Key Takeaways
- The best way to add a blog to your Webflow site is with DropInBlog!
- The free trial and quick setup lets you to test it in a few minutes.
- DropInBlog has different pricing plans for individuals and teams.
When you create a website on Webflow, the next logical step is to add a blog to it. However, Webflow isn't particularly suited for blogging, and its native blogging features can be overwhelming, especially for beginners. The complexity of setting up collections, fields, and lists can deter many from using Webflow's blog functionality to its full potential.
DropInBlog stands out as an alternative to blogging with Webflow. It allows you to focus on creating engaging content while effortlessly managing the technical aspects.
Before we show you how to use DropInBlog with Webflow, we’ll give you a high-end overview of the platform and tell you a bit more about its native blogging features.
Table of Contents
What Is Webflow?
Webflow is a visual website builder and a content management system (CMS). The platform is geared towards designers and marketers, allowing them to create beautiful, complex websites without coding. It uses a box model, which turns your site’s design into CSS code.
When it comes to Webflow's core features, the platform offers all the tools you need to create a website with e-commerce and blogging functionalities.
Should I Blog with Webflow?
In short, yes. Webflow allows you to organize your blog’s content through CMS collections. Using collections, you can structure your blog posts by choosing the fields you want to show on every post. Webflow supports text-based content, images, videos, and HTML embeds, which allows you to create visually appealing content.
Apart from that, blog content created in Webflow is dynamic, meaning that when updated in one place, it automatically updates across all your blog’s pages. The platform is also regarded as SEO-friendly, allowing you to create fast-loading blogs.
Another convenient thing about creating a blog on Webflow is that you can start with a blog template if you don’t want to start from scratch. The visual site builder allows you to clone a template, which is a faster way to get your blog online. Also, if you plan on starting a simple blog, using a Webflow blog template will probably meet your requirements.
So, why isn’t everyone blogging with Webflow?
Well, learning how to create a blog on Webflow can be challenging. The whole concept of CMS collections and collection lists and items is complex, so the learning curve is steep. Another obvious reason is that Webflow doesn’t offer some basic blogging features out of the box, such as automatic ToCs and an FAQ builder, but relies on coding and templates.
While trying to simplify databases, Webflow created a general-purpose CMS that can imitate a blogging platform but actually lacks many of the necessary features that purpose-built blogging platforms like WordPress or Weebly provide. Also, the CMS item limit doesn’t make Webflow the most scalable solution.
As a result, you may spend days or weeks perfecting your website, and when the time comes to add a blog, you could find that Webflow’s native blogging solution requires even more effort, as well as a lot more time, than you had initially expected.
The blog feels clunky, and you’re left wondering why you can’t just write a simple blog post and have it show up on your site.

Blogging on Webflow Using DropInBlog
Luckily, you can opt for a much better alternative, like DropInBlog, the most user-friendly blogging tool that allows you to skip all this mess.
There are no CMS collections to set up, and you don't have to manually configure each part of your Webflow template. You just copy and paste a couple of lines of code into your layout, and DropInBlog handles the rest. It’s a piece of cake! 🍰
How to Create a Blog on Webflow
Before we begin, you should know that in order to add custom code to Webflow, you'll need either a paid account or paid hosting for your site. Webflow has a range of pricing plans to choose from, but you can also check out our review of the different plan options to see which one is best for you.
Step 1: Creating a New Blog Page
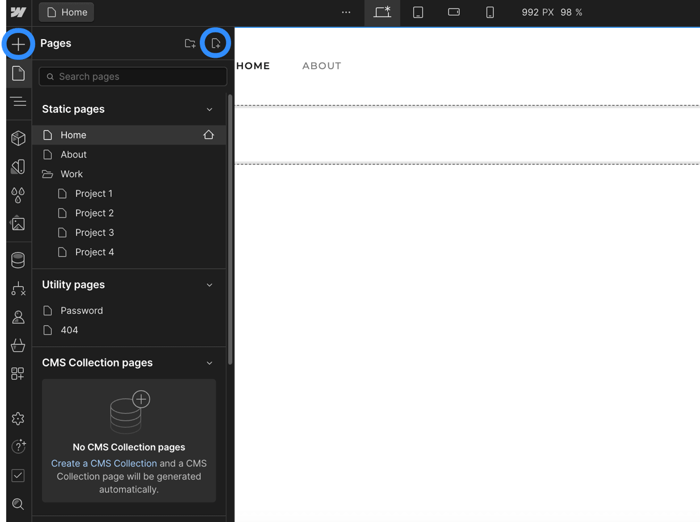
In your Webflow site builder, open the Pages tab in the left-hand toolbar.

