Key Takeaways
- The best way to add a blog to your Kartra site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
Following recent modifications to Kartra's plans, it is now necessary to be enrolled in the Growth plan or a higher-tier to add DropInBlog to your Kartra website.
Nowadays, it seems like everyone has their own blog. Writers, scientists, web developers, and even many YouTubers find blogging essential to their business model. One challenge with this is the potential barrier to entry – getting started can be hard.
For many people, their choices are either to hire a developer (like me) for hundreds or even thousands of dollars to meticulously hand craft their site, or to try to learn WordPress or another site builder themselves.
In the middle of all the setup hassle, expensive themes, and an ever-changing torrent of new plugins, many people find they still have to come crawling back to a developer to handle it for them.
Table of Contents
Introducing Kartra – and Blogging on Kartra
Kartra is an all-in-one business management platform, and it’s pretty useful. Everything is just a few clicks away, and even if you don't know how to do something, you can almost always figure it out on your own. The only thing Kartra really lacks is an intuitive blogging system.
In order to include a blog, the Kartra developers recommend integrating WordPress and give you a lengthy tutorial on how to tinker with the right plugins. But, unfortunately, this leaves your site essentially in two separate places, which is terrible for SEO.
We believe there’s a superior way – integrating DropInBlog. What makes this even better is the integration process is so easy. Integrating DropInBlog with Kartra should only take you a few minutes. Let me walk you through it step by step.
Blog Page Setup
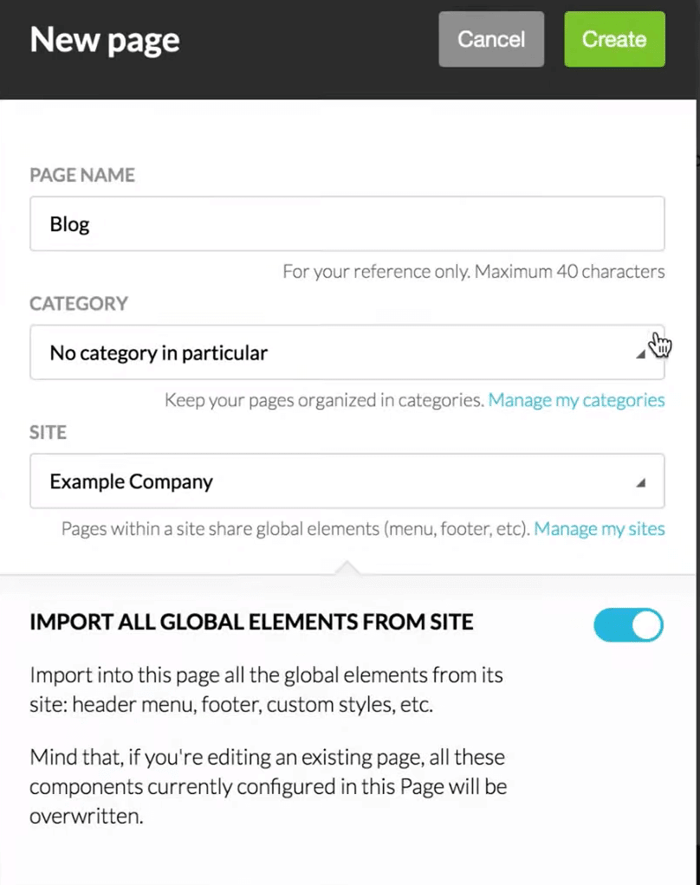
To get started, in your Kartra admin panel, just create a new page with a blank canvas. I've called mine "Blog" and connected it to my site so that it will show the global elements I've already set up.

Adding DropInBlog to Your Kartra Site
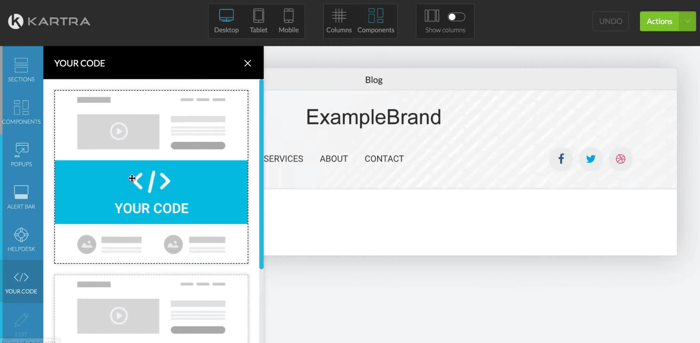
To create a place to add the custom code we need from DropInBlog, we can use the YOUR CODE panel in the sidebar to drag and drop a new HTML component.

