Key Takeaways
- The best way to add a blog to your HighLevel site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
In this guide, we’ll show you how to add a fully functioning blog to your HighLevel website by integrating it with DropInBlog – a simple yet powerful blogging app.
Before we start, you should know that HighLevel has a built-in blogging feature. However, being a sales and marketing platform first, GoHighlevel’s blog functionality lacks advanced blogging features and can only accommodate some basic blogging needs. So, if blogging is an important aspect of your SEO and content marketing strategy, you might want to consider using a dedicated blogging solution like DropInBlog.
Table of Contents
Create a Blog on HighLevel Using DropInBlog
You’ll need to create a DropInBlog account, which you can easily do with a free trial. You’ll also need an existing GoHighLevel account and website.
Step 1: Create a Blog Page
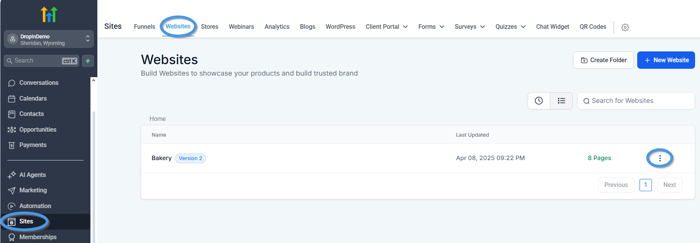
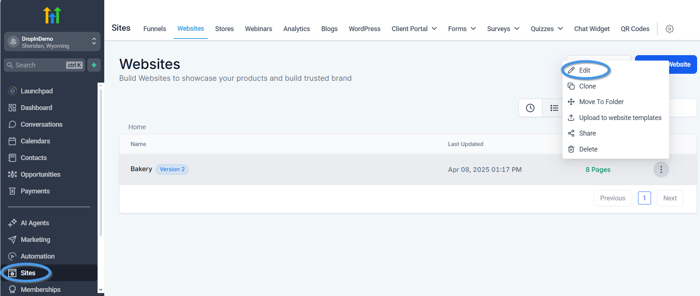
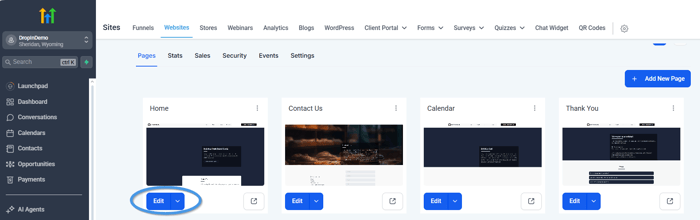
Log in to your HighLevel account, select the Sites tab from the sidebar, and then click on Websites in the menu at the top.

From there, you’ll be able to select the website you wish to edit by clicking on the three-dot menu on the right.
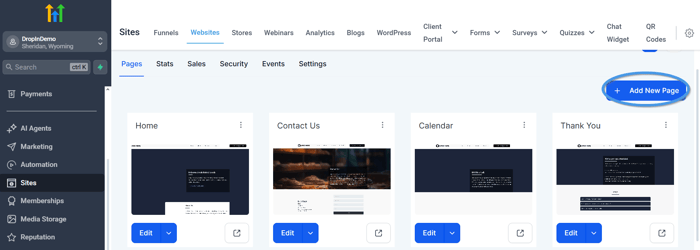
Within your website editing view, click on Add New Page in the top right.