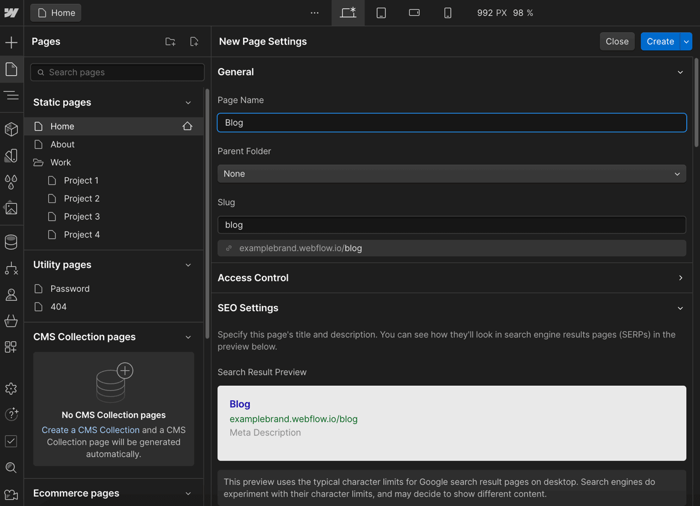
Then, add a new page and name it “Blog” or any title of your choice. Make sure to click on Create so your new blog page is saved.

Since the page is blank, add your navigation menu and footer. You do that by clicking on Components on the left sidebar, and then on Navigation.

Similarly, to add your footer, you need to click on Components and then on Footer.

Your newly created blog page will now have a navigation menu and a footer.

Step 2: Adding an Embed Element
After you have created a blog page, you need to decide where you want your blog posts to display on the page. The best place would be between the navigation menu and the footer. To do that, place the cursor by clicking on the header.

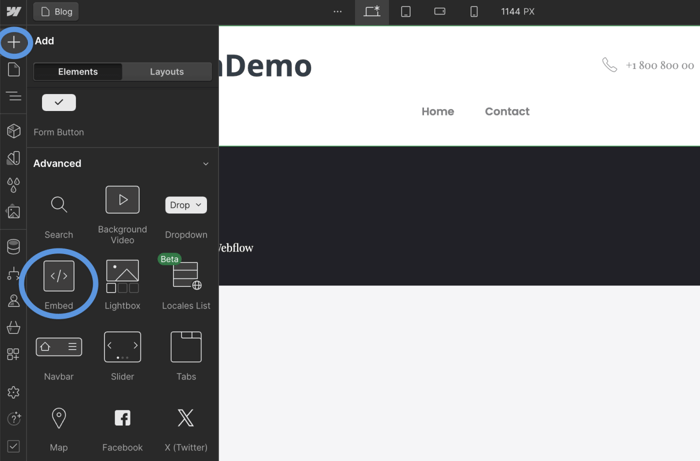
Then go to the left sidebar, click on Add Elements, and then scroll down under the Advanced category and select Custom Embed.

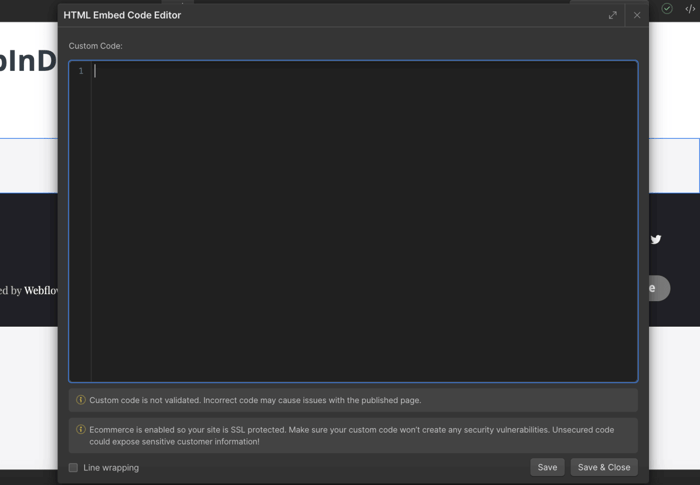
A new pop-up window will appear – this is where you need to add two snippets of code from your DropInBlog account.