Grab the DropInBlog Code
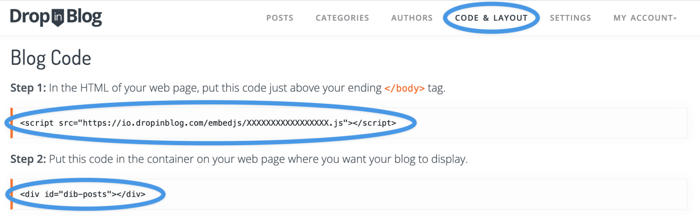
After signing up for a free trial of DropInBlog, on the Code & Layout page, you'll find two small scripts under Step 1 and Step 2. These scripts are what will connect Kartra to your DropInBlog account to retrieve your posts. With these few lines, you're ready to go. We'll just copy them and move back over to Kartra.

Edit Your Kartra Code
Okay, this is where we make the magic happen. We’re going to connect DropInBlog with our Kartra site.
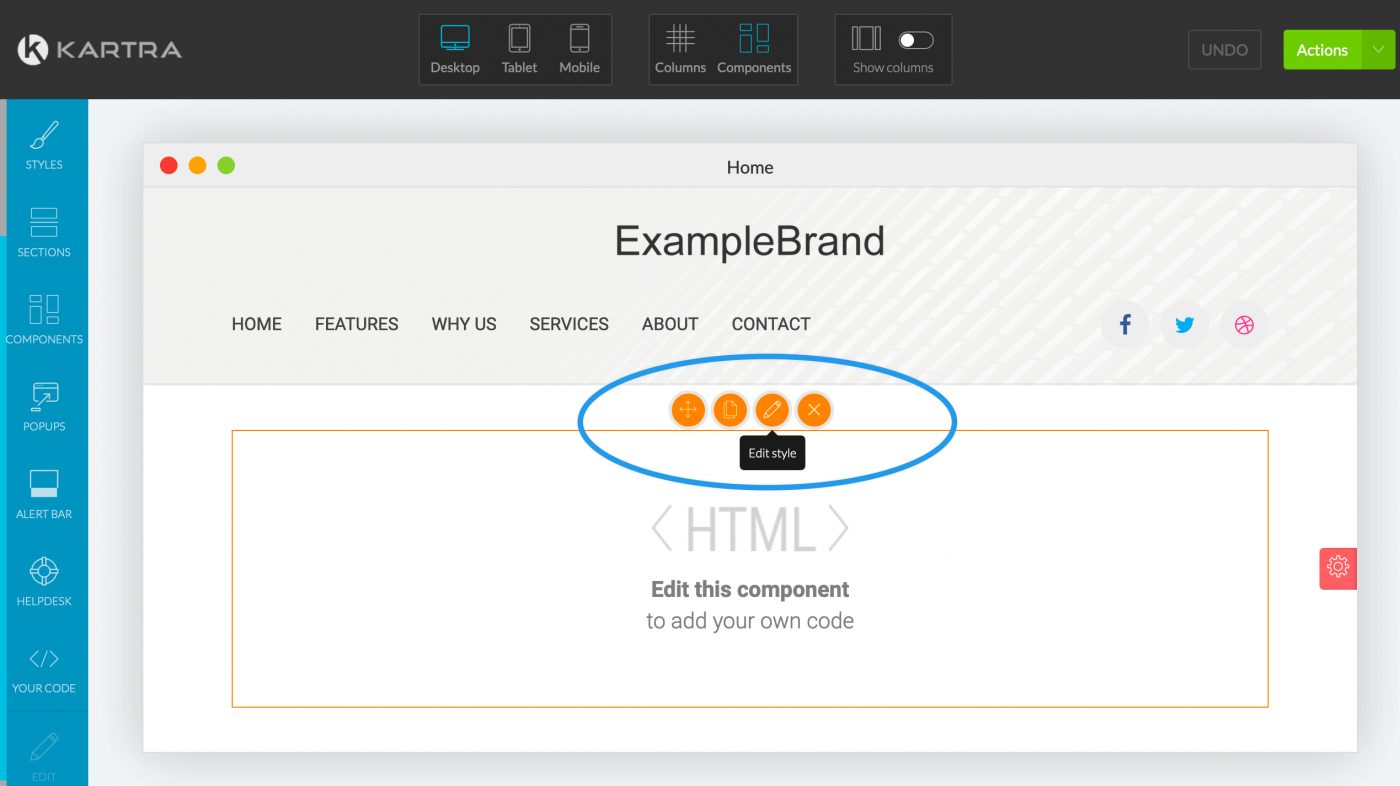
Click on your HTML component, and then at the top, select Edit Style (the orange pencil icon).
