For a visitor, being able to easily navigate your website is an important part of keeping them engaged and on your site longer. If it’s too difficult or unappealing, visitors won’t stick around. It’s usually best to follow a blog setup checklist in the beginning, but you may find down the track that the layout just isn’t effective. So, how do you change your blog layout on Squarespace?
Squarespace is a popular site builder that's touted as being super easy to use, particularly for those without design or coding knowledge. If you need to make layout and design changes, you’ll find it’s not a difficult process. Let us walk you through the steps.
Table of Contents
Squarespace Layout Options
Firstly, the layout options you have in Squarespace will depend on whether you’re running version 7 or 7.1.
If you are still using version 7, the template you select for your site will define the style and functionality you have. Any changes made to the template outside of its preset style guidelines will require coding.
If you’re using version 7.1, you can change the template style and layout in any way you choose. Here are the available blog layout options:
- Basic grid
- Masonry
- Single column
- Side-by-side
- Alternating side-by-side
Change the Layout in Squarespace
When you create your blog on Squarespace, you will select the type of layout you want. In the Format tab, you can then make changes to other features like:
- Spacing
- Featured image
- Text alignment
- Excerpt
- Content to display in the summary
How to Change Your Blog Layout with DropInBlog
If you’ve decided to blog with DropInBlog instead of Squarespace – a wise choice! – you’ll find it very easy to change your blog layout.
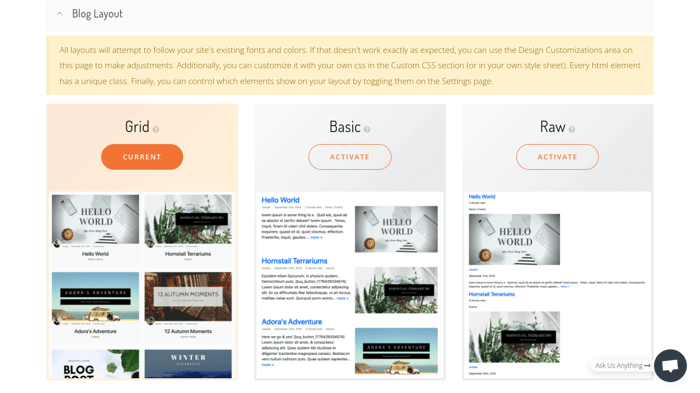
There are three template options to choose from: Grid, Basic, and Raw. Grid is typically the most popular layout, while Raw is the most simplistic; Basic is somewhere in between – a bit more complicated than Raw but not as popular as Grid.

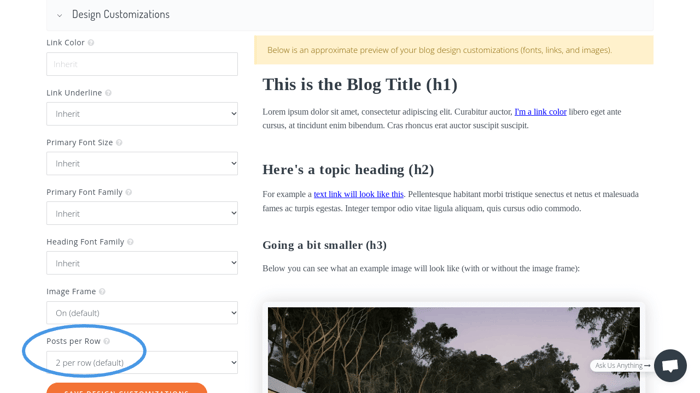
There is also some new functionality allowing you to customize certain design elements very quickly. Within the Code & Layout tab, you’ll find Design Customizations, where you can quickly change the font, hyperlink style, and number of blog posts per row for the Grid layout.

It’s not just changing your blog layout that’s easy – DropInBlog is very easy to use in general. Plus, you’ll get access to a host of professional blogging features to ensure that your blog excels.
In addition, there’s the built-in SEO Analyzer tool to optimize your content, as well as the WordPress-style text editor, which is familiar and easy to use. And that’s without even mentioning the ability to connect and share posts on social media and featuring products directly in your blog posts, both of which are a gold mine these days.
FAQs
Do I need to have any coding or design skills to change the layout of my blog on Squarespace?
In general, no. Your blog layout can be easily changed by selecting a different template and format. However, if you can’t find something you like or you want to make additional style changes, then you will need to code that.
Can I change the layout of individual posts on my blog on Squarespace?
Yes, you can change the way each blog post looks as well as how they look on your blog homepage.
Can I customize the design and layout of my blog on Squarespace?
There are a number of format changes you can make quite easily to your template design. Any changes beyond the standard options have to be custom coded.
Final Thoughts
Squarespace is a versatile and highly customizable site builder with blogging functionality. It’s not difficult to select an alternative blog layout or customize your existing layout – within certain limitations.
At the same time, DropInBlog is a popular blogging platform that makes blogging an easy and professional experience. It’s a great alternative that allows you to change your blog layout as well and customize the design to a look that appeals best to your readers.