Key Takeaways
- The best way to add a blog to your WordPress site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
WordPress powers over 40% of the internet and comes with a wide variety of tools, most notably powerful blogging features. If you’ve already created a WordPress blog and want to add a second blog to your WordPress site, here’s what you should know:
You can add a second blog to WordPress.
And there’s more than one way to do that.
So, in this guide, we’ll review the different methods for creating multiple blogs on your WordPress site and show you the easiest way to do it.
Table of Contents
- The Benefits of Adding a Second Blog to WordPress
- Method 1: Add a Second Blog to WordPress With Categories
- Method 2: Adding a Second Blog to WordPress Using Custom Post Types
- Method 3: Adding a Second Blog to WordPress with Multisite
- Method 4: Adding a Second Blog to WordPress With DropInBlog
- DropInBlog Troubleshooting
- Benefits of Using DropInBlog to Create Multiple Blogs on One WordPress Website
- WordPress Multisite vs. DropInBlog
- Comparison table: Categories vs. CPTs vs. DropInBlog
- Bonus Tips for Optimizing Your WordPress Blogs
- FAQs
- Overview of the 4 Methods for Adding Multiple WordPress Blogs
The Benefits of Adding a Second Blog to WordPress
Having multiple WordPress blogs means you can keep each blog neatly focused on a specific topic. If you’re already using WordPress, it’s more convenient, cost-efficient, and secure to remain on the same platform.
If you add a second blog to your existing WordPress site, you’ll still have only one login, which helps to keep your site more secure. And depending on the blog creation method you choose, you could also experience reduced site maintenance in terms of things like plugins and URLs.
Another benefit of having a second WordPress blog is improving your visibility and marketing performance. You can use both blogs for cross-promotion. Cross-promotion can lead to an increase in visibility and traffic, meaning more customer conversions for you.
The problem is that WordPress doesn’t actually allow multiple blogs within one installation. That’s why you need a workaround to add the second blog.
We’ll show you four different methods of adding multiple WordPress blogs.
Method 1: Add a Second Blog to WordPress With Categories
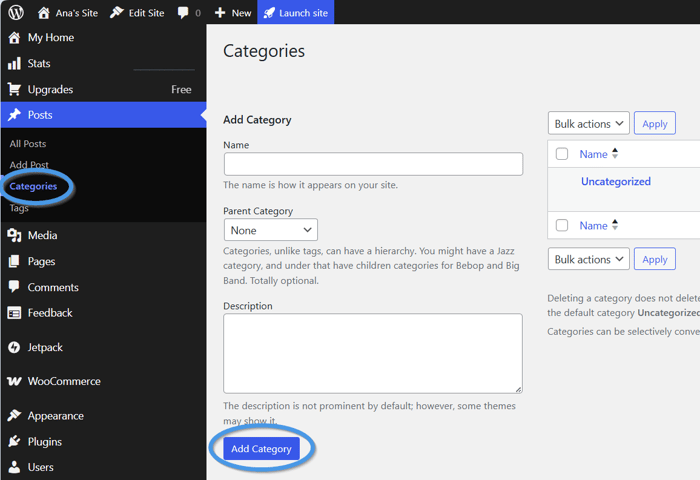
One of the easiest ways to add a second WordPress blog is to use categories. To incorporate this solution, start by opening the Categories tab from your WordPress dashboard and creating a new category.

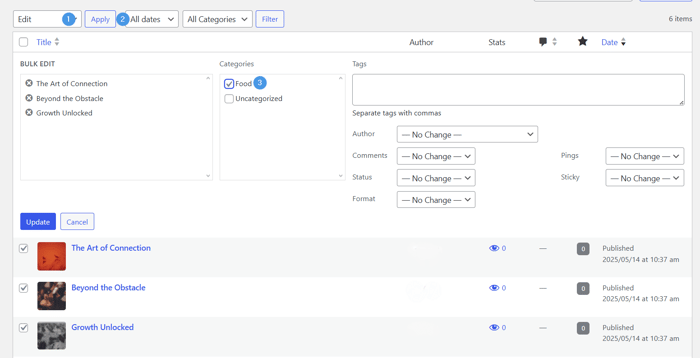
Once you do that, open the Posts tab. Select the posts you want to add to your new category, and from the top menu, select Edit from the dropdown. When you click on the Apply button next to this dropdown, you can assign the selected posts to the new category.