A black box will pop up containing an empty div tag. Inside this div is where we paste our DropInBlog code.

Now, copy the Step 1 and Step 2 scripts from our DropInBlog Code & Layout page, and paste them inside the wrapping div code. Like this:
<div data-embed="true">
<!-- STEP 1 CODE HERE -->
<!-- STEP 2 CODE HERE -->
</div>Click Save, and watch your blog posts from DropInBlog instantly be pulled into your Kartra site!

Pretty cool huh? We think so too.
Linking to Your Blog Page
Alright, now we're almost done, but we still need to tell DropInBlog where our Kartra site is located so that it can correctly map to it. To do that, we need to find the URL of our new blog page.
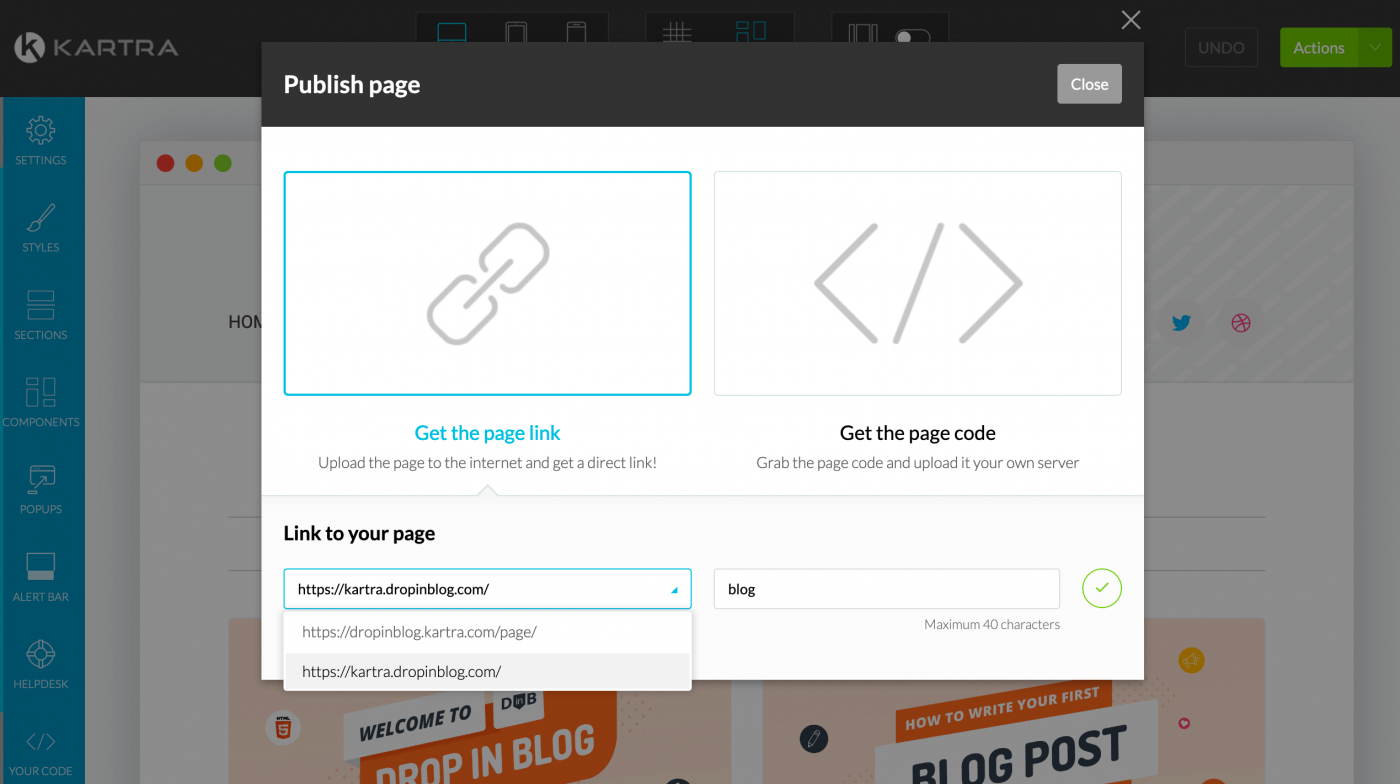
Under Actions, select Publish Live. Don't worry – we haven't linked your blog to your menu yet, so even though we are publishing it, no one knows where to find it!