Step 3: Getting the Snippets
If you haven’t done so already, you need to get a DropInBlog account to complete this step.
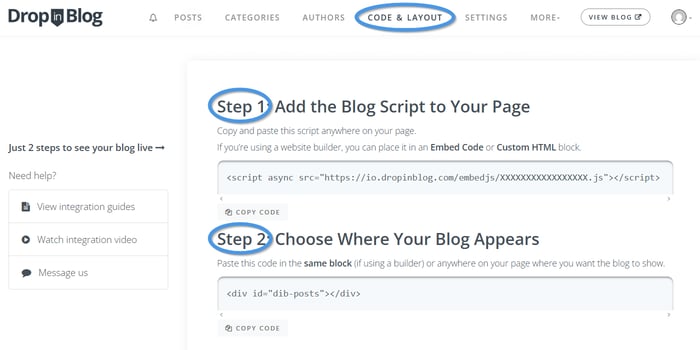
Go ahead and log into your DropInBlog account and find the Code & Layout page. There, you'll see the two snippets used for connecting Webflow to your DropInBlog content.

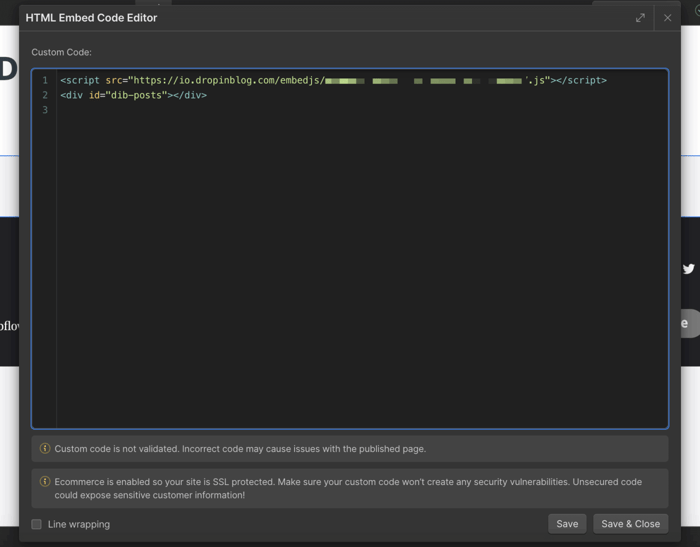
Copy these two snippets and paste them into the HTML Embed Code Editor.

Once you’ve added the code, click on Save & Close to save these changes.
Step 4: Publishing Your Blog Page
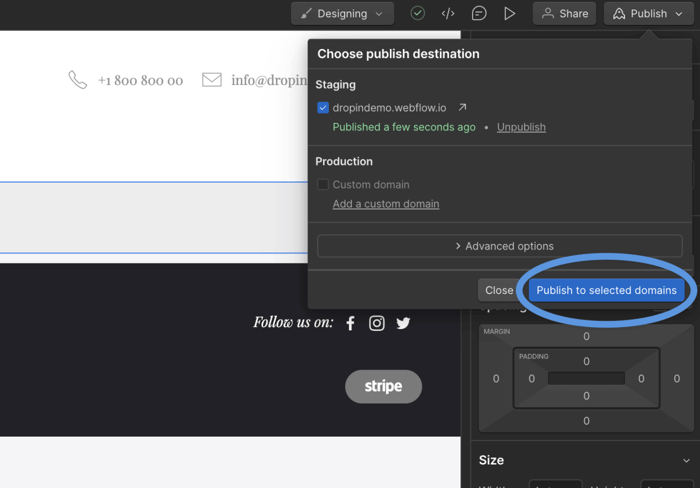
It's now time to publish your new Webflow site. On the top right of the site builder, you'll find the publish tab with a cute little rocket ship. Just select your site from the dropdown, and hit Publish to selected domains, then proceed to Step 5.