Click on the Update button to save your changes, then, using the left sidebar, go to Appearance → Editor → Navigation to access your site’s menu settings.
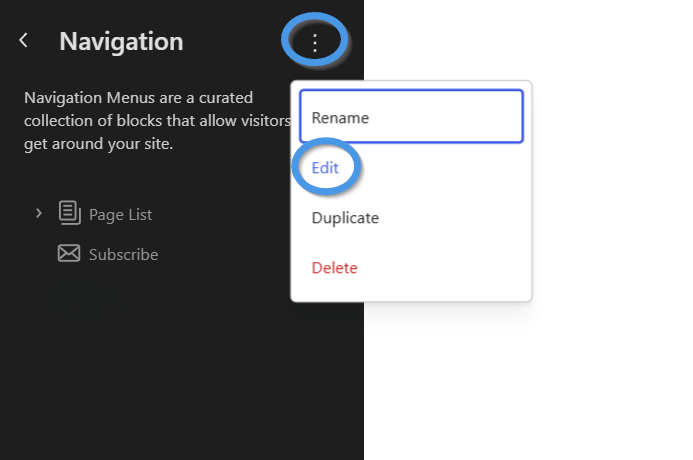
In the Navigation tab, click on the three dots next to Navigation, and select the Edit option from the dropdown.

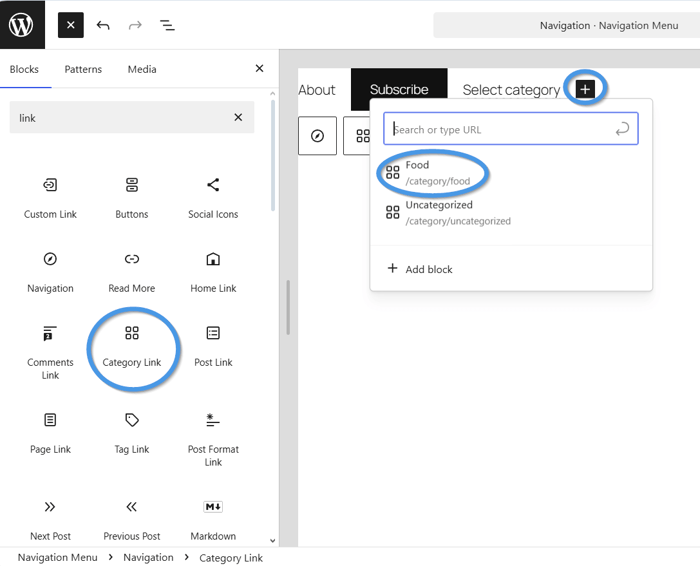
This will open the site editor from where you should click inside the menu area. To add a new menu item, click on the plus sign, then find Category Link in the Blocks menu. Select the category you’ve created, and save your changes.