Depending on the length of your URL, you might want to tidy it up a bit. Click Get the page link, and then click the pencil icon to Edit the URL. Select your root URL from the dropdown on the left, and in the field on the right, put “blog” or whatever you'd like to name your blog.

Go ahead and Save your URL, then copy it.
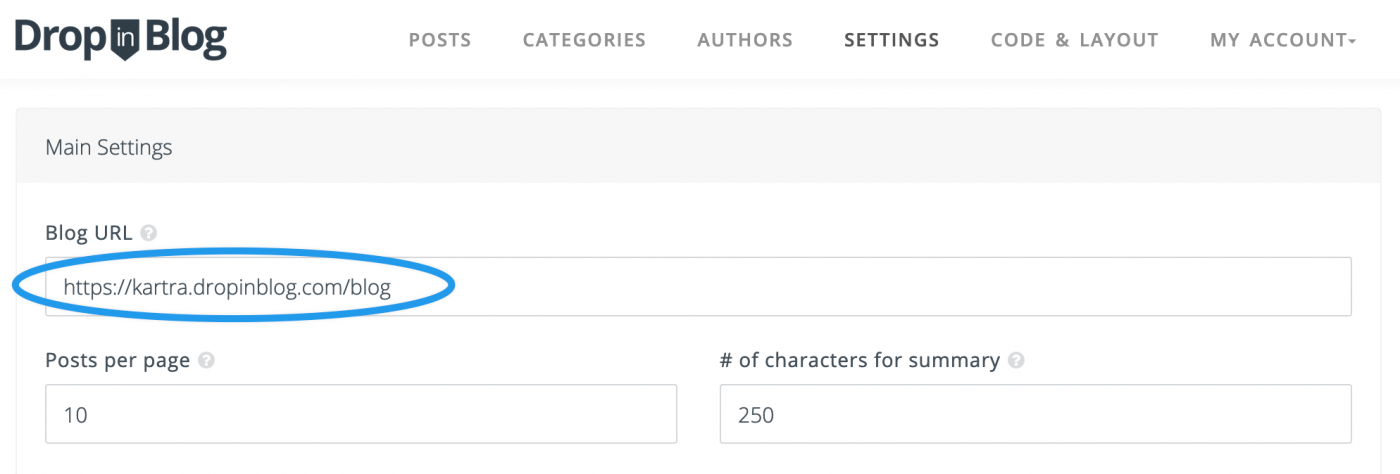
Now we just need to take this squeaky clean URL and paste it into DropInBlog. So head on back over to your DropInBlog account, go to the Settings tab, and paste it into the Blog URL field. Hit Save All Changes.

View Your Work
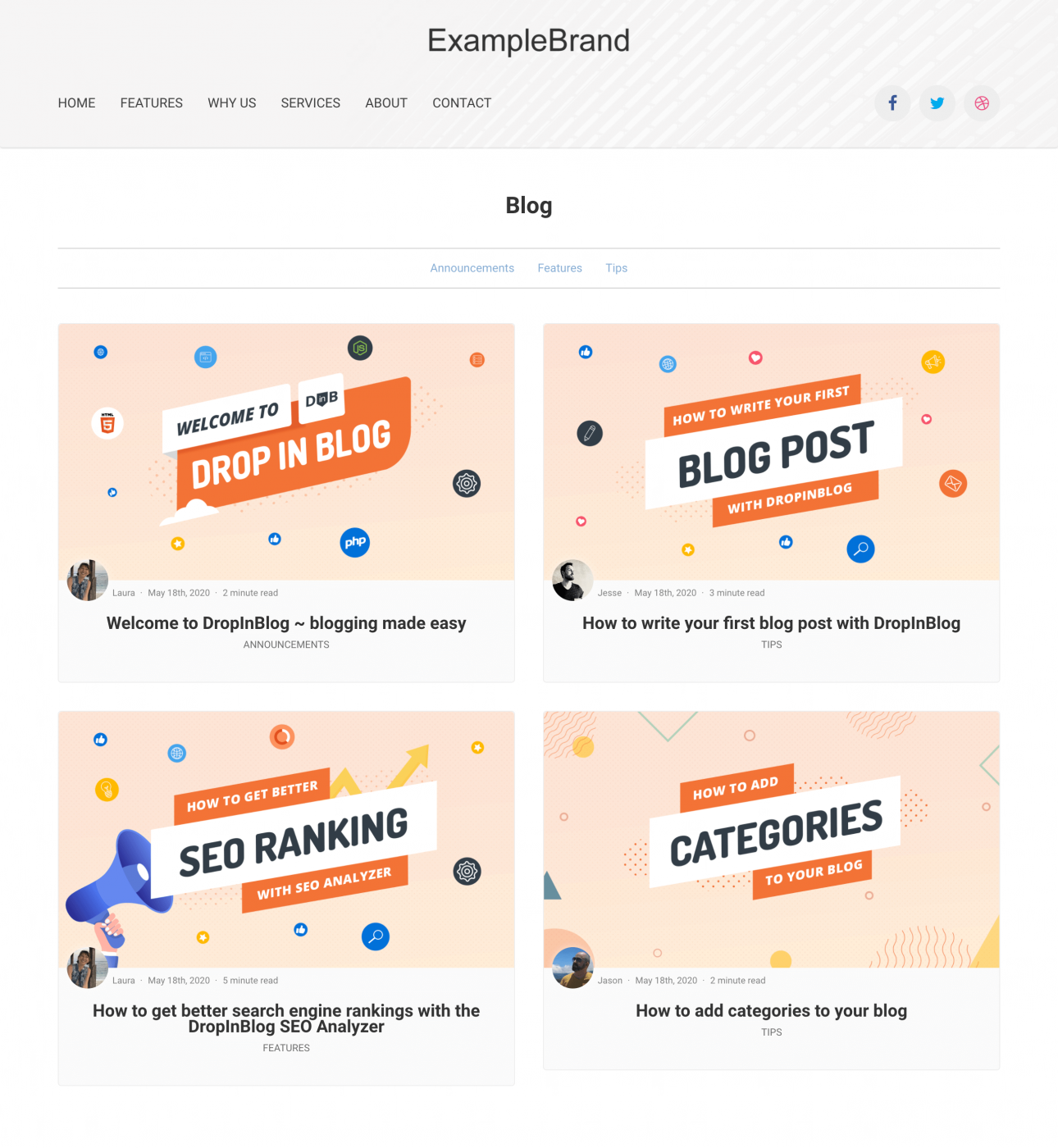
Let's see if all our hard work paid off. Open a new tab and paste your URL again. If my instructions here were clear, and if you didn't skip any of the steps, then a beautiful new blog should load instantly. Where you take your blog from here is up to you!

As you've seen, adding DropInBlog to your Kartra site was monumentally simpler than fumbling around with some obscure WordPress plugin. Just paste in a few lines of code, and you're done in a matter of minutes. There’s more to DropInBlog than the ease of integration, though.
A couple of the major bonuses to using DropInBlog is that it merges with your existing site themes and format. This means that every time you upload a new blog post, you don’t have to spend time fixing page formatting. It just drops in perfectly, every time.
The other bonus is the built-in SEO Analyzer that will help you optimize your content perfectly for search engines. This is often a feature you’d pay extra for with other blogging platforms.
Sign yourself up for a free trial if you haven't already, and take it for a test drive! DropInBlog gives you access to a robust set of features, including:
- Social sharing links at the flip of a switch
- Comments from readers
- Different authors
- Embedding images and videos
- Article categories
- User Levels
- Ability to schedule your posts
- Friendly support from the DropInBlog team
- SEO Analyzer
FAQs
Can I start an SEO-friendly blog on Kartra?
You certainly can, but unfortunately, not directly with Kartra itself. Kartra doesn’t have a native blogging functionality, so you’ll have to integrate a third-party tool instead. Kartra recommends WordPress, but we’ve found this can be difficult. We recommend using DropInBlog. Once connected, it’s simple and trouble-free to use.
Why should I add a blog to my Kartra store?
This choice is a no-brainer — blogging brings many benefits to your business. It can make your site more prominent and help it to rank higher in search results. It fosters a connection with your customer and can help you get seen as an expert in your niche.
All of these things can bring you more sales and, in turn, grow your business. It makes complete sense to add a blog to your Kartra site.
In Summary
All in all, it’s quick and easy to integrate DropInBlog into your Kartra site. Once it’s connected, you can just get on with blogging.
All your themes and page formatting will automatically match up, so there’s no need to spend time reformatting your content or your blog page after every upload. It’s so simple yet has enough advanced features to satisfy even the most professional blogger.
What’s even better, the DropInBlog team is dedicated to helping you succeed in growing your business. If you need any assistance adding a blog to your Kartra site, feel free to reach out and let us know.
Happy blogging!