Step 5: Adding Your Blog URL to Your DropInBlog Account
Now we have everything loading on the blog page, but the links to the posts themselves won't work properly. This is because while Webflow is connected to DropInBlog, DropInBlog isn't yet connected to Webflow, and therefore it doesn't know where to generate our posts.
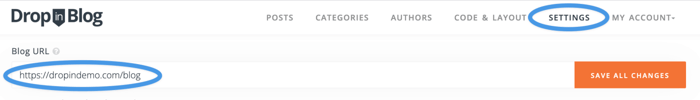
To resolve this, just copy the URL of your published site, head over to the Settings page on your DropInBlog account, and paste it into the Blog URL input field. Make sure to click Save All Changes. Now, unless there are any other settings you want to tinker with, you're all set!

Adding a Blog Page to the Navigation Menu
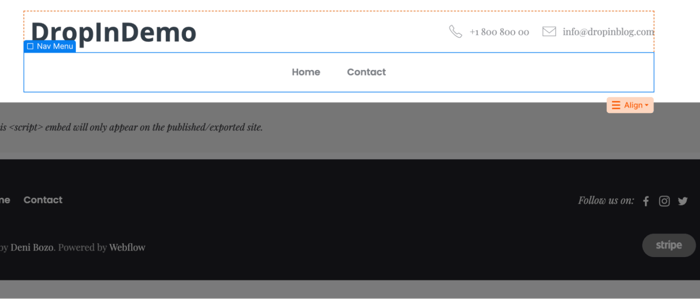
Double-click on the navigation menu until you see the blue border around it (like in the screenshot below).

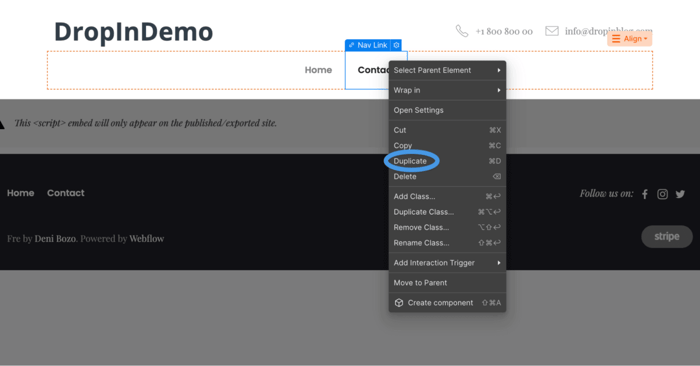
Next, right-click on one of the existing menu items and choose Duplicate.

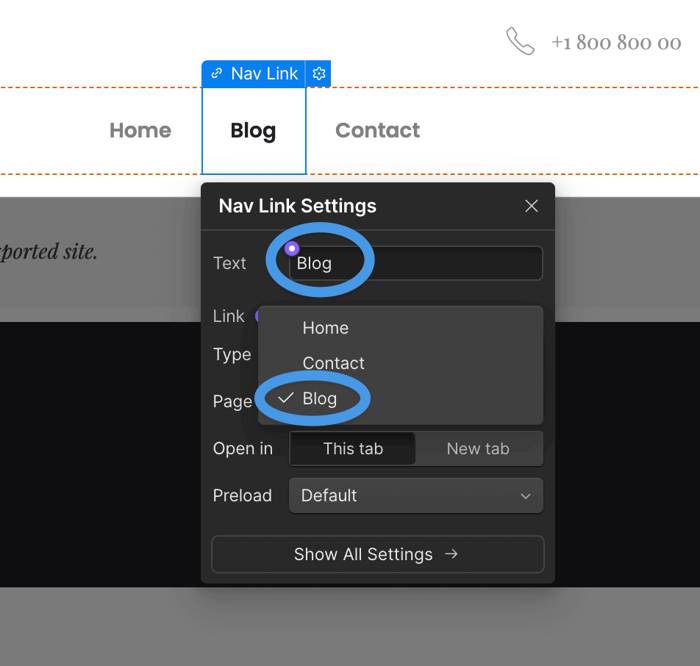
Once you've created a duplicate menu item, you need to adjust its settings. Click on the menu item that you want to rename and open the Nav Link Settings (the gear icon on the right of the blue bar).
Within the Nav Link Settings pop-up, enter the name of your blog page in the field next to Text. Additionally, from the Page dropdown, select your blog page.

