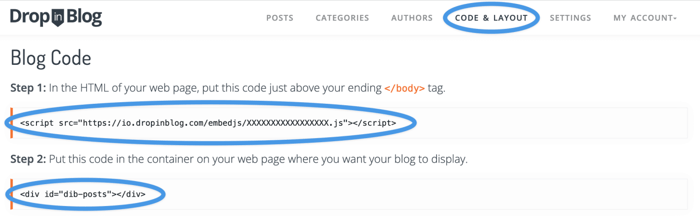
Step 5: Add the DropInBlog embed code
This step is crucial. Go to your DropInBlog account and click Code & Layout in the navigation bar. Scroll down a little until you see two lines of code, Step 1 and Step 2, under Blog Code.

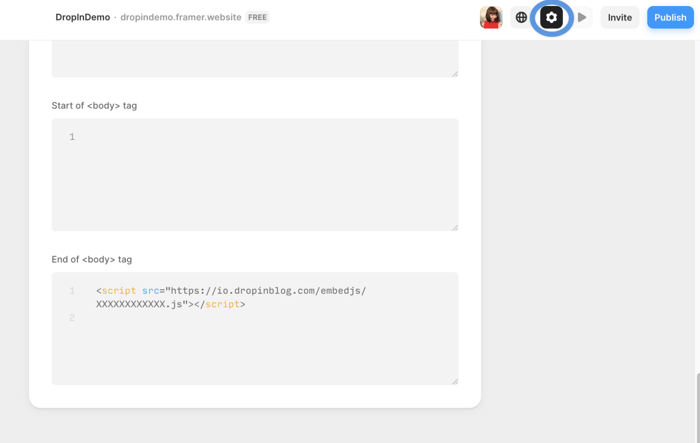
Copy the code from Step 1 and return to your Framer account. Ensure you're on your blog page and click the Settings icon near the upper right corner. Scroll down until you get to the Custom Code section. Find the End of <body> tag subsection and click inside the box. Now, paste the code from Step 1.

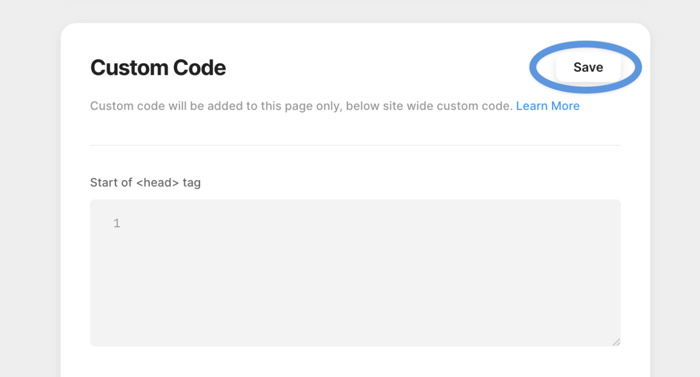
Click Save to keep the changes.

Click the Settings icon again to exit the Settings options. Return to DropInBlog and copy only the dib-posts part from the Step 2 code, since Framer already has divs.
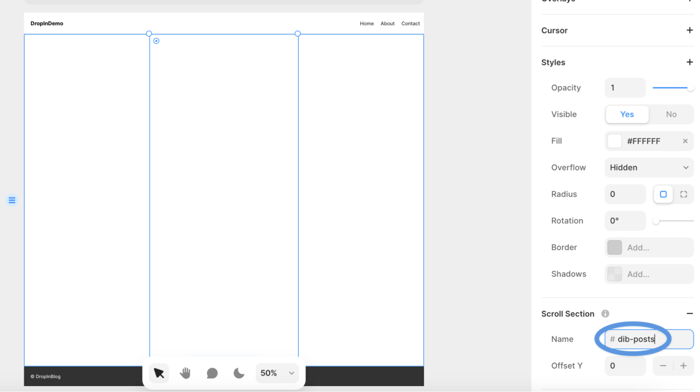
Now, return to Framer and click on the outer frame again. (You'll notice upon clicking that its label has changed to Stack due to the height we added to the inner frame.) On the right side, scroll down until you see the Scroll Section. In the Name field, paste dib-posts.