Now, all the posts you add to your new category will look like they’re on a separate site page.
Pros and Cons of Using Categories for Adding a Second Blog to WordPress
| Pros | Cons |
| Multiple blogs under one WordPress installation | Complicated to manage blog settings, menus, and widgets |
| Centralized content, plugin, and user management | Not ideal for large blogs with lots of content |
| No (easy) way to manage user access to all your blog content | |
| Navigation can be confusing for blog visitors |
Method 2: Adding a Second Blog to WordPress Using Custom Post Types
This approach is similar to filtering blog posts through categories, but the difference is that with custom post types (CPTs), you have greater control over your content. You can manage your blogs independently and grant user permissions accordingly. Your blogs will have a better SEO structure (compared to the categories approach). This is a double-edged sword, though, as you’ll have to manage structured data, indexing rules, and metadata for each blog.
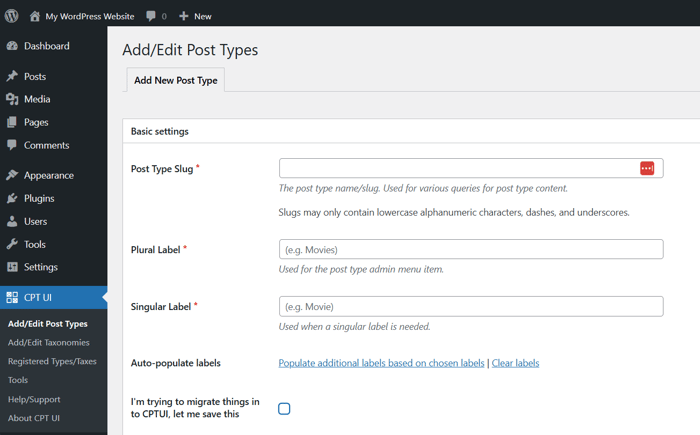
The easiest way to add a second blog to WordPress via CPTs is to install a plugin like CPT UI.

The problem appears when you only have the option to add custom post types through code, and you’re not comfortable with modifying functions.php files.
Additionally, your theme needs to support CPTs, because if it doesn’t, you’ll need to create templates manually.
Pros and Cons of Using CPTs for Adding Multiple Blogs to WordPress
Pros | Cons |
Add multiple WordPress blogs with custom fields | Complex setup |
Separate admin menus for easier content management | May require custom coding |
Potential plugin conflicts | |
May not be compatible with your theme |
Method 3: Adding a Second Blog to WordPress with Multisite
With WordPress's Multisite feature, you can manage multiple independent blogs from one installation, which is ideal for those managing various blogs with unique content and designs. However, setting up and maintaining a Multisite network requires more technical skills. If you're new to this, consulting a WordPress developer is recommended.
This approach is perfect if you're looking at a setup like:
subdomain: blog1.your_website.com
subdomain: blog2.your_website.com
The downside of adding a second blog to WordPress using this method is that it requires modifying WordPress configuration files, which can be an obstacle if you don’t have some coding knowledge. Additionally, not all plugins function in the Multisite environment, and if one of them doesn’t work properly, it will affect all your blogs. The same applies to your site server and database, as they’re shared among all sites in your Multisite network.
Pros and Cons of Using Multisite to Add a Second Blog to WordPress
Pros | Cons |
Manage multiple blogs from a single WordPress installation | Technical setup |
Simplified management of WordPress site, plugins, and blog content | Not compatible with all plugins |
Easy to update and backup | Plugin, server, and database bugs affect all sites inside a Multisite network |
Method 4: Adding a Second Blog to WordPress With DropInBlog
The easiest, non-coding solution for adding two or more blogs to your WordPress site is with DropInBlog – a professional blogging app. Just follow the four simple steps outlined below.
Step 1: Create a DropInBlog Account
To get this integration to work, create a DropInBlog account first. You can test the blogging platform for free with a trial account.
You'll also need an existing WordPress installation. You have to be logged in to your WordPress site as a super-admin, which is the primary admin of the WordPress installation. This will give you the right permission levels to add the custom code.
Step 2: Create a Second Blog Page in WordPress
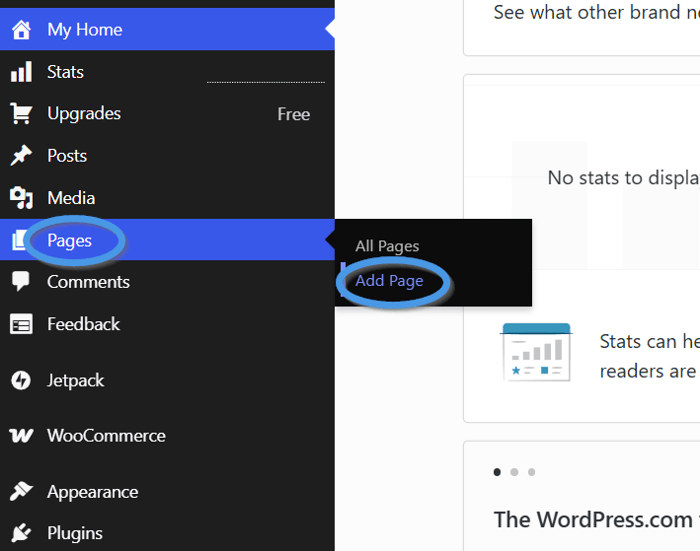
To create a new page, log in to your WordPress website admin and use the Pages item in the sidebar. Hover over the sidebar item and click on Add New.