Finally, make sure to click on Publish to selected domains to save these changes. The navigation now displays the blog page and links to it, as shown in the image below.

If you want to add a blog link to the footer, you can repeat this process.
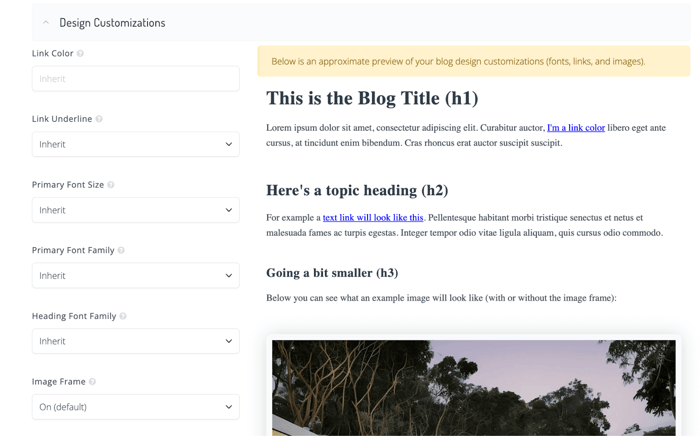
Design Customizations
With DropInBlog, you have the freedom to tweak several design elements to your liking.
These include adjusting the link color and underline options for better visibility, selecting the primary font and heading font family for a cohesive look, altering the image frame settings, and setting the number of posts per row for a neat layout.
DropInBlog offers a preview feature, allowing you to see and fine-tune these customizations in real time, ensuring your blog not only reads well but also looks stunning.
To access Design Customizations in DropInBlog, go to the Code & Layout section, scroll past Blog Code, and you’ll find the Advanced section. Right under it, you’ll find Design Customizations, from where you can personalize various design elements of your blog.

If you want to make bigger changes, use the Custom CSS section located on the same page. Here, you can apply different CSS styles to your blog.
Benefits of Using DropInBlog with Webflow
Now, let's delve into DropInBlog's powerful features that streamline your blogging process and supercharge your SEO efforts.
Effortless Integration and Advanced Features
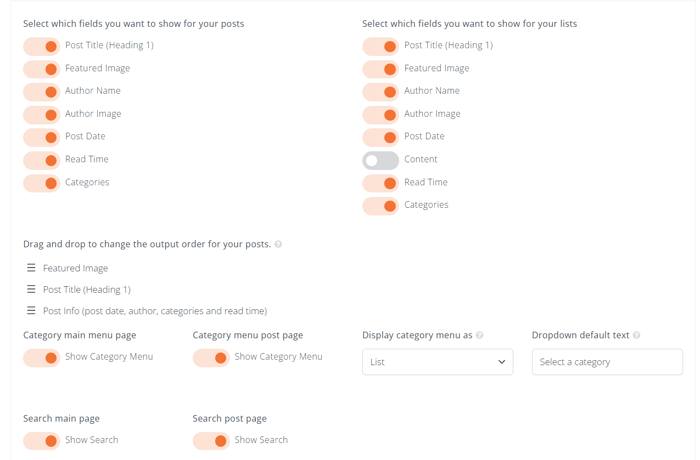
The best thing about DropInBlog is that it's simple to use while still giving you the option to get technical with code if you want to go deeper. You have access to a variety of complex features that would otherwise take forever to obtain in Webflow. Take a look:

As you can see, DropInBlog allows you to choose which information about your content you want to make visible. You can easily toggle them off and on at any time and customize your blog posts’ previews. But that’s not all you’re getting.
Enhancing SEO Performance with DropInBlog
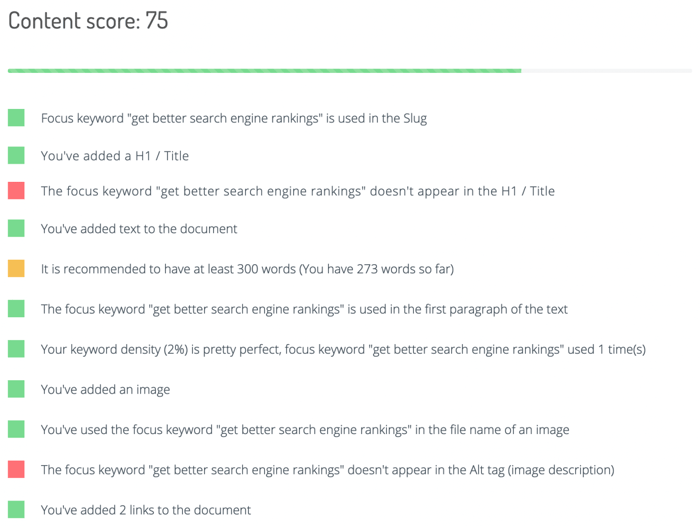
DropInBlog’s SEO Analyzer is an interactive tool that assists you as you’re writing your posts and gives you immediate feedback.
It analyzes your post and provides a simple bullet point list of things you can do to improve your SEO. This may be something simple, like including your main keyword in the meta-description, or something more advanced, like adding an alt tag image description.

As you’re writing your post, the tool grades your content and gives you a score out of 100. In general, anything between 90 and 100 is considered a good SEO score, which means that the chance of attracting organic traffic through search engines is high.

Maintaining Brand Consistency – Keep Your Own Style
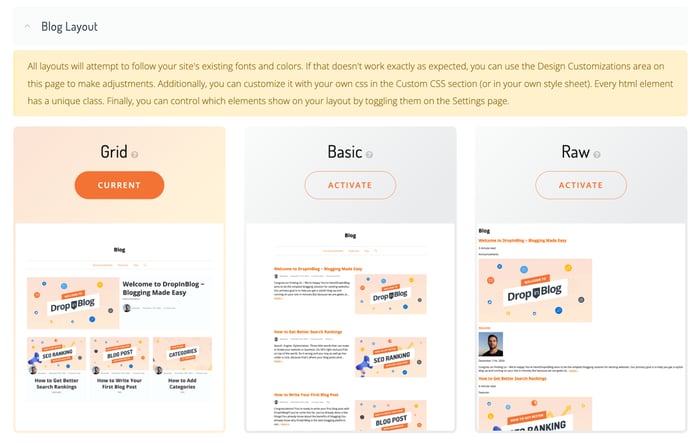
Additionally, with DropInBlog, you can choose a professionally designed template and have your blog running on Webflow in seconds. DropInBlog looks at the existing CSS of your site and automatically adopts it. It takes about as long as dragging and dropping any other element into your Webflow layout.