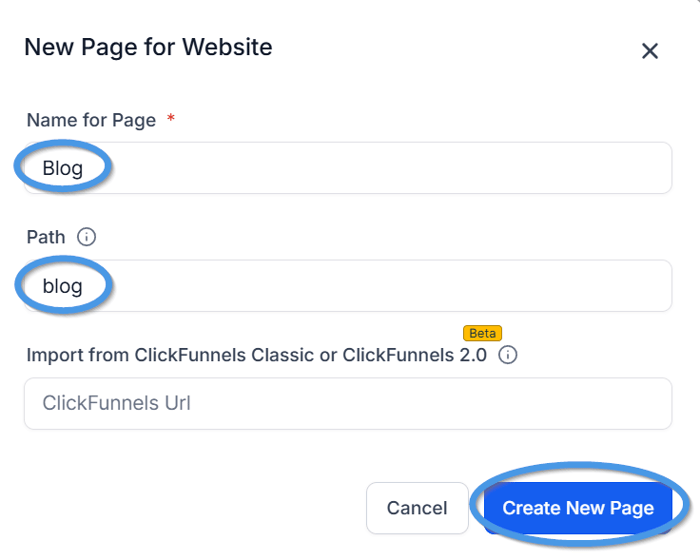
On the following screen, enter the page name and path. I’ll use “Blog” for the page title and set the path, i.e., URL slug to “blog.”

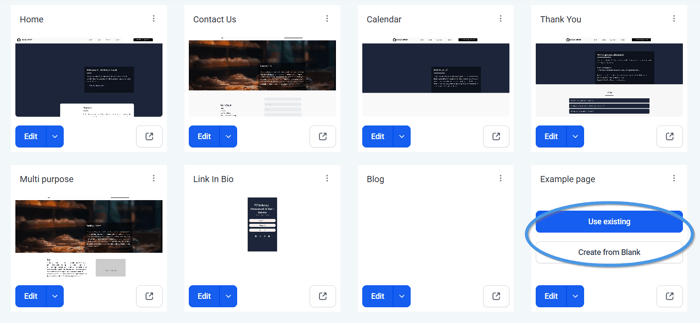
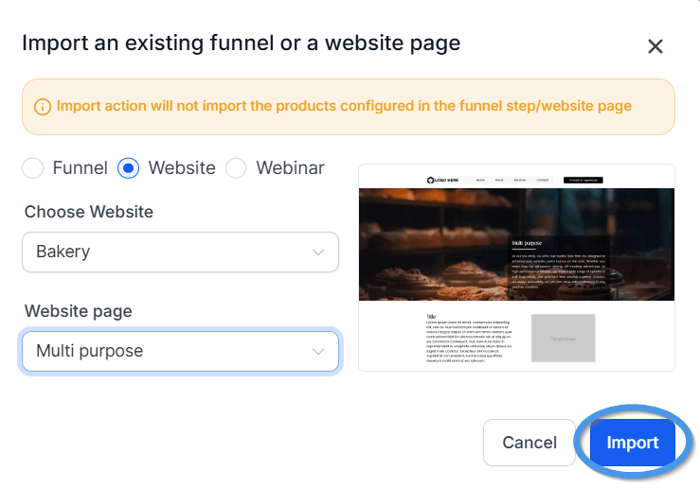
Upon clicking on the Create New Page button, you can choose whether you want to create a blank page or clone an existing one.

For this tutorial, I selected the Use existing option, which allows me to select the page I want to copy and import all of its elements into my new page.

If you decide to use an existing page for your blog, delete all the unnecessary elements before proceeding to Step 2.
Step 2: Add a Custom Code Element
Before you can add an element to your new page, you’ll first need to add a Section, and within that section, a Row.
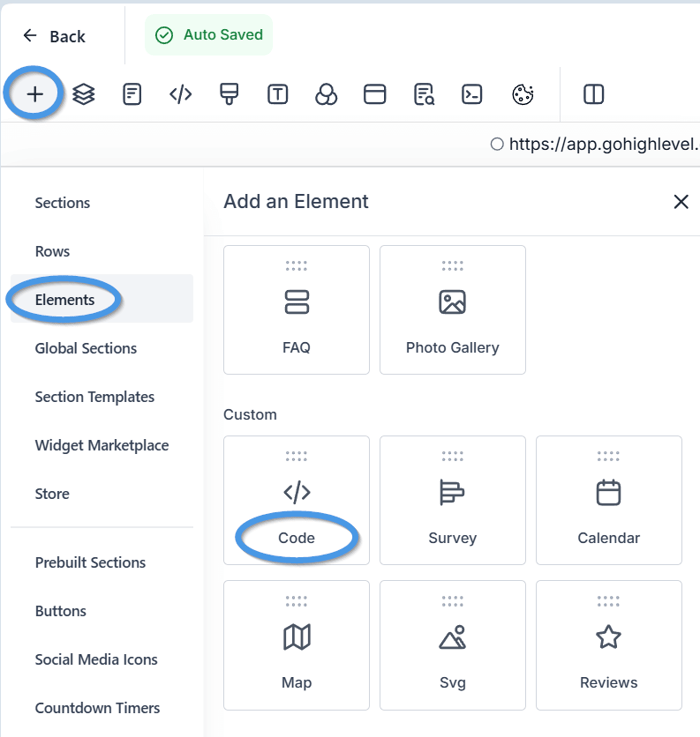
Then, within the row on the page, click on the plus sign icon on the upper left to select the Elements tab and find Code in the Custom section.