Then, name your newly created page. I’m going with the highly creative name of “Blog.”
Step 3: Add Your Blog Code to Your New Page
Depending on the version of WordPress you have, the process of adding the DropInBlog embed code may differ a bit.
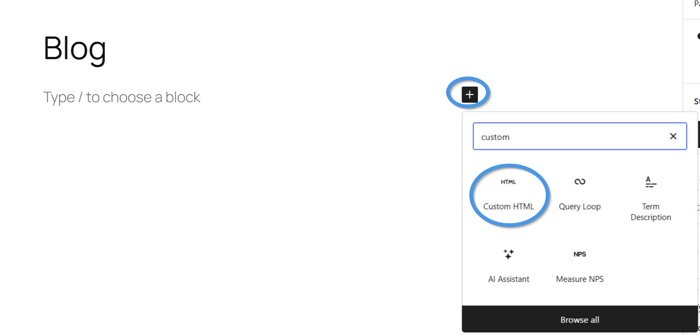
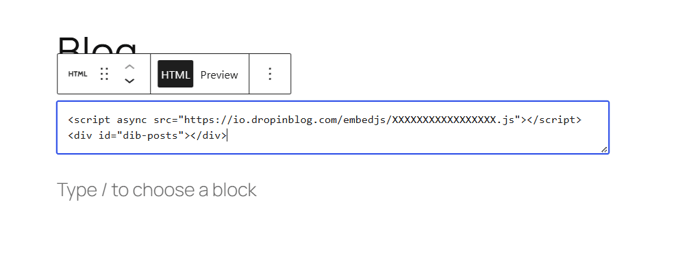
For newer WordPress versions – 5.0 and above – you’ll be presented with the blocks editor. Within the blocks UI, use the plus icon to add a Custom HTML block to the new page. Once added, you’ll then be able to simply add the DropInBlog embed code.

For older versions of WordPress, you’ll be presented with (or will have access to) the classic WYSIWYG editor. Switch to Text mode to add the DropInBlog embed code.
To find the embed code, open a new tab, navigate to your DropInBlog account, and select Code & Layout in the main navigation.
Copy the code that is shown in Step 1 of the DropinBlog guide. It will look something like this:
<script src="https://io.dropinblog.com/embedjs/XXXXXXXXXXXXXXXXX.js"></script>Paste this code into the HTML editor in WordPress. Then go back to DropInBlog and copy the code shown in Step 2:
<div id="dib-posts"></div>You can then switch back to WordPress and paste this additional line of code under the code from step 1.
Note: WordPress comes with an autosave feature that will save the changes you’ve applied to your new page, but you may need to save these changes manually in older versions.

Step 4: Publish Your Second WordPress Blog
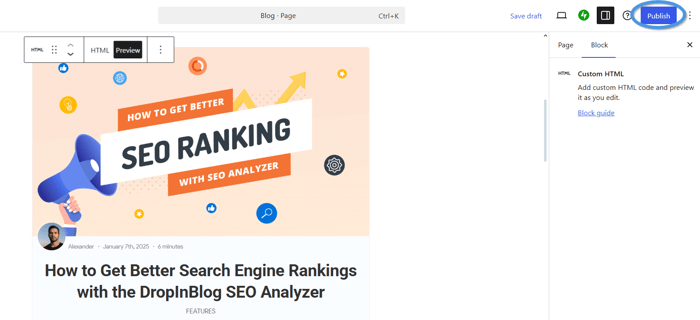
Once you add the blog code from your DropInBlog account and paste it inside the Custom HTML block in WordPress, click on the Publish button in the top right.

