Key Takeaways
- The best way to change the blog layout on your Duda site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
Your blog’s layout is one of the most important aspects – it’s key in keeping visitors on your site for longer, reading more posts, and exploring all your pages. Having a clean, organized blog layout that’s easy to read and navigate will help to keep readers focused and reduce the bounce rate. Both are things that you want.
If you’ve decided that you need to change your blog layout on Duda, we have all the information you need.
Table of Contents
Blog Layout Essentials to Remember
There are definitely some basic design rules you can follow that will result in a neat, appealing blog.
1. Font Style and Size
Consider the font and font size you choose carefully. Font that’s too small or excessively fancy will be hard to read. Conversely, a font that is too large will look odd and probably won’t be mobile-friendly.
A font size between 15-25 pixels is ideal for the body text, and headlines can be between 28 and 54 pixels, depending on the heading hierarchy.
2. Colors and Images
Similar to font style, the color and images on the page shouldn’t make text hard to read or strain the eyes. It’s best to select one base color that is not too bold and then use brighter, bolder colors to draw attention to areas of the page.
If you’re overlaying text onto background images, be conscious of where the text appears on the image to make sure it’s clearly visible. Alternatively, you can put text in a semi-transparent box to help with readability.
3. Crowding and White Space
It can be said for many things in life that less is more, and that definitely applies to web page design. Don’t be tempted to overcrowd your page layout with buttons or images. Any CTAs will lose effect if they’re overused, and images and text will get lost. It’s okay to have some white space on the page, and it can be used strategically to draw attention to an element.
4. Page Navigation Features
Making the user experience easier is also a big part of good layout design. Add features like a search bar, reading progress indicator, and a back-to-top button. That way, your visitors won’t get frustrated and bogged down in one part of your site and can easily find what interests them.
Changing the Blog Layout on Duda
Within Duda, there are two editing modes – Layout Mode and Post Mode. If you want to change how all of your blogs look – for example, where the elements sit or how the title appears – you need to be in Layout Mode.
Making changes to the layout will affect all your blog posts once you save the changes and republish the site. This is a really convenient way to make universal changes. If you want to only make a change to one specific blog post, then you should use Post Mode.
In your Duda platform, find Blog in the menu on the left and Edit Layout. You’ll be able to switch between layout Mode and Post Mode in the top right-hand corner if you so choose.
Using DropInBlog to Change Your Blog Layout
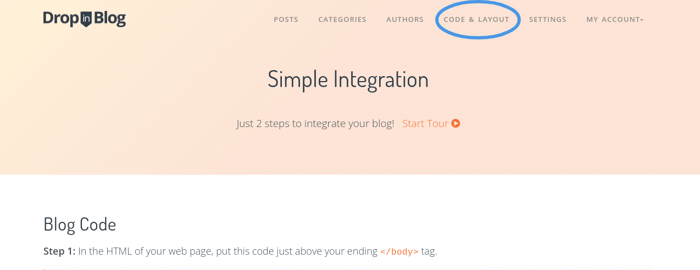
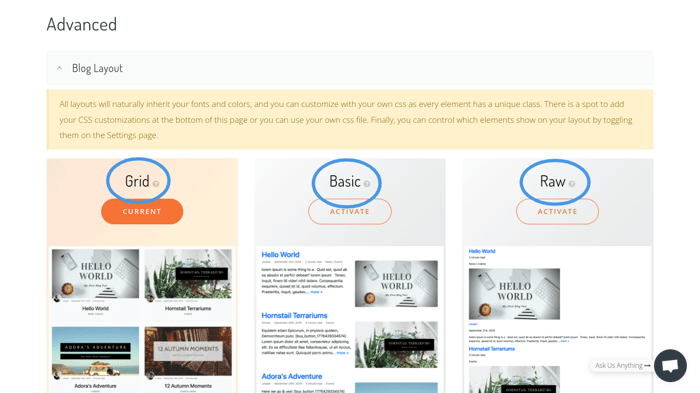
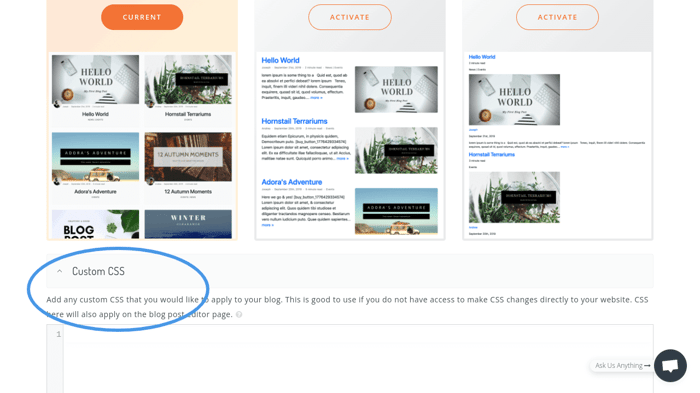
DropInBlog offers three layout templates to choose from: Grid, Basic, and Raw. It’s all very straightforward to switch between them, and they can be found in the Code & Layout tab in your Admin panel.

Grid is the default and, generally, the most popular. It is sleek and modern, with feature images in a grid and a minimalistic description for each blog.
The Basic layout displays your blog posts in list form and provides a larger summary of the blog description to the left of the featured image.
The Raw layout is the most simplified layout to choose from and provides a short snippet of the blog description and the featured image.

If you want to edit your blog layout beyond these template options, you can add whatever CSS code you choose.

FAQs
Can I change my Duda blog layout without any coding experience?
Yes, Duda is designed to be used without any coding experience.
How can I ensure that my Duda blog layout is mobile-friendly?
You don’t need to do anything specifically because Duda ensures all websites built on it are mobile responsive for any device.
Is it possible to change the blog layout on Duda without affecting my website's overall design?
Duda allows you to edit the layout of your website separately from your blog. You can also make universal changes to your blog layout or make design changes to individual blog pages. You can make changes to your overall website in Site Layout, to your blog page in Blog Layout, or to individual blogs in Post Layout.
Final Thoughts
In general, you can see that it’s not a difficult process to make changes to your Duda blog layout. Within Duda itself, you can change the design of your overall website very easily, and you can also edit your blog pages and individual posts.
DropInBlog also gives you plenty of scope to make layout changes to your blog. You can simply choose from one of three clean templates and add some snippets of CSS code to customize the look further.
The DropInBlog support team is ready and waiting for any questions you may have. Also, if you want to know how to change your blog layout on Squarespace or on Shopify, we’ve got you covered.