This was the final step in adding a blog to Framer.
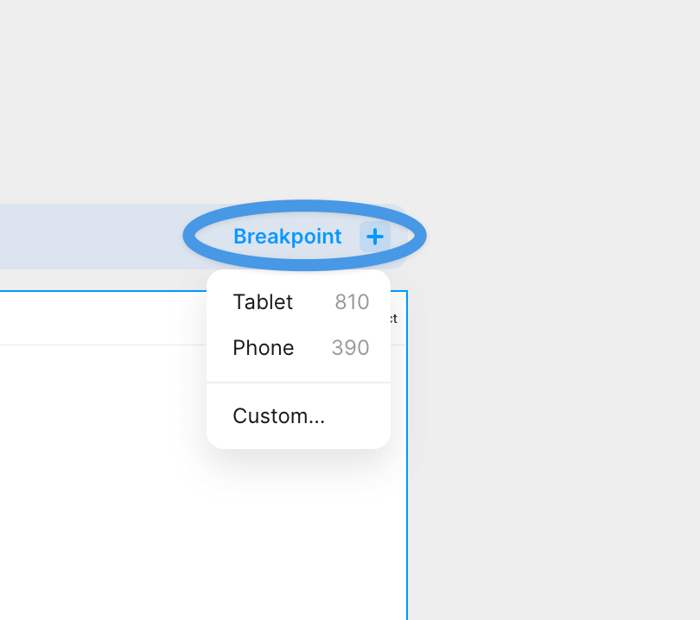
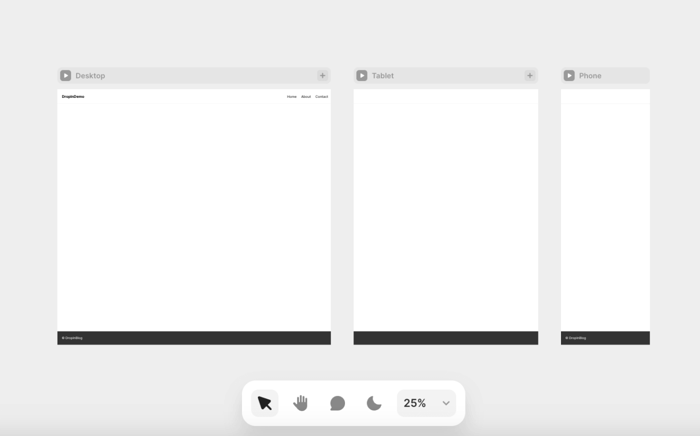
If you want to add breakpoints that fit the rest of your website pages, click the plus sign next to Breakpoint.

Choose Tablet and then repeat the same for Phone.

Adding breakpoints ensures that the header and footer look good and are where they should be on different screens. If everything is well, your DropInBlog content will be responsive.
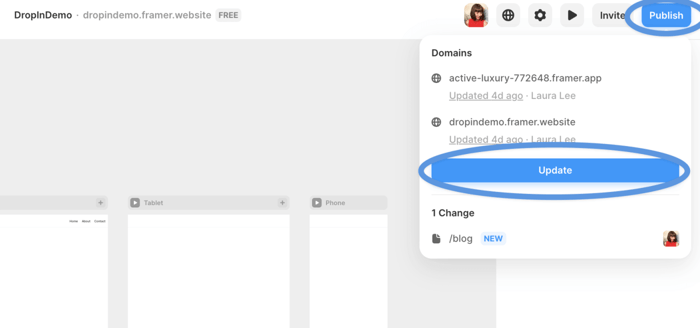
Next, move your mouse cursor to the top right corner and click Publish. Then, click Update.