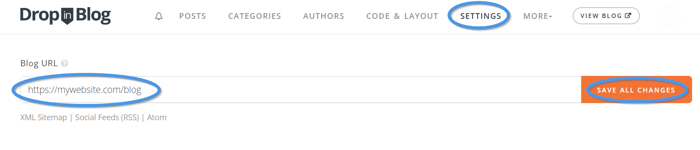
Next, open your site in a new tab and navigate to your new blog page. Copy your new blog page URL and go to the Settings page of your DropInBlog account. Paste it into the Blog URL field, and click on Save All Changes.

Return to the WordPress page editor, and check out your new blog page by clicking the Preview button in the top right corner of your browser.
Mission complete! ✨
DropInBlog Troubleshooting
Using DropInBlog to add a second blog to WordPress may sometimes remove the script tags that are part of the DropInBlog embed code.
If you have super-admin access, you can correct this easily once logged in. If you do not, you can contact your website administrator so they can modify the configuration of the website to enable you to add this code.
Alternatively, you can use the WP Coder plugin. This WordPress plugin gives you better ability to edit the HTML of your pages, allowing you to add the custom embed code for DropInBlog.
Benefits of Using DropInBlog to Create Multiple Blogs on One WordPress Website
DropInBlog is a user-friendly blogging app that doesn’t require a complex setup. By following the 3 steps outlined above, you can easily add a second blog to your WordPress site.
With DropInBlog’s unified login feature, you can access multiple blogs via a single login.
Each blog you create can be customized individually with its own users, categories, and design settings.
This method is suitable if you're aiming for a setup like this:
your_website.com/blog1
your_website.com/blog2
Compared to the other three methods, DropInBlog is more centralized, giving you better control over your blogs and users.