Webflow and DropInBlog – The Perfect Union
General-purpose CMSs like Webflow’s are not ideal blogging solutions – simply put, when a platform wasn't built from the ground up for blogging, it shows. In contrast, DropInBlog was specifically built for one purpose: to make adding a blog to any site painless and simple.
With the power of both platforms, you'll now have:
A blog that is simple to implement & maintain
A ton of options at the flick of a switch
A purpose-built blogging platform
Blog posts that are analyzed for SEO
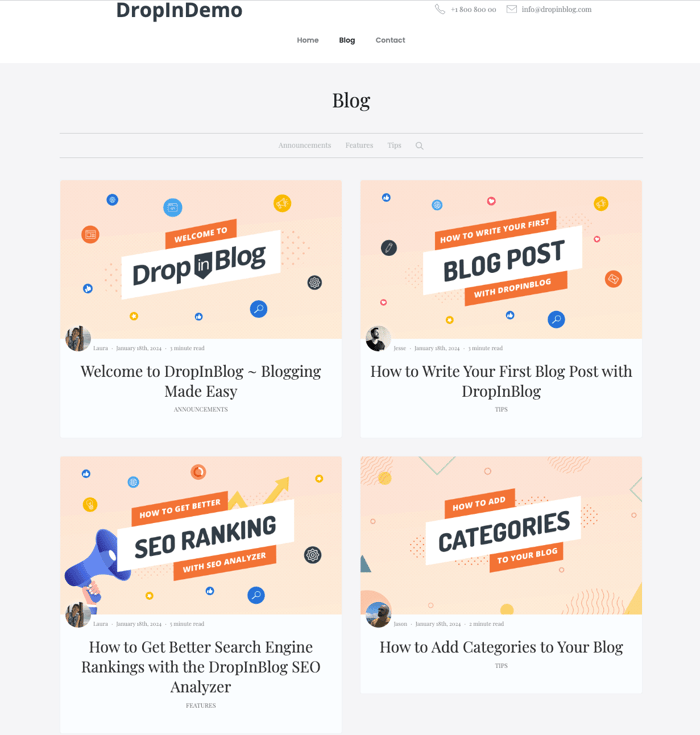
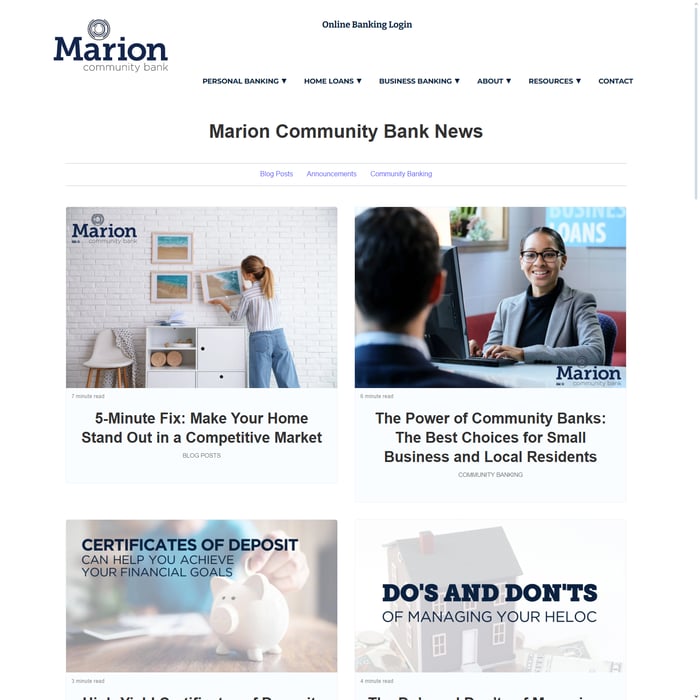
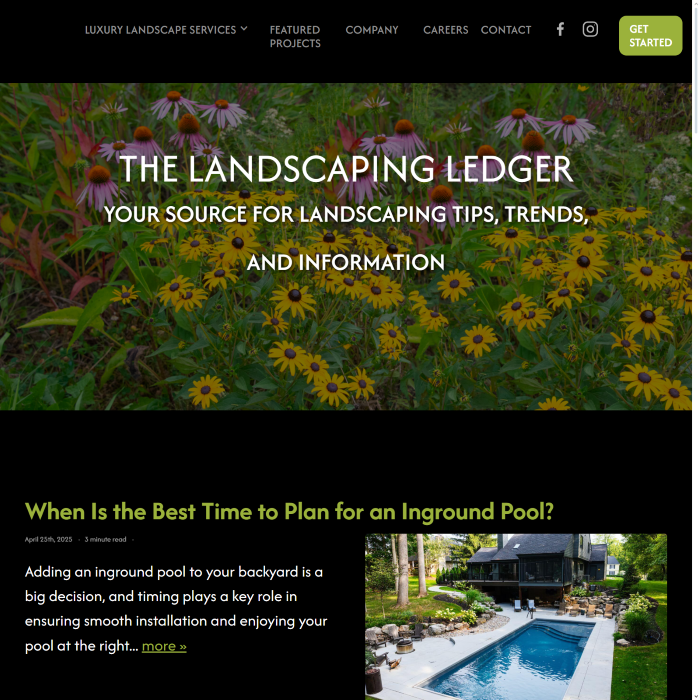
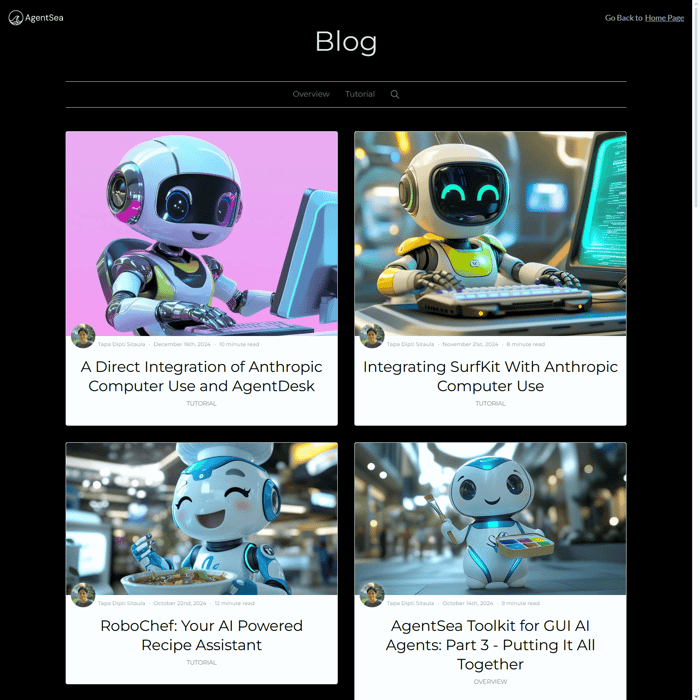
Webflow Blog Examples
Take a look at some Webflow blogs made using DropInBlog below and discover its capabilities for yourself.