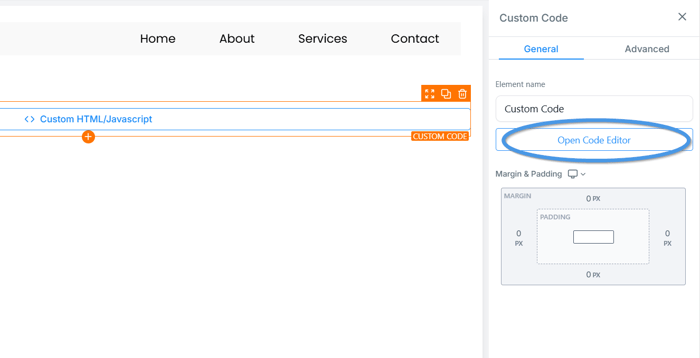
To edit the code within this new element, click on it, then select Open Code Editor in the right-hand sidebar.

Step 3: Get Your DropInBlog Code
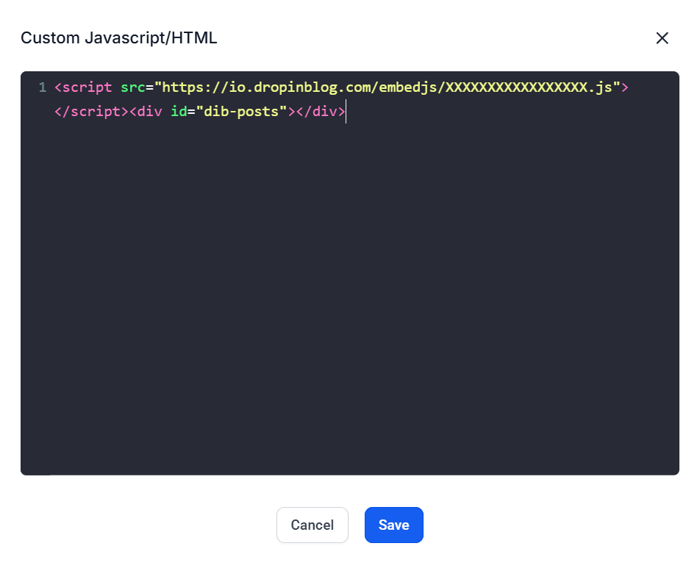
Next, log in to your DropInBlog account and select Code & Layout from the main navigation. In the Blog Code section, find and copy the code shown in Step 1 and Step 2, which looks something like this:
Step 1 code:
<script src="https://io.dropinblog.com/embedjs/XXXXXXXXXXXXXXXXX.js"></script>
Step 2 code:
<div id="dib-posts"></div>
Switch back to your GoHighLevel website and paste the code into the code editing area. Once you’ve added the code, hit the Save button just underneath the code editing area.

Step 4: Add Your Blog Link to Your DropInBlog Account
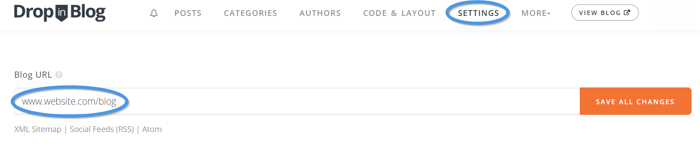
Go back to DropInBlog and select Settings from the main navigation. Locate the Blog URL field and add your GoHighLevel blog URL, which you created earlier. This will be your website domain, followed by the page path. For example, my blog URL is “https://website.com/blog/.”

Hit Save all changes in the DropInBlog settings and return to your HighLevel website.
Step 5: Publish Your New Blog
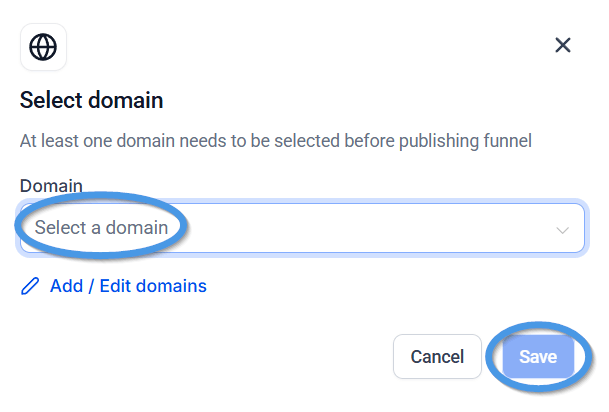
Finally, hit Publish in the top right corner of the HighLevel website editor, select the domain where you want to publish your blog, and click on the Save button to confirm your choice.

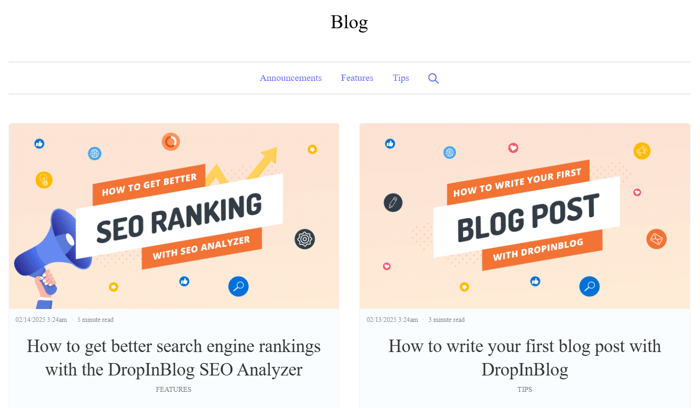
Then, click on the eye icon in the top-right to navigate to your new blog page to test out your new and fully functioning blog. ✨

Step 6: Add Your Blog Page to Your Site’s Menu
To add a link to your blog, access your site from the Sites tab in your GoHighLevel dashboard. Then, select the Edit option from the ellipses menu on the right.

Doing so will open a new page where you’ll find all your site’s pages. Choose one and click on the Edit option to open the page editor.

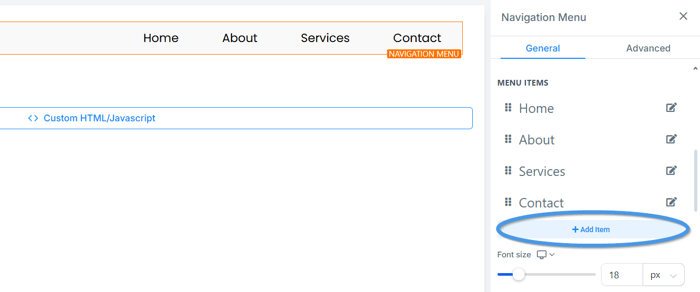
Make sure that the menu where you want the blog link to appear is saved as a Global section. Making changes to global sections will apply across all your site’s pages. Then, from the menu on the right, select Add Item.