This is true even for the WordPress Multisite blog setup, which offers far greater flexibility for managing content and users than categories and custom post types.
Here’s a quick comparison of these two methods.
WordPress Multisite vs. DropInBlog
Unlike the WordPress Multisite feature, DropInBlog doesn’t require a complex technical setup. It also doesn’t limit you to the WordPress ecosystem, and if you decide to migrate to another platform, you can easily export your content from DropInBlog.
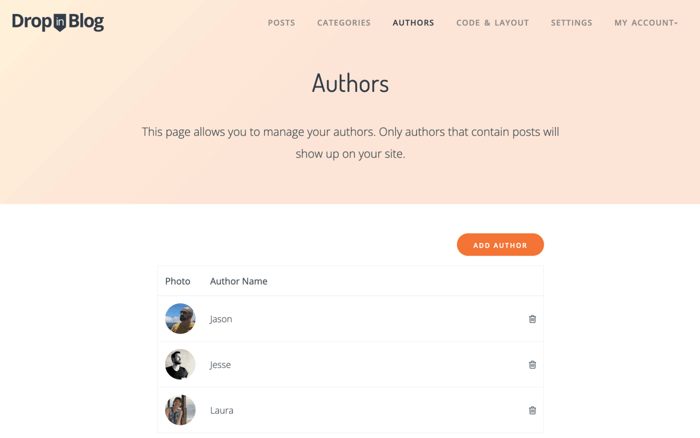
Another plus side of using DropInBlog to add a second blog to WordPress is that you don’t have to rely on plugins or worry about potential conflicts or updates. It allows you to create and assign authors and users to each blog and manage their access. You can also easily create SEO-friendly content using DropInBlog’s native SEO analysis tool. Plus, you can design each blog separately from the Advanced Customizations or Custom CSS sections.
DropInBlog | WordPress Multisite | |
Easy to set up | ✔️ | ❌ |
No plugins required | ✔️ | ❌ |
Not affected by plugin/theme conflicts | ✔️ | ❌ |
Compatible with multiple platforms | ✔️ | ❌ |
SEO-ready out of the box | ✔️ | ❌ |
Design flexibility | ✔️ | ✔️ (with effort) |
As for the other methods, see the table below to discover how they compare.
Comparison table: Categories vs. CPTs vs. DropInBlog
Feature | Categories | Custom Post Types (CPTs) | DropInBlog |
Setup time | ✅ Fast – WordPress native feature | ⏱️ Moderate – create via code or plugin | ✅ Super fast – embed code snippet or shortcode in minutes |
Separate design | ❌ No – shares the same theme/template unless customized with code | ✅ Yes – via custom templates | ✅ Yes – can style embed blocks or use different blog feeds |
SEO friendly | ⚠️ Basic – shared metadata and structure | ✅ Yes – works well with SEO plugins | ✅ Yes – built-in SEO fields, clean URLs, schema markup |
Coding required | ✅ None – beginner-friendly | ⚠️ Some – basic PHP or plugin knowledge | ✅ No coding required |
Maintenance | ✅ Low – everything runs on one WP installation | ⚙️ Moderate – one WP site to maintain, but CPT logic can grow | ✅ Low – DropInBlog handles updates, backups, and hosting |
Bonus Tips for Optimizing Your WordPress Blogs
Regardless of your choice, consider the following additional tips:
Customize blog links for better navigability and relevance.
Manage user roles, particularly in a multi-author setup, to ensure security and efficient workflow.
Implement SEO strategies for each blog to enhance online visibility and search rankings.
Regularly update and maintain each blog for optimal performance and relevance.
Use analytics tools to monitor performance, adapting your strategies based on audience engagement and feedback. This ensures each blog thrives within your WordPress website.
FAQs
Can you have two blogs on one WordPress site?
Yes, you can create two or more blogs on one WordPress site. You can use categories, custom post types, WordPress Multisite, or a dedicated blogging app like DropInBlog.
Why should I add a second blog to WordPress?
By adding a second blog to WordPress, you can increase your earnings but also keep your content and blogs separate and distinct from each other.
Maybe you have a second blog idea, but don’t want to mix the two topics on one blog. Then, you can start an entirely separate blog (with a second advertising revenue stream). Alternatively, creating a second blog with a similar focus can be useful for affiliate marketing or blog cross-promotion.
What’s the easiest way to manage multiple blogs?
The easiest way to manage multiple blogs on WordPress is by using categories or a third-party blogging app. The other two options, WordPress Multisite and custom post types, require some coding knowledge and a more technical setup.
Do I need WordPress Multisite to create a second blog?
You don’t need WordPress Multisite to create a second blog. Alternative options include adding a second blog with categories, custom post types, or a dedicated blogging app.
How do categories differ from having separate blogs?
Separate blogs have their own URLs, while with categories, your blogs live on a single URL. Categories are intended to help you organize your content better, while separate blogs allow you to manage content for each instance independently.
Can I embed an external blog in WordPress?
Yes! Blogging apps like DropInBlog are platform-independent, which makes it possible to create a blog on any platform, including WordPress.
Overview of the 4 Methods for Adding Multiple WordPress Blogs
To sum it all up, here’s the ideal use case for each of the discussed methods:
Categories are great for beginners who want to organize their blog content quickly.
Custom post types are geared towards medium to advanced WordPress users who want to manage two or more blogs independently and have greater design and SEO control.
WordPress Multisite is best suited for creating multiple independent blogs and separately managing each blog’s design and SEO.
DropInBlog is a beginner-friendly blogging solution perfect for creating multiple WordPress blogs and managing content, design, and user permissions for each of them independently.
If you decide to use DropInBlog for adding a second WordPress blog and need some pointers to write your first blog post, or you need some assistance getting set up, please get in touch. We’ll be more than happy to help out.
Happy blogging! 🤓