FAQs
What is Webflow used for?
Webflow is a web design tool, CMS, and hosting platform that allows users to design, build, and launch responsive websites visually, without coding. It's widely used for creating professional websites, blogs, e-commerce sites, and custom web applications. Webflow's visual interface makes it popular among designers, while its robust features cater to developers' needs.
Can I create a blog on Webflow?
Yes, you can create a blog on Webflow using CMS collections, collection lists, and items. However, creating a blog with Webflow’s native features comes with a learning curve and takes time. An alternative to adding a blog with Webflow is to use a specialized blogging app, such as DropInBlog, to eliminate the learning curve and access advanced blogging features.
How much does Webflow cost?
Webflow offers two types of pricing plans: General and E-commerce. The General pricing plans include the free Starter Plan for hobby sites, the Basic Plan at $14/month (billed yearly) for static sites, the CMS Plan at $23/month (yearly) for content-driven sites, and the Business Plan at $39/month (yearly) for larger sites. For enterprise-grade solutions, Webflow provides a customizable Enterprise Plan, with details available upon contact.
The E-commerce plans include Standard, Plus, and Advanced, priced at $29, $74, and $212 per month, respectively. These prices apply to yearly subscriptions, while their core differences are the number of e-commerce and CMS items and transaction fees.
Are Webflow blogs SEO-friendly?
Webflow-built websites are SEO-friendly, but they leave a lot to be desired in the SEO domain, especially if you’re a newbie.
Webflow prioritizes clean code and light, well-designed website structure – both factors that play a big part in crawlability. You'll be able to optimize your URLs, meta titles, and descriptions. That said, DropInBlog's built-in SEO Analyzer streamlines this whole process.
What’s the best way to start a blog on Webflow?
The simplest way is to just stick with the native blogging tool Webflow provides. However, your frustration in using it for regular blogging might change your feelings about that. A better way to blog on Webflow is to stick with your beautiful Webflow site but integrate a professional blogging tool like DropInBlog.
Is Webflow better than WordPress?
Webflow is better than WordPress if your main focus is creating visually appealing websites without writing code. It’s also better if you don’t want to be in charge of your site’s hosting and security, or use the plugin ecosystem.
WordPress, on the other hand, is better than Webflow from a content management standpoint and a much better option for creating a blog website. Still, it’s not without its challenges, which is why the decision about which of these is better comes down to your project’s requirements, budget, and personal preferences.
Start Blogging on Webflow with DropInBlog
When aiming to create a blog on Webflow, DropInBlog offers a valuable solution, enabling seamless integration of a robust blogging platform with your Webflow site.
You can now take full advantage of DropInBlog's built-in features and take your Webflow website to the next level! 🚀
The DropInBlog team is dedicated to bridging the gap between professional developers and people who just want a place to express themselves. If there was any part of this integration process you had trouble with, or you have suggestions for how we could improve DropInBlog, feel free to message us.