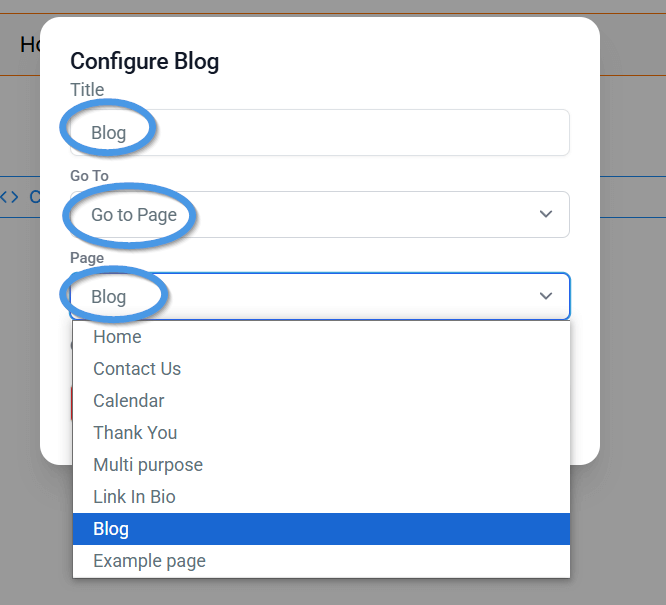
In the pop-up window, adjust the settings for your new menu item. Set the item title to “Blog,” select Go to Page from the Go To dropdown, and choose your new blog page from the Page dropdown.

Click on the Submit button to save the changes and close the pop-up window. Then, from within the site editor, click on the Publish button to make your blog page link visible on your live site.
Step 7: Style Your New Blog Page
While DropInBlog-powered blogs inherit styling from your website, you can also make some custom tweaks to your blog layout.
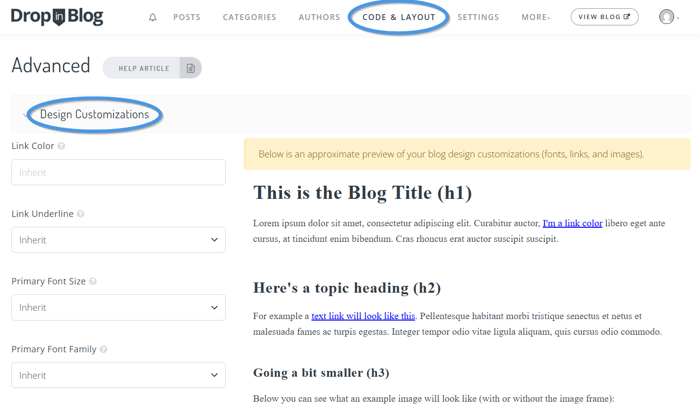
To do that, open the Code & Layout page in your DropInBlog account. For making smaller changes, go to Design Customizations in the Advanced section.

From here, you can change the link color and underline style, customize the background and text color of your call-to-action buttons, and change your blog’s font family and size.
If you want to make some more advanced changes to your blog and are familiar with CSS, find the Custom CSS section on the same page and add your code.

Don’t worry – your blog will work even without adding custom CSS. It’s just one of the more technical (but necessary) ways to customize the look and feel of your blog.
Once you complete this step, you can add and manage your blog content from your DropInBlog account.
Manage Your Blog with DropInBlog
To create a new blog post, visit the Posts tab from your DropInBlog admin panel and click on the Add Post button to launch the DropInBlog post editor. Once in the editor, you can add various elements to your content and optimize it for search engines.
Additionally, the blogging platform supports dynamic product embeds, creating reusable content, and converting your written content into audio with its text-to-speech engine.
All of these features make creating and managing a blog easy, which you can test for yourself by signing up for DropInBlog’s free trial.
FAQs
Does HighLevel have an option to create a blog?
A native GoHighLevel blog exists, and it allows you to create and manage your content. Another option is to integrate your GoHighLevel website with a third-party blog app like DropInBlog.
Is it possible to add a blog on HighLevel?
Yes! You can add a blog to your HighLevel website by either using the platform’s native blogging feature or by integrating it with a dedicated app, such as DropInBlog. The latter gives you access to advanced blogging features – all while helping you increase your blog’s visibility in search engines. Setting it up shouldn’t take more than a few minutes, and it’s just as easy to use!
Over and Out
This concludes our tutorial on how to create a blog on HighLevel, and we hope that it has been helpful.
If you still need some assistance with getting set up, please do get in touch, and we’ll be more than happy to help out. 🤓
Happy blogging!