Step 6: Connect the URL in DropInBlog
Now, click the website link under Domains to see what your site looks like. It will open in a new tab. There, you'll see your blog page URL. Copy it and go to your DropInBlog account.
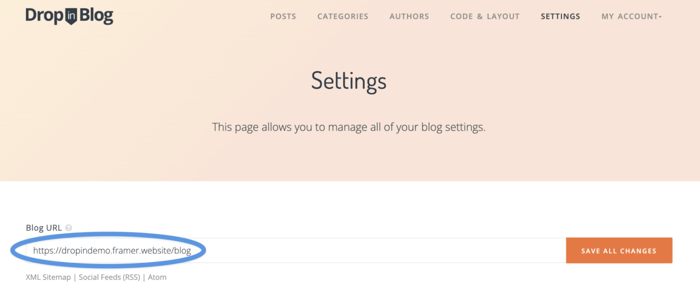
In DropInBlog, click Settings and paste the copied URL in the text field under Blog URL. Finally, click Save All Changes.

Return to your Framer blog page and refresh it. Then, click on one of the blog posts. If it opens up and everything looks good, you did a perfect job!
Bonus: Change Your Navigation Link Styles
When you check your new blog page, you might notice that the navigation menu links don't adopt your new blog's style. It takes a few more simple steps to change that.
Head over to your DropInBlog account and click Code & Layout in the navigation bar. Scroll down until you see the Advanced section.
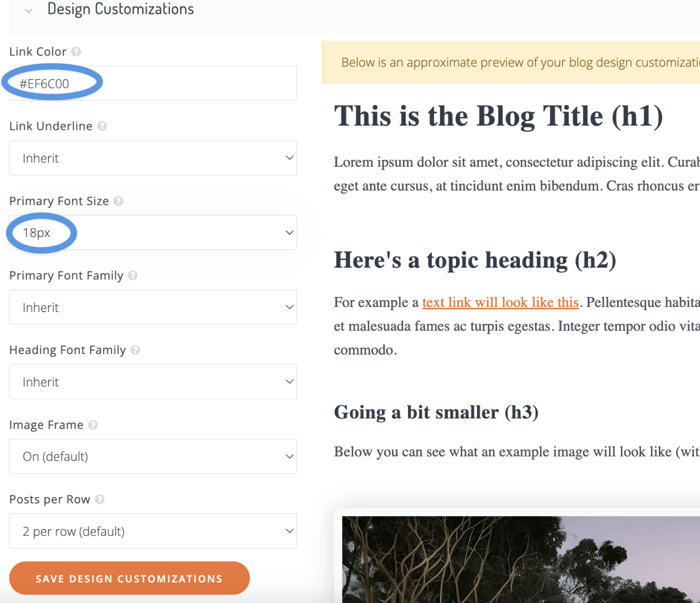
Under the Design Customizations subsection, click inside the Link Color field and choose orange. Click the Primary Font Family field as well and increase the font size to 18px. You'll notice many other customization options to play around with and customize your blog. You can experiment to see what works best for you.
Click Save Design Customizations. You'll see a confirmation pop-up that your changes are saved.

Return to your Framer blog page and refresh it. The navigation link color and size have changed.

Click on whichever blog post you want to check if everything works fine. If it does, congratulations!
FAQs
Is Framer good for blogging?
Framer is a good choice for bloggers seeking a versatile and effective platform, particularly for those comfortable with a steeper learning curve. While it's not the easiest tool for beginners, its capabilities for dynamic and interactive content are significant.
For streamlined blogging and content management, integrating DropInBlog with Framer can be highly beneficial, offering a user-friendly blogging solution.
Is Framer good for SEO?
Framer is indeed beneficial for SEO. It optimizes your pages for excellent SEO performance by default, offering complete control over SEO markup, indexing rules, redirects, and more. This ensures a strong foundation for search engine optimization.
Additionally, when used with DropInBlog's SEO Analyzer, you gain further insights and tools to enhance your blog's SEO, making your content more visible and effective in search engine rankings.
The Easy Way to Start Blogging on Framer
Framer may be a bit challenging to master, but adding a blog to it is not exactly string theory. All you need to do to create a blog on Framer is follow the steps above. Once you add DropInBlog to Framer, you can enjoy all the blessings of a specialized, clear-cut blogging solution.
In the meantime, if you have any questions, reach out – we'd be happy to help in any way we can. Happy blogging!