Schema markup is a really powerful tool to enhance the visibility of your blog in search results. It enables rich snippets of your blog posts and will secure your data in Google’s Knowledge Graph.
In this article, we’ll run you through the basics of schema markup – what it is and why you should use it. We’ll also look at the different ways to implement schema markup, as well as how to add schema markup in DropInBlog.
Table of Contents
What Is Schema Markup?
Schema markup is a type of code language that organizes the information on a page into what we call structure data. This structured data helps search engines understand and display your content in search results. Google and other search engines can read this schema code much better than plain text.
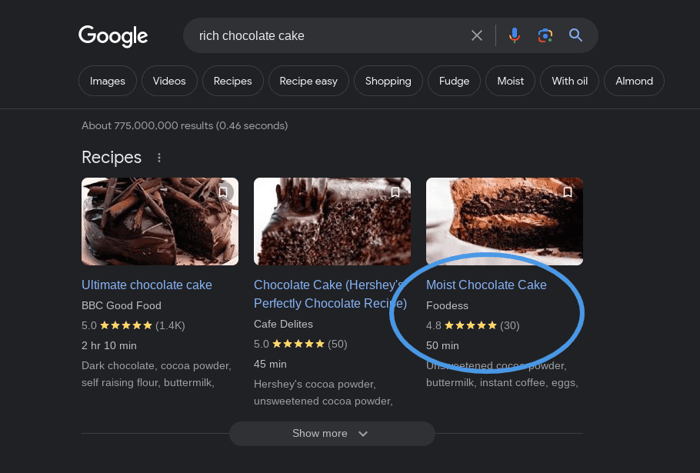
There are 32 different types of schema that include everything from recipes, how-tos, FAQs, and articles. This marked-up data will appear as rich snippets alongside your meta title and description and provide easy-to-scan information like ratings, number of reviews, or FAQs. The image below shows a good example of how rich snippets appear for a recipe.

Structured data also becomes a part of Google’s Knowledge Graph. Google compiles all the facts it has on people, places, and businesses for this knowledge base (apparently, there are over 800 billion data points) and generates links and connections between data.
When you do a Google search, you’ll often notice an info box to the right of the search results, which provides an answer at a quick glance.
Why Use Schema Markup for Your Blog?
While schema markup does not directly count towards SEO, it does so indirectly, and schema markup is considered a part of the puzzle to optimize a blog for SEO.
Broadly speaking, having your pages appear as rich snippets or included in Google’s infobox impacts the appeal and attractiveness of your site to potential visitors. Marked-up pages are more likely to be indexed correctly and found in SERPs.
Also, evidence shows that pages with rich snippets that are created from your schema markup have a higher chance of attracting visitors than those without.
Another huge benefit of using schema markup is semantic search terms. Semantic search is when user intent or the meaning of keywords is used to find the correct search results rather than the specific keywords themselves.
The result of having structured data on your page helps people find your content through vague search terms rather than strictly from keywords.
How to Add Schema Markup to Your Site
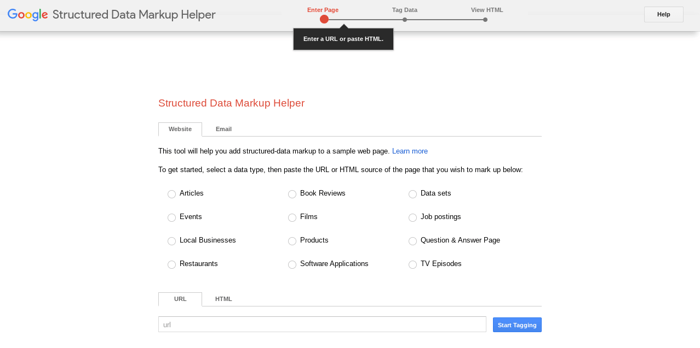
There are two ways to add schema markup to your pages. The first is to code it into the HTML body of your page yourself, and the second way is to use Google’s structured data markup helper.
To write the schema markup code yourself, you’ll use either JSON-LD (JavaScript Object Notation for Linked Data), microdata, or RDFa (Resource Description Framework in Attributes).
There is a fair amount of assistance on this on Schema.org, but it’s definitely the more difficult approach.

The easier way is with Google’s structured data markup helper, which you can see in the image above. This tool steps you through the process with boxes to check and a place to paste the URL of the page you want to be marked up. It is a much easier option.
Once you’re all done writing your schema markup, don’t forget to test and validate it. If this isn’t done, and there’s a problem, it can lead to errors and have a negative effect on your appearance in SERPs.
Schema Markup for Different Platforms
Adding schema markup to your pages will differ depending on the platform you’re using. For example, if you’ve custom coded your HTML website, you’ll have to manually add the schema tags directly into the HTML code.
For WordPress, you can use a plugin to walk you through the process. Any Shopify content marketing guidelines will recommend adding schema markup, and luckily, the process is quite easy. Shopify automatically generates your store’s schema-structured data, but you can customize it.
That said, it’s still recommended that you test your structured data to ensure it’s error-free before going live.
How to Use Schema Markup in DropInBlog
While typically you need to write the schema markup yourself, with DropInBlog the hard work is done for you. DropInBlog will automatically retrieve the schema-structured data from each blog post and insert it into your post code, so there’s no need for you to lift a finger.
The specific data that DropInBlog will source from your blog post includes:
- Content type
- URL
- Headline
- Date published
- Date modified
- Author type
- Author name
- Author bio URL
- Featured image
- Word count
- Description
- Blog post body content
Additional SEO Benefits of Using DropInBlog
Not only does DropInBlog make it easy for you to add schema markup to your blog, it generally makes SEO optimization easier. The SEO Analyzer, a built-in optimization tool, scores your content as you type. You’ll get helpful prompts telling you what you need to improve, and it’s included as standard with the platform regardless of your chosen pricing plan.
For SEO purposes, you can also edit the URL, meta title, and meta description to really make your content stand out and be concise.
FAQs
Can I use schema markup on any type of blog with DropInBlog?
Yes, because schema markup is automatically generated by DropInBlog, it can be used for any type of blog.
How can schema markup improve my website's ranking on search engines?
First of all, the structured data produced by the schema markup goes into Google’s Knowledge Graph. This feeds into a network of connections and may result in your business or details being presented in an infobox.
Generally, the schema code is far easier for search engines to read and, therefore, index. Your website’s ranking by search engines can only improve when it has been indexed correctly.
What are the types of schema markup supported by DropInBlog?
DropInBlog supports all types of schema markup, but the most common use case is for blog content, such as article, FAQ, fact check, how-to, or Q&A markup.
How does schema markup improve the visibility of my blog in SERPs?
SEO is all about making your page easier to crawl and index. If your website can’t be indexed correctly, then it won’t rank highly in SERPs. Schema markup can improve the visibility of your blog because the code behind it is far easier for search engines to read and make sense of.
It also enables semantic search results, which increases the chances that your blog gets displayed based on search intent rather than specific keywords.
Final Thoughts
While schema markup technically doesn’t count toward SEO, it does have an effect on your website's ranking in SERPs. The process of implementing it can be a little overwhelming, depending on the method you choose, but DropInBlog makes it easy.
To add schema markup in DropInBlog, you actually don’t have to do a thing. As always, DropInBlog makes everything about blogging